This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 carousel slider
Showy Skin
with Carousel Animation
carousel slider
Showy Skin
with Carousel Animation
-
 html5 gallery
Puzzle Design
with Collage Transition
html5 gallery
Puzzle Design
with Collage Transition
-
 Cloud Style
with Fly Effect
Cloud Style
with Fly Effect
-
 Catalyst Template
with Fade Transition
Catalyst Template
with Fade Transition
-
 Elemental Template
with Slices Animation
Elemental Template
with Slices Animation
-
 Terse Skin
with Blur Transition
Terse Skin
with Blur Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
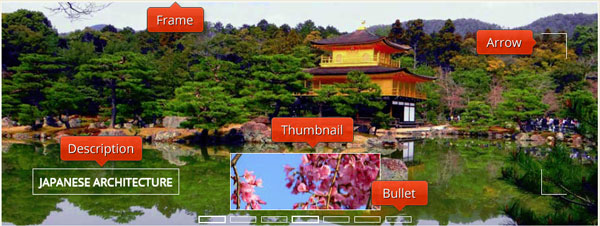
 Ken Burns Transition &
Geometric Design
Ken Burns Transition &
Geometric Design
Dieser Slider hat ein stylisches und minimalistisches Design, das ganz auf Weiß setzt.
Das Hauptbild hat einen dünnen weißen Rand, der dabei hilft, das Bild vom schwarzen Hintergrund abzuheben.

Die Navigationspfeile befinden sich an einer interessanten Position. Der ‚Weiter‘-Pfeil befindet sich in der oberen rechten Ecke und der ‚Zurück‘-Pfeil befindet sich unten rechts. Die Pfeile sind als Quadrate ausgeformt, die die Form der Ecken des Rahmens exakt nachbilden. Das Ergebnis ist einzigartig und attraktiv, wobei es dennoch unglaublich minimalistisch ausfällt und nicht von den Bildern ablenkt. Es erzeugt fast schon ein ‚Zen-Garten‘-artiges Gefühl.
Wird die Maus über die Navigationspfeile bewegt, werden diese dicker und bewegen sich leicht. Dies ist erneut ein einzigartiger Effekt, der gut funktioniert. Ein Klick auf den Pfeil ermöglicht es Ihnen, durch die Bilder der Slideshow zu schalten.
In der unteren linken Ecke befindet sich ein Titel. Dabei handelt es sich um weißen Text, vollständig in Großbuchstaben, eingefasst in ein transparentes Rechteck mit einem dünnen weißen Rand. Noch einmal, es ist einfach und aufgeräumt. Jeder Titel ‚slidet‘ von links hinein, was den Blick auf sich zieht.
Der benutzte Font für den Titel ist ‚open sans‘, ein Humanist-Schriftart mit Serifen, die durch ihre saubere Erscheinung und offenen Formen sehr modern aussieht.
Sie müssen sicherstellen, dass Ihre Bilder dunkler oder bunt sind, denn sonst werden die Buchstaben des Titels vor einem weißen oder hellen Bildhintergrund nicht lesbar sein.
Im unteren Teil des Sliders befindet sich eine Reihe transparenter Rechtecke mit weißem Rand. Noch einmal, alles ist einfach, sauber und quadratisch ausgeformt. Jedes Rechteck repräsentiert ein Bild im Slider. Das Rechteck, das mit dem aktuellen Bild in der Anzeige verknüpft ist, besitzt einen etwas dickeren Rand, der es hervorhebt. Wird die Maus über ein Rechteck bewegt, passiert dasselbe und es öffnet sich außerdem ein Vorschaubild für den entsprechenden Slide. Das Vorschaubild besitzt einen dünnen weißen Rand.
Ein Klick auf ein Rechteck zeigt den jeweiligen Slide an und erlaubt Benutzern, direkt zu dem Bild zu navigieren, an dem sie interessiert sind.
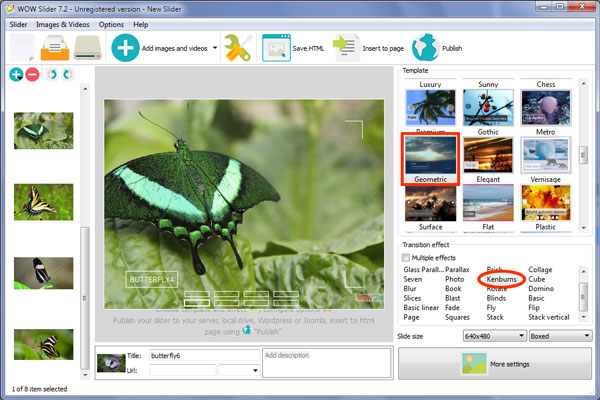
Der Standardeffekt ist ‚kenburns‘, der jedes Bild in das nächste überblendet, während er zugleich zoomt. Es ist ein sanfter Übergangseffekt, aber mit viel Bewegung und bildet ein gutes Gegenstück zum simplen und minimalistischen Gefühl des Sliders. Es gibt eine Reihe weiterer Übergangseffekte, aus denen Sie wählen können, aber Sie werden etwas Simples und Sauberes wollen, das mit dem Design zusammenarbeitet. ‚Glass parallax’ ist eine gute Wahl und ‚book’ funktioniert überraschend gut, vielleicht, weil es die geometrischen, rechteckigen Formen des Sliders reflektiert.

Dieser Slider würde gut auf einer Website mit einem minimalistischen Design funktionieren. Minimalistische Blogger könnten von seinen simplen, sauberen Linien und seinem stylischen Aussehen profitieren. Er würde durch seine moderne Erscheinung außerdem zu Websites passen, die auf die Technik-begeisterten jüngeren Generationen zielen.







 1
1 2
2 3
3 4
4 5
5 6
6 7
7