 Bird feather with dew drops.
Bird feather with dew drops. Because dew is related to the temperature of surfaces, in late summer it forms most easily on surfaces that are not warmed by conducted heat from deep ground, such as grass, leaves, railings, car roofs, and bridges.
Because dew is related to the temperature of surfaces, in late summer it forms most easily on surfaces that are not warmed by conducted heat from deep ground, such as grass, leaves, railings, car roofs, and bridges. Dew is water in the form of droplets that appears on thin, exposed objects in the morning or evening due to condensation.
Dew is water in the form of droplets that appears on thin, exposed objects in the morning or evening due to condensation.
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 simple jquery slider
Gentle Style
with Basic linear Animation
simple jquery slider
Gentle Style
with Basic linear Animation
-
 slideshow html
Shuffle Theme
with Rotate Animation
slideshow html
Shuffle Theme
with Rotate Animation
-
 css3 image slider
Book Layout
with Book Effect
css3 image slider
Book Layout
with Book Effect
-
 Calm Skin
with Ken Burns Effect
Calm Skin
with Ken Burns Effect
-
 Mac Theme
with Stack Transition
Mac Theme
with Stack Transition
-
 responsive image gallery
Glass Style
with Basic Linear Transition
responsive image gallery
Glass Style
with Basic Linear Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Carousel Effect &
Bootstrap Theme Bootstrap carousel
Carousel Effect &
Bootstrap Theme Bootstrap carousel
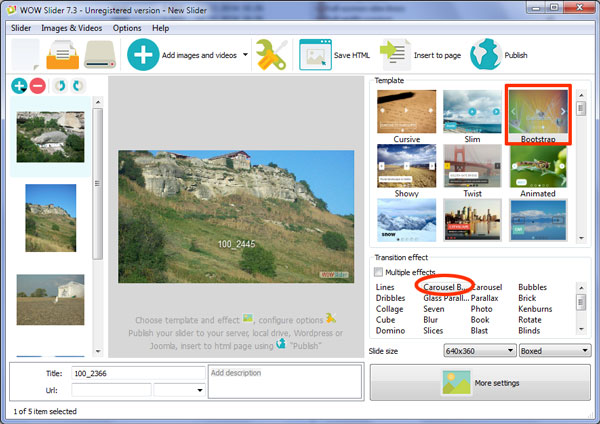
Dieser Bilderslider ist auf das beliebte Web-Entwicklungsframework „Bootstrap“ basiert. Es verwendet einfache Farben und Elemente in der Benutzeroberfläche für einen minimalistischen Look, während es die gleiche Schriftart und Design-Entscheidungen trift als Bootstrap. Dadurch wäre es einfach diesen Bilderslider in Websites zu integrieren, die auf diesem Rahmen aufgebaut sind.
Was am meisten bei diesem Diashow Design auffällt, ist der Wechseleffekt. Das Design verwendet einen „Carousel basic“ Effekt, wobei jedes Bild sich zur Seite wegdreht. Dieser Effekt erzeugt einen 3 D-Effekt, womit sich der Bilderslider auszeichnet, und das schafft viel Bewegung, die dem Betrachter ins Auge fällt.
Sie können auch aus einer Reihe von Änderungseffekten auswählen, aber für einen auffälligen Look werden Sie wahrscheinlich einen Effekt mit viel Bewegung auswählen. „Book“ und „Blinds“ sind beide eine gute Wahl.
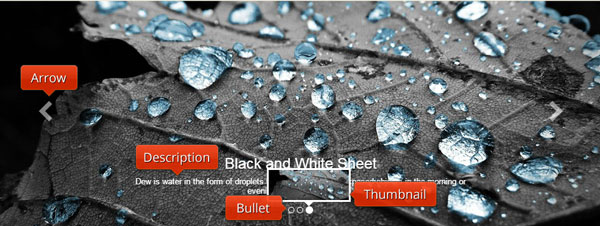
Der Bilderslider verwendet eine einzige Farbe für den Text und Navigationselemente. In dieser Demo ist das weiß, was gut mit dunklen und bunten Bilder kontrastiert. Sie können die Farbe einfach ändern, abhängig von der Art der Bilder, die Sie verwenden, oder um die Farbe dem Rest Ihrer Website anzupassen.

Die Navigationspfeile sind einfache weiße Pfeilspitzen. Sie sind semi-transparent bis der Nutzer mit ihnen interagiert, dann werden sie opak. Wenn man auf die Pfeile klickt, kann der Nutzer vorwärts oder rückwärts durch die Bilder gehen.
Der Benutzer kann auch mit dem Bilderslider einwirken, indem er die Tasten an der Unterseite des Bildes benutzt. Jede Taste repräsentiert ein Bild, und indem der Nutzer auf sie klickt kann er von einem Bild auf das andere springen. Das hilft, wenn Sie eine Menge Bilder haben, und der Nutzer sich nicht den gesamten Zyklus ansehen will, sondern nur ein paar Bilder, die ihn am meisten interessieren. Der Nutzer nutzt die Tastennavigation, wenn er die Vorschaubilder sieht, die in einem Pop-up erscheinen, wenn die Maus über eine Taste geschoben wird. Darüber hinaus wird die Kugeltaste, die mit dem aktuellen Bild verbunden ist, markiert (das transparente Weiß wird Deckweiß). Das hilft dem Nutzer zu verstehen, wie die Tastennavigation funktioniert.
Der Titel enthält Titel und Beschreibung. Die Schrift ist „Helvetica Neue“, die gleiche, die das Bootstrap Framework verwendet. Es ist eine saubere und moderne serifenlose Schriftart. Ein subtiler Schlagschatten hilft den Text von der Seite zu heben, sodass er hervorsteht.

Dieser Bilderslider ist völlig entgegenkommend, funktioniert an einem Smartphone, Tablet, Desktop Computer oder Smart TV. Auf einem kleineren Bildschirm, verschwinden die Navigationselemente, wie Pfeile und Tasten für mehr Platz. Jedoch die Beschriftung bleibt.
Das Bilderslider Design wäre perfekt für jedes Unternehmen, das dem Besucher ein modernes und professionelles Aussehen präsentieren will. Es eignet sich besonders gut für minimalistisches Design, für Technologie-Websites und Bloggers.
 carousel bootstrap 4 fade
carousel bootstrap 4 fade bootstrap carousel full screen
bootstrap carousel full screen ui bootstrap carousel
ui bootstrap carousel