 The dahlia was declared the national flower of Mexico in 1963.
The dahlia was declared the national flower of Mexico in 1963. The genus name (Aster) comes from the Greek and means "star-shaped flower."
The genus name (Aster) comes from the Greek and means "star-shaped flower." Yellow petals and green leafs
Yellow petals and green leafs White lily is native to the Balkans and West Asia.
White lily is native to the Balkans and West Asia. The name "chrysanthemum" is derived from the Greek words, chrysos (gold) and anthemon (flower).
The name "chrysanthemum" is derived from the Greek words, chrysos (gold) and anthemon (flower). The genus is native to North and South America, but some species have become naturalized around the world.
The genus is native to North and South America, but some species have become naturalized around the world. Pretty yellow flower
Pretty yellow flower
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 Chess Layout
with Blinds Effect
Chess Layout
with Blinds Effect
-
 Geometric Skin
with Ken Burns Transition
Geometric Skin
with Ken Burns Transition
-
 Silence Skin
with Blur Effect
Silence Skin
with Blur Effect
-
 Elemental Theme
with Slices Transition
Elemental Theme
with Slices Transition
-
 Crystal Layout
with Basic Linear Transition
Crystal Layout
with Basic Linear Transition
-
 Pinboard Layout
with Fly Transition
Pinboard Layout
with Fly Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
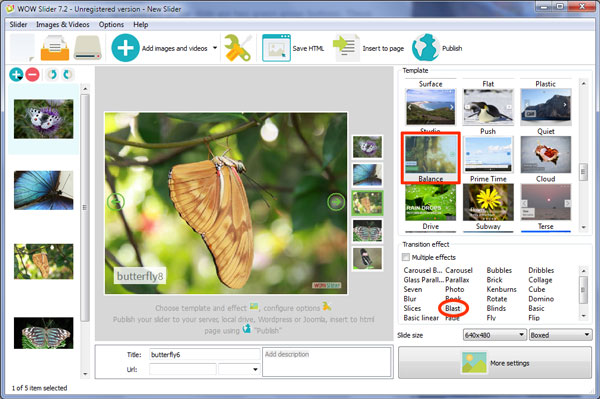
 Blast Effect &
Balance Template
Blast Effect &
Balance Template
Die obere WOWSlider Demo ist klar auffällig und originell. Diese Demo wurde designt um Websites in dem Meer von langweiligen und lustlosen Websites hervorzuheben. Fotographen, Designer, Unternehmer und andere Kreative werden sehen, dass WOWSlider die Aufmerksamkeit ihrer Produkte erhöht und das Engagement der Besucher anregt.

Ein dünner, weißer Rahmen umgibt die Präsentation und zunächst wirkt es wie eine normale Präsentation. Doch sobald die erste Folie erscheint wird der Unterschied deutlich. Eine geometrische Explosion findet sofort statt, wobei jede Folie in tausende Stücke zerfällt und sich als das neue Bild zusammensetzen. Die übrigen, transparenten Quadrate verblassen außerhalb des Rahmens und eine neue Überschrift sowie Beschriftung erscheinen. Der Effekt ist blickfangend und ansprechend.
Rechts der Präsentation befindet sich eine scrollende Bildergalerie mit Vorschaubildern mit weißem Rand. Die Vorschau des aktuellen Bildes hat einen grünen Rand. Benutzer können rauf und runter fahren bzw. das Bild ihrer Wahl anzeigen lassen, indem sie auf die Vorschau klicken. Die Folie beinhaltet eine große, leicht lesbare Überschrift und Beschreibungsboxen mit Sans-Serif Text. Die Überschriftenbox hat grauen Text auf halbtransparenten, weißen Hintergrund und die Beschreibungsbox weißen Text auf halbtransparenten, grünen Hintergrund. Die Überschrift erscheint auch, wenn man mit der Maus über ein Vorschaufenster fährt.
Rechts und links erscheinen zwei grüne Pfeilbuttons. Diese mittelgroßen Pfeile ermöglichen es zur vorherigen bzw. nächsten Folie zu gehen. Auch das Pausieren ist möglich, indem man einfach auf die Folie klickt und gedrückt hält. Sobald die Maus losgelassen wird, macht die Präsentation da weiter, wo sie aufgehört hat. Solche Details geben dem Benutzer die volle Kontrolle über ihr Erlebnis und erlaubt ihnen zu entscheiden, mit der Präsentation zu interagieren oder sie selbstständig laufen zu lassen.

Firmen und Websitebesitzer, die mit dem Design ihrer Website Aufmerksamkeit erregen wollen, sollten flüssige Bewegungen und pralle Ideen einbauen. Diese Demo bietet beides sowie einfach zu bedienende, intuitive Technologie welche dazu dient, Produkte und Dienstleistungen in ihrem besten Licht zu präsentieren.







