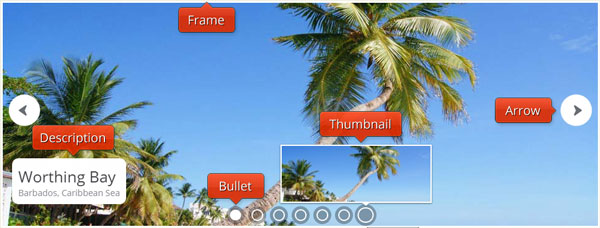
 Barbados, Caribbean Sea
Barbados, Caribbean Sea Barbados' capital and main city
Barbados' capital and main city Barbados' fauna
Barbados' fauna Barbados, Caribbean Sea
Barbados, Caribbean Sea Barbados, Caribbean Sea
Barbados, Caribbean Sea Barbados, Caribbean Sea
Barbados, Caribbean Sea Barbados, Caribbean Sea
Barbados, Caribbean Sea
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 css3 slider
Easy Style
with Bubbles Effect
css3 slider
Easy Style
with Bubbles Effect
-
 css gallery
Galaxy Style
with Collage Transition
css gallery
Galaxy Style
with Collage Transition
-
 slideshow html
Shuffle Template
with Rotate Animation
slideshow html
Shuffle Template
with Rotate Animation
-
 javascript slider
Ionosphere Skin
with Stack Effect
javascript slider
Ionosphere Skin
with Stack Effect
-
 Metro Theme
with Rotate Animation
Metro Theme
with Rotate Animation
-
 Plastic Style
with Squares Effect
Plastic Style
with Squares Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
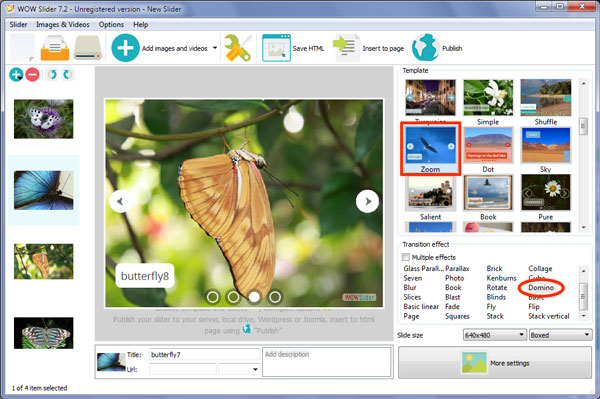
 Domino Animation &
Zoom Skin Slideshow software
Domino Animation &
Zoom Skin Slideshow software
Der Slider verbindet ein schlichtes Design mit gerade genug schrulligen Details, die es lustig und spielerisch erscheinen lassen. Er verwendet Weiß und Grau.
Der Hauptslider hat einen dünnen weißen Rahmen. Dieser würde hervorragend zu einer Webseite mit einem dunklen Hintergrund passen.

Wenn man über die Folie fährt, erscheinen zwei Navigationspfeile, einer auf jeder Seite. Die Navigationspfeile sind graue Pfeilspitzen in einem weißen Kreis. Es ist wieder ein simples design, aber der runde Look gibt den Pfeilspitzen etwas Freundliches. Fährt man über die Pfeile, vergrößert sich der Kreis, wieder ein ungewöhnlicher Effekt, der anders und schräg genug ist, um das restliche, simple Design auszugleichen. Durch Klicken der Pfeile kann man durch die Folien blättern.
Unten links in der Ecke befindet sich auf jeder Folie eine Beschriftung. Diese ist ein grauer Text innerhalb eines weißen Rechtecks mit abgerundeten Ecken. Es gibt eine große Überschrift in dunkelgrau und einen kleinen Untertitel in hellgrau. Die verwendete Schriftart ist Open Sans, eine humanistische Sans Serif Schriftart, welche ein natürlich freundliches Erscheinungsbild hat, zugleich aber auch modern aufgrund ihrer klaren Erscheinung und offenen Form ist.
Am mittigen, unteren Rand ist auf jeder Folie eine Reihe halbtransparenter, grauer Kreise zu finden, in denen sich ein weißer, dünner und nicht ausgefüllter Kreis befindet. Jeder Kreis verweist auf eine Folie und wenn man sich auf einer Folie befindet, füllt sich der dazugehörige (innere) Kreis weiß.
Fährt man über einen Kreis, vergrößert sich dieser, so wie das der Fall bei den Navigationspfeilen ist. Wieder ein einzigartiger Effekt, welcher die Aufmerksamkeit auf die Foliennavigation zieht.
Dahin zu kommt, dass wenn man über die Kreise fährt, dann erscheint darüber ein Vorschaufenster innerhalb eines weißen Rahmens mit einem kleinen Schlagschatteneffekt. Diese Vorschau erlaubt Anwender zu entscheiden, welche Folie sie sich anschauen wollen und können dann direkt zu dieser gelangen.

Der Standardübergangseffekt ist ‘domino‘, bei dem die Bilder über eine Reihe an Vierecken zu ihrem Platz gleiten. Wieder eine interessante, leicht schräge aber moderne Designwahl. Sollten Sie Ihre Website noch schräger gestalten wollen, dann könnten Sie ‘Bubbles‘ oder ‘dribbles‘ wählen. Beide sind lustige und freundliche Arten, zwischen Bildern zu wechseln.
Insgesamt handelt es sich hierbei um ein sauberes, freundliches und modernes Design. Daher sind diese Folien gut für „spaßige“ Technologiewebsites geeignet. Sie passen auch zu Kinderbuchautoren oder Autoren, die spritzige und moderne Bücher schreiben.
 1
1 2
2 3
3 4
4 5
5 6
6 7
7