This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 javascript gallery
Megalopolis Layout
with Slices Animation
javascript gallery
Megalopolis Layout
with Slices Animation
-
 slider javascript
Emerald Layout
with Photo Transition
slider javascript
Emerald Layout
with Photo Transition
-
 slideshow software
Zoom Theme
with Domino Animation
slideshow software
Zoom Theme
with Domino Animation
-
 javascript slider
Ionosphere Layout
with Stack Animation
javascript slider
Ionosphere Layout
with Stack Animation
-
 html5 slider
Sunny Theme
with Fade Effect
html5 slider
Sunny Theme
with Fade Effect
-
 jquery slideshow
155 Slides Huge Theme
with Dribbles Animation
jquery slideshow
155 Slides Huge Theme
with Dribbles Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
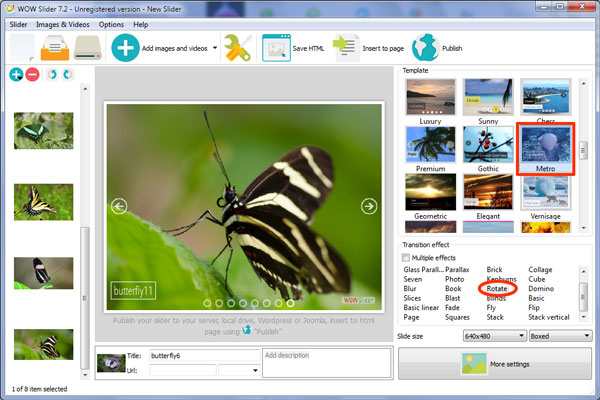
 Rotate Transition &
Metro Layout
Rotate Transition &
Metro Layout
Dieser Slider verfügt über ein mutiges, aber einfaches Design, welches sehr markant ist. Die Farbe Weiß wird hier mit großer Wirkung genutzt.
Das Hauptbild hat einen weißen Rahmen mit einer kaum sichtbaren, grauen Linie und einem Schlagschatten. Dieser Effekt erzeugt die dreidimensionale Optik eines Bilderrahmens, welche ansehnlich, aber nicht aufdringlich ist.
Wenn man mit der Maus über den Slider geht, so erscheinen zwei Navigationspfeile, einer auf jeder Seite. Der Pfeil ist mit kräftigen, weißen Linien gezeichnet. Als Hintergrund dient ein halbtransparenter Kreis mit weißem Rand. Der ganze Button ist halbtransparent und lässt somit die Farben des Bildes unterhalb durchscheinen. Bewegt man die Maus über einen der Navigationspfeile, so werden diese deckend weiß und signalisieren dem Nutzer, dass er mit ihnen interagieren kann. Mit einem Klick auf die Pfeile kann der Nutzer durch die Bilder wechseln.

Die Bildunterschrift befindet sich in der linken, unteren Ecke des Sliders. Sie besteht aus großem, weißen Text in einem transparenten Rechteck mit weißem Rahmen. Durch den transparenten Hintergrund sollten die Bilder des Sliders dunkel oder farbenfroh sein, da man ansonsten den weißen Text nicht klar erkennen kann.
Die hier benutzte Schriftart ist „Open Sans Condensed“, ein serifenloser Font mit einem neutralen, aber freundlichen Erscheinungsbild. Der Font ist für den Bildschirm optimiert und somit sehr gut lesbar.
In der Mitte unterhalb des Sliders befindet sich eine Reihe durchsichtiger Kreise mit halbtransparenten, weißen Rändern. Jeder Kreis repräsentiert ein Bild in der Slideshow. Der Kreis, welcher mit dem angezeigten Bild verknüpft ist, wechselt zu einem weniger durchsichtigen Weiß. Bewegt man die Maus über einen der Kreise, so ändert sich der Kreis wie oben genannt, zeigt aber zusätzlich noch ein Vorschaubild mit weißem Rahmen und einem kleinen, weißen Pfeil der in Richtung des Kreises zeigt.
Klickt man auf den Kreis, so wird das entsprechende Bild in den Slider geladen. Damit kann der Nutzer direkt zu dem Bild navigieren, welches ihn am meisten interessiert, ohne darauf zu warten, dass das Bild automatisch in der Slideshow erscheint.
Der voreingestellte Übergangseffekt ist „Rotate“. Das Bild wechselt durch Rotation zum nächsten, während das Nachfolgende ebenso ins Bild rotiert. Ein einfacher, aber effektvoller Übergang mit einer Menge Bewegung, die die Aufmerksamkeit erregt. Die meisten der verfügbaren Übergangseffekte würden mit diesem Slider aufgrund seines einfachen und flexiblen Designs harmonieren. „Book“, „Kenburns“ und „Glass Parallax“ eigenen sich hier besonders, da es sich hier um einfache und klare Übergangseffekte handelt.
Das einfache Design des Sliders macht ihn flexibel genug, um ihn auf einer Menge verschiedener Websites einzusetzen. Dadurch, dass ausschließlich die Farbe Weiß genutzt wird, kann auf dunklen oder bunten Website-Hintergründen ein besonders dramatischer Effekt erzielt werden. Der Schlagschatten und 3D-Look des weißen Rahmens lassen diesen Slider jedoch auch auf weißen oder blassen Hintergründen gut aussehen.







 1
1 2
2 3
3 4
4 5
5 6
6