 Scotland, Great Britain
Scotland, Great Britain London, Great Britain
London, Great Britain Great Britain
Great Britain Scotland, Great Britain
Scotland, Great Britain Great Britain
Great Britain
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 css gallery
Galaxy Skin
with Collage Effect
css gallery
Galaxy Skin
with Collage Effect
-
 slideshow software
Zoom Template
with Domino Effect
slideshow software
Zoom Template
with Domino Effect
-
 Geometric Layout
with Ken Burns Animation
Geometric Layout
with Ken Burns Animation
-
 Drive Design
with Rotate Animation
Drive Design
with Rotate Animation
-
 Terse Template
with Blur Animation
Terse Template
with Blur Animation
-
 slider javascript
Emerald Skin
with Page Transition
slider javascript
Emerald Skin
with Page Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
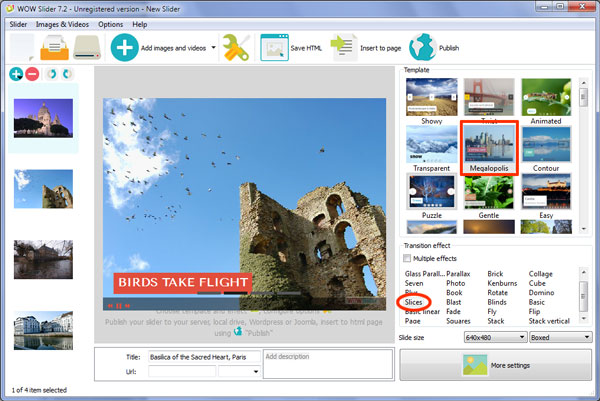
 Slices Effect &
Megalopolis Layout Javascript gallery
Slices Effect &
Megalopolis Layout Javascript gallery
Bei der Konstruktion von einer Website, möchten die meisten Unternehmen eine Art von Diashow haben, um potenziellen Besuchern eine Idee zu geben, was ihre Website und Dienstleistungen sind. Der JQuery WOWSlider ist eine exzellente Wahl, wenn es darum geht, eine visuelle Darstellung in Ihre Website einzubinden. Er erlaubt jedem, auch ohne umfangreiche Programmiererfahrung beeindruckende und professionelle Bilder mithilfe eines einfachen Point-and-Click-Setups auf seine Website zu bringen.
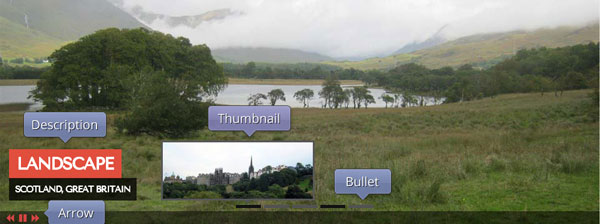
Das obige Beispiel nutzt eine Vorlage, die sehr einfach aufgebaut ist und aus einem randlosen, geradlinigen Rahmen besteht, der die Aufmerksamkeit des Besuchers unmittelbar auf das Bild selbst lenkt, statt auf den Rand oder was immer den Image-Slider umgibt – wie es in anderen Vorlagen vielleicht der Fall ist. Das bedeutet, dass es das Publikum ablenkt, irgendetwas um den Randtyp herum zu setzen, daher erfüllt die Verwendung in einem besonders einfachen Website-Design seinen Zweck.
Diese Vorlage konzentriert sich auf die visuellen Elemente, die Sie in sie einbinden! Der Text dieser randlosen Rahmen-Vorlage erscheint in zwei eigenständigen Textboxen in der unteren linken Ecke. Diese beiden Textboxen sind rot und schwarz, wobei das Rot in der Vorlage zuerst erscheint, gefolgt vom Schwarz darunter. Die rote Textbox soll die Hauptaufmerksamkeit der Besucher auf sich ziehen und erfüllt diesen Zweck mit einer fettgedruckten weißen Schrift auf einem roten Hintergrund. Die schwarze Box darunter ist ein wenig kleiner und dünner und ihre Schrift ist nicht fettgedruckt aber ebenfalls weiß auf schwarzem Hintergrund.

Diese Vorlage enthält insgesamt fünf Bilder, doch weitere, beeindruckendere Bildelemente können falls nötig hinzugefügt werden. Der Slider pausiert zwischen jedem Bild für 2–5 Sekunden, bevor er automatisch zum nächsten Bild mithilfe des Slicing-Effekts wechselt. Der Slicing-Effekt sorgt dafür, dass das neue Bild entweder von unten her in vertikal ausgerichtete rechteckige Streifen zerlegt oder von oben her auf gleiche Weise zerschnitten wird. Wenn der Slicing-Effekt von links einsetzt, wird der Slicing-Effekt sich mit sich selbst überlappen und dabei das neue Bild zeigen.
Bei dieser speziellen Demonstration ist die Option aktiviert und das Abspielen erfolgt automatisch, aber es gibt einen Zurück- und Vorspulen- sowie einen Pause-Knopf, sodass der Benutzer die Bilder anhalten oder vorspulen kann. Diese orangefarbenen Knöpfe befinden sich im unteren linken Teil der Slideshow. Sobald der Slider das Ende des Bildes erreicht hat, springt er zurück und beginnt in einer Schleife erneut von vorn. Sie können sehen, wie viele Bilder sich innerhalb des Slides befinden, indem Sie sich die schwarzen rechteckigen Blasen ansehen, die in der Mitte unterhalb jedes Slides zu sehen sind.

 1
1 2
2 3
3 4
4 5
5