 Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 carousel slider
Showy Template
with Carousel Transition
carousel slider
Showy Template
with Carousel Transition
-
 image carousel
Book Skin
with Dribbles Transition
image carousel
Book Skin
with Dribbles Transition
-
 simple jquery slider
Gentle Skin
with Basic linear Animation
simple jquery slider
Gentle Skin
with Basic linear Animation
-
 html5 image slider
Box Theme
with Stack Vertical Effect
html5 image slider
Box Theme
with Stack Vertical Effect
-
 Dominion Layout
with Blinds Animation
Dominion Layout
with Blinds Animation
-
 Aqua Theme
with Flip Effect
Aqua Theme
with Flip Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Basic linear Animation &
Elegant Template
Basic linear Animation &
Elegant Template
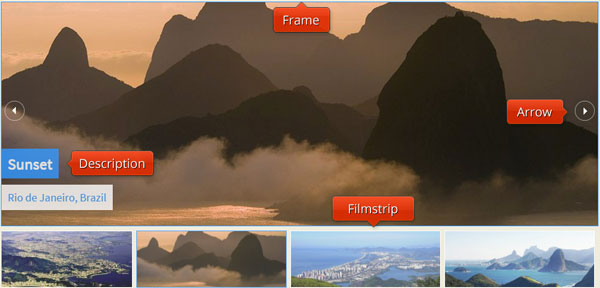
Dieser Slider hat ein klares und einfaches Layout, welches Weiß und Blau nutzt.
Der Slider ist komplett responsiv und kann sowohl in voller Größe als auch begrenzt genutzt werden, was sich für eine Reihe an Website-Layouts eignet.

Der Hauptslider verfügt über einen dünnen, blauen Rahmen, der die Bilder vom Hintergrund der Website abgrenzt. Der Slider funktioniert sowohl auf einem dunklen als auch auf einem hellen Hintergrund.
Eine Bewegung über den Slider lässt zwei Navigationspfeile erscheinen. Diese bestehen aus zwei kleinen, durchgängigen weißen Pfeilen innerhalb eines transparenten Kreises mit einem dünnen, weißen Rand. Wenn man mit der Maus auf den Pfeil geht, so wechselt sowohl der Pfeil als auch der Rahmen von Weiß zu Blau. Mit einem Klick kann man durch die Bilder im Slider navigieren.
In der unteren linken Ecke befindet sich ein Titel. Es gibt einen Haupttitel, der aus weißem Text auf einem blauen, rechteckigen Hintergrund besteht. Dieses Rechteck beginnt direkt an der Kante des Sliders und ist halbtransparent. Der Haupttitel schiebt sich von allen Richtungen aus an seinen Platz. Bei dieser Bewegung ‚hüpft‘ er ein wenig an den Enden des Slides, wodurch diese sehr organisch und natürlich wirkt.
Der Untertitel besteht aus blauem Text auf einem weißen rechteckigen Hintergrund. Dieses Rechteck ist ebenfalls halbtransparent und schiebt sich ebenfalls leicht hüpfend an seinen Platz. Alles vermittelt ein angenehmes Gefühl und zeigt, dass der Designer Wert auf Details gelegt hat.
Der benutzte Font ist Source Sans pro. Dies ist ein serifenloser Font, der sauber und schlicht gehalten und gut lesbar ist.
Unterhalb des Sliders befinden sich vier Vorschaubilder, jedes mit einem weißen Rand. Wenn die Maus über dem Vorschaubild platziert wird, werden alle Bilder im Slider durchgescrollt, sodass der Benutzer auf jedes gewünschte Bild klicken kann, das er betrachten möchte. Dies erlaubt dem Benutzer außerdem, direkt zu dem Bild zu navigieren, an dem er am meisten interessiert ist.
Das Vorschaubild, das mit dem aktuellen Hauptbild verknüpft ist, hat einen blauen statt einem weißen Rand. Dadurch wird es hervorgehoben.
Zusätzlich dazu gibt es einen subtilen Rollover-Effekt, wenn Sie mit der Maus über eines der Vorschaubilder fahren. Das Vorschaubild wird leicht dunkler.

Der standardmäßige Übergangseffekt ist ‚basic linear‘. Dies ist ein einfacher Übergang, bei dem sich jedes Bild von links (oder rechts, falls Sie durch die vorherigen Bilder schalten) an seinen Platz schiebt. Er ist sauber und passt gut zur Bewegung der Titel, sodass er ideal für dieses Slider-Design geeignet ist.
Dieser Slider ist sauber und einfach und funktioniert daher gut mit einer großen Bandbreite von Websites. Blau und Weiß geben dem Slider ein leicht nautisches Gefühl, daher ist er eine gute Wahl für Reiseunternehmen, Kreuzfahrtschiffe, Hotels oder Bed-and-Breakfast-Gasthäuser in Küstennähe und so weiter. Es ist außerdem gut für E-Commerce-Seiten geeignet, die Meer- und Urlaubs-bezogene Artikel verkaufen.
 1
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8