 A train on its way
A train on its way Sunday trip
Sunday trip Inside of empty wagon
Inside of empty wagon After travelling
After travelling Going by subway
Going by subway
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 slider html
Twist Theme
with Glass Parallax Effect
slider html
Twist Theme
with Glass Parallax Effect
-
 slideshow software
Zoom Layout
with Domino Animation
slideshow software
Zoom Layout
with Domino Animation
-
 wordpress gallery
Sky Template
with Blur Animation
wordpress gallery
Sky Template
with Blur Animation
-
 Geometric Theme
with Ken Burns Animation
Geometric Theme
with Ken Burns Animation
-
 Flat Design
with Slices Transition
Flat Design
with Slices Transition
-
 Quiet Skin
with Rotate Animation
Quiet Skin
with Rotate Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Fade Effect &
Studio Design
Fade Effect &
Studio Design
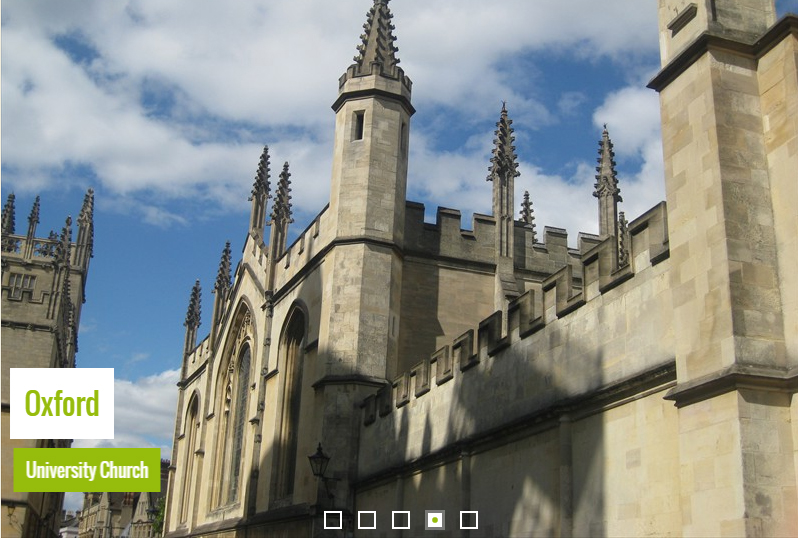
Dieser Bilderslider hat ein sauberes und einladendes Design. Es nutzt schwarz, weiß und grau.

Das Hauptbild hat einen weißen Rahmen. Der Rahmen hat einen schwachen Schlagschatten, der ihm einen leicht dreidimensionalen Effekt gibt.
Wenn man den Mauszeiger über den Schieber bringt, zeigen sich zwei Navigationspfeile, einer auf jeder Seite. Diese Pfeile sind fette halbtransparente weiße Pfeilspitzen, wieder mit einem leichten Schlagschatten für eine dreidimensionale Wirkung. Wenn man den Mauszeiger über einen Pfeil bringt, ändert er sich von halbtransparent zu opak. Das lässt den Nutzer wissen, dass er mit ihm interagieren kann. Ein Klicken auf den Pfeil und schon gelangt man zum nächsten oder vorherigen Bild in dem Bilderslider.
Unten am Bild ist ein halbtransparenter schwarzer Balken entlang der gesamten Breite des Bildes. Dort findet man die Beschriftung. Der Titel ist in weiß und verwendet die Schriftart „Simonetta“. Diese Schriftart ist auf italienische humanistische Schriften basiert, aber mit einem modernen Twist. Sie ist elegant, aber auch freundlich und fügt einen Hauch von Flair zu dem ansonsten minimalistischen und sauberen Bilderslider Design.
Unter dem Hauptbild ist ein Set von Vorschaubildern. Diese sind fast identisch mit dem Hauptbild, nur sind sie kleiner. Sie haben den gleichen weißen Rahmen und Schlagschatteneffekt, aber sie sind halbtransparent, sodass Sie in den Hintergrund Ihrer Website verblassen.
Die Ausnahme ist das Vorschaubild, welches mit dem aktuellen Hauptbild verbunden ist. Dies ist nicht halbtransparent, sodass es in der Reihe der Vorschaubilder hervorsticht.
Wenn Sie mit Ihrer Maus über oben oder unten der Bildvorschau fahren, können Sie durch alle Vorschaubilder blättern und das wählen, welches Sie betrachten wollen. Darüber hinaus wird die Transparenz, über das der Mauszeiger fährt, verringert aber nicht vollständig. Das unterscheidet das Bild von den Vorschaubildern, mit denen der Nutzer nicht interagiert sowohl wie von dem aktuellen hervorgehobenen Vorschaubild.
Ein Klick auf das Vorschaubild zeigt es im Hauptslider und erlaubt dem Nutzer zu dem Bild, das ihn am meisten interessiert, zu überspringen.
Der Standartwechseleffekt ist „Fade“, wo ein Bild langsam zum nächsten verblasst. Dies ist ein sanfter und minimalistischer Übergang, der gut zu dem klaren und einfachen Design des Bildersliders passt. Ein anderer Übergangseffekt, der gut zu diesem Entwurf passt, ist „Kenburns“, der dem „Fade“ Effekt sehr ähnlich ist, aber er fügt Bewegung hinzu, was ein angenehmer Blickfang ist.

Weil dieser Bilderslider ein sauberes, aber freundliches Design hat, wäre er sehr gut für Reisewebsites, Fotografen, Hotelketten und E-Commerce Websites geeignet. Das einfache Bilderslider Design lässt die Bilder im Blickpunkt und ist somit ideal für jede Website, die atemberaubende Bilder präsentiert.
 slideshow css code
slideshow css code simple css slideshow
simple css slideshow slideshow css template
slideshow css template image slideshow css
image slideshow css slideshow css html
slideshow css html