This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 bootstrap carousel
Bootstrap Style
with Carousel Animation
bootstrap carousel
Bootstrap Style
with Carousel Animation
-
 slideshow creator
Turquoise Style
with Stack Vertical Animation
slideshow creator
Turquoise Style
with Stack Vertical Animation
-
 Premium Design
with Page Animation
Premium Design
with Page Animation
-
 Elegant Template
with Basic linear Transition
Elegant Template
with Basic linear Transition
-
 Balance Design
with Blast Animation
Balance Design
with Blast Animation
-
 Noble Design
with Fade Animation
Noble Design
with Fade Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
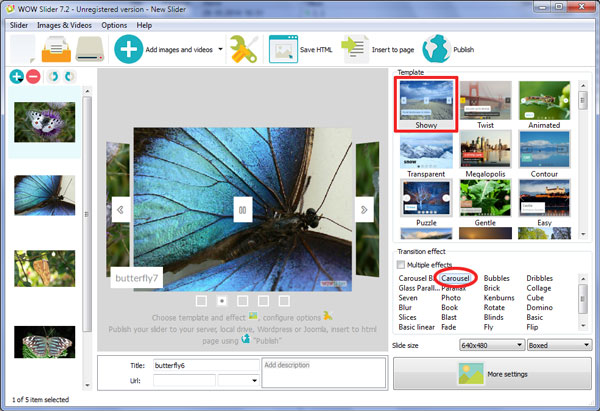
 Carousel Effect &
Showy Theme Carousel slider
Carousel Effect &
Showy Theme Carousel slider
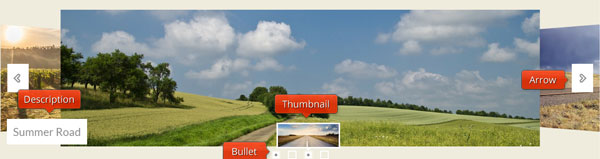
Dieser Slider springt sofort ins Auge und einzigartig.
Ein Slider der auf der sich die volle Breite ihres Bildschirmes ausdehnt ist unwahrscheinlich gut dafür geeignet ihre Fotografien oder Kunstwerke auszustellen. Das Slider Design ist schlicht und minimalistisch, wie zum Beispiel der fehlende Rahmen und Rand der die Lichtbilder umrandet. Dies gibt den Bildern die Möglichkeit alleine zu scheinen und somit kann die grösstmögliche, zur Verfügungstehende Fläche, genutzt werden.
Der Slider nutzt nur zwei Farben, weiss und grau, was den Bildern behilft im Vordergrund zu stehen.
Die Navigation wird durch zwei Pfeile auf beiden Seiten des Bildes kontrolliert. Im ‘carousel’ Übergangseffekt befinden sich die Pfeile über der nächsten/vorherigen Bild Vorschau, eine weitere sehr durchdachte Idee, die bei bei der Deutung der Pfeilfunktionen hilft.

Die Pfeile sind weiss mit einer grauen Aussenlinie und weissem Hintergrund. Der allgemeine Effekt ist schlicht und minimalistisch. Wenn sich der Mauszeiger über den Pfeilen befindet, werden die Farben umgekehrt und ein geringfügig lichtdurchlässiger weisser Rahmen erscheint um dem grauen Hintergrund. Dies hilft dabei klarzustellen, dass diese Pfeile in der Tat interaktive Elemente sind.
Der Bildtext für jedes einzelne Bild erscheint in dem linken unteren Eck. Die Farben entsprechen denen der Pfeile: Grauer Text auf einem weissen Hintergrund. Die genutzte Schriftart ist ‘Lato’, eine san-serif Schriftart mit halb-runden Details. Die Schriftart ist klar und schlicht, erzeugt jedoch ein Gefühl von Wärme basierend auf den abgerundeten Elementen in der sonst harten Struktur.
Am Fusse des Bildes, in der Mitte, befinden sich transparente, viereckige Schaltflächen, mit einem weissen Rahmen. Jedes Viereck stellt ein Lichtbild dar. Wenn ein Bild in den sichtbaren Bereich kommt, ändert sich die Farbe des Vierecks zu weiss mit einem grauen Punkt in der Mitte und einem halb-durchsichtigen Rahmen. Dies imitiert, was beim Zeigen auf die Navigationspfeile, geschieht und hilft dabei ein einheitliches Design zu erzeugen.
Das Zeigen auf eines der Vierecke erzeugt eine Vorschau des Bilders in einem weissen Rahmen. Dies erlaubt Besuchern durch verfügbare Lichtbilder zu schauen und direkt zu den Bildern, an denen der Besucher am meisten interessiert ist, zu gelangen. Noch einmal, das Design ist schlicht, jedoch sehr nutzerfreundlich.

Der Slider kommt mit zwölf Optionen zum Ändern der Übergangseffekte, der Standarteffekt ist ‘carousel’. Carousel bietet sich auf Grund der Vorschau des vorhergehenden und nächsten Bildes unter den Navigationspfeilen an. Sollten sie jedoch an einem Slider in der vollen Breite interessiert sein, funktioniert auch ‘Bubbles’, ‘dribbles’ oder ‘kenburns’. Kenburns erzeugt ein sanftes Gefühl von konstanter Bewegung, wohin hingegen Bubbles und dribbles spassiger und irre beim Darstellen der Bilder in der vollen Breite sind.
Dieser Slider ist ein eine super Wahl für eine Fotografie Webseite, oder für jeden Künstler der Kunstwerke ausstellen will. Es wäre auch eine sehr schöne Möglichkeit für einen Reiseberater oder eine Hotelkette, da sich der slider perfekt für atemberaubende Fotografien von exotischen Landschaften eignet.




 carousel image slider
carousel image slider  slider carousel
slider carousel  jquery slider carousel
jquery slider carousel  wordpress carousel slider
wordpress carousel slider 