This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 full width slider
Cursive Theme
with Collage Animation
full width slider
Cursive Theme
with Collage Animation
-
 gallery jquery
Tick Template
with Book Effect
gallery jquery
Tick Template
with Book Effect
-
 Mac Design
with Stack Effect
Mac Design
with Stack Effect
-
 Noble Layout
with Fade Effect
Noble Layout
with Fade Effect
-
 slider javascript
Emerald Design
with Page Effect
slider javascript
Emerald Design
with Page Effect
-
 jquery slideshow
155 Slides Huge Theme
with Dribbles Animation
jquery slideshow
155 Slides Huge Theme
with Dribbles Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
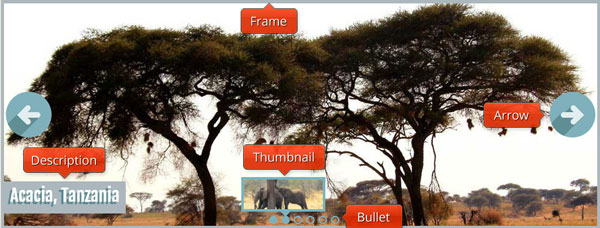
 Stack Vertical Effect &
Turquoise Skin Slideshow creator
Stack Vertical Effect &
Turquoise Skin Slideshow creator
Diese Präsentation hat ein dramatisches und fettes Design, welches geschickt Grau, Weiß und Türkis verwendet.
Die Hauptfolie hat einen halb grauen Rand. Fährt man mit der Maus über die Folie erscheinen zwei Navigationspfeile. Diese sind große, verblasst-türkise Kreise mit einem fetten Pfeil in der Mitte. Die Pfeile werfen einen geraden Schatten, so wie es oft im „flat“ Design zu sehen ist.
Das Klicken der Pfeile erlaubt das Durschauen der Bilder.

In der linken unteren Ecke befindet sich eine Beschriftung. Diese hat einen grauen Hintergrund, die gleiche Farbe wie der Rahmen. Sie erstreckt sich nahtlos von dem linken Rand der Folie aus. Die Schriftfarbe ist ein sehr helles Grau, mit einem verblasst-türkisen Schlagschatten dahinter. Der Schlagschatten ist hart kantig, wieder wie im „flat“ Design zu sehen.
Die verwendete Schriftart ist Fjalla One, eine Sans-Serif Schriftart die für Bildschirme designt wurde. Sie ist sowohl hoch als auch breit, was der Präsentation etwas Dramatisches verleiht.
Am Boden der Folie befindet sich eine Reihe türkisener Kreise. Jeder repräsentiert eine Folie. Die meisten Kreise sind transparent mit einem türkisenen Rand. Der Kreis der aktuellen Folie ist allerdings komplett Türkis.
Fährt man mit der Maus über einen Kreis, dann füllt sich dieser und eine Vorschau der dazugehörigen Folie scheint auf. Jedes Vorschaufenster hat einen türkisenen Rand und einen kleinen Pfeil am Boden, der auf den dazugehörigen Kreis zeigt. Dadurch können Besucher direkt zur Folie, an der sie interessiert sind, gelangen, ohne sich durch jede einzelne Folie durchblättern zu müssen.
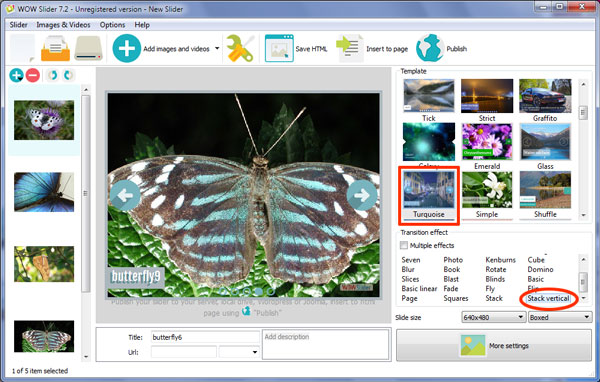
Der Standardübergangseffekt heißt „stack vertically“, wobei die Bilder langsam von oben herabfallen. Der Übergang ist glatt, fast schon schwer. Es ist eine gute, simple Wahl um das gewaltige Design der Präsentation zu unterstreichen.
Andere dazu passende Übergangseffekte sind „glass parallax“ und „book“. Beide sind simpel aber glatte und dramatische Übergänge, die die Folie gut ergänzen.

Das blickfangende Design der Präsentation passt gut zu ähnlich blickfangenden Websites. Eine Website, die das „flat“ Design verwendet harmoniert gut mit der Präsentation.
Diese Präsentation passt gut zu fast allen Branchen, am besten passt sie aber zu Modewebsites und Onlinehändlern, die sich auf Kleidung spezialisiert haben. Sie passt auch gut zu Fotografen, die ihre Fotos präsentieren wollen. Auch Blogger profitieren von dem dramatischen Design.






 1
1 2
2 3
3 4
4 5
5 6
6