This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 bootstrap slider
Bootstrap Layout
with Basic Linear Animation
bootstrap slider
Bootstrap Layout
with Basic Linear Animation
-
 3d slider jquery
Fresh Layout
with Cube Transition
3d slider jquery
Fresh Layout
with Cube Transition
-
 Push Skin
with Stack Effect
Push Skin
with Stack Effect
-
 Cloud Skin
with Fly Effect
Cloud Skin
with Fly Effect
-
 Elemental Layout
with Slices Effect
Elemental Layout
with Slices Effect
-
 Flux Design
with Slices Effect
Flux Design
with Slices Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
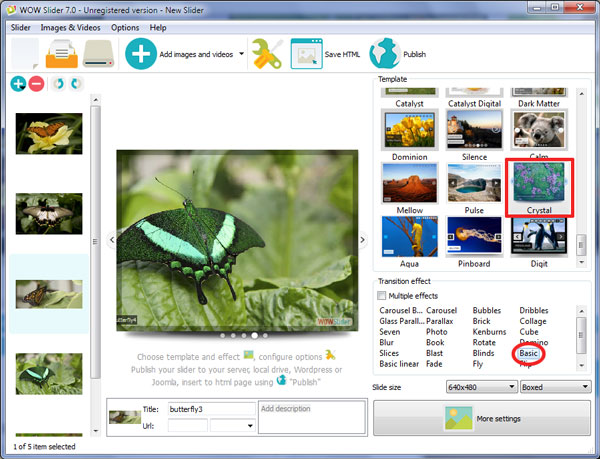
 Basic Linear Animation &
Crystal Theme
Basic Linear Animation &
Crystal Theme
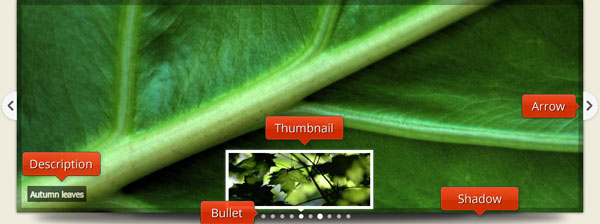
Diese Crystal Demo hat Tiefe, Stil und Textur – perfekt für anspruchsvolle Websites mit eleganten Motiven. Der schwarze Rahmen ist halbtransparent, was den Bildern ein subtiles Gewicht verleiht. Ein Schatteneffekt umgibt die Präsentation, wodurch sie sich von der Seite abhebt und Aufmerksamkeit auf sich zieht. Die Kombination der dunklen Umrandung mit dem Schatten verleiht der Präsentation einen Hauch an Eleganz und lässt sie ohne knalligen Farben und harten Kanten Aufmerksamkeit erregen. Es gibt zwei Möglichkeiten, sich durch die Präsentation zu bewegen. Auf jeder Seite befinden sich Pfeile, welche Sie entweder zur vorherigen oder nächsten Folie bringen. Die Pfeile selbst sind simpel und in einem weißen Halbkreis, wieder mit leichter Schattierung um Tiefe und Gewicht zu schaffen.

Die Präsentation ist reaktiv, was heißt, dass bei kleinen Bildschirmen die Pfeile verschwinden, damit auch auf denen das gesamte Bild betrachtet werden kann.

Es gibt zwei Möglichkeiten, sich durch die Präsentation zu bewegen. Auf jeder Seite befinden sich Pfeile, welche Sie entweder zur vorherigen oder nächsten Folie bringen. Die Pfeile selbst sind simpel und in einem weißen Halbkreis, wieder mit leichter Schattierung um Tiefe und Gewicht zu schaffen.
Die zweite Möglichkeit bieten die Punkte unterhalb der Folie. Diese zeigen an, wie viele Folien es insgesamt gibt und auf welcher Sie sich momentan befinden. Außerdem kann man durch sie zur jeden beliebigen Folie gelangen. Die Punkte bieten eine unaufdringliche Art an, um zu zeigen, was gerade geschieht.
In der linken, unteren Ecke jeder Folie befindet sich eine Beschriftung, welche auch halbtransparent ist. Der Hintergrund ist dunkel und passt zum Rahmen. Der Text ist weiß, aber da er halbtransparent ist, scheinen die Farben des Bildes hindurch. Das Resultat ist, dass jede Beschriftung problemlos zu jedem Bild passt.
Die verwendete Schriftart ist Tahoma, eine San-Serif Schriftart, die für ihre Lesbarkeit bekannt ist.
Die Vorlage beinhaltet eine Reihe an Übergangseffekten. Es gibt einen elementaren und linearen Übergang, wo das neue Bild von der Seite reingleitet und das vorherige ersetzt. Es gibt aber auch interessantere Effekte: Bubbles, zum Beispiel, bildet Kreise, die die Farbe des zu ersetzenden Bildes annehmen – großartig für „lustige“ Übergänge. Collage ist ein „rauschender“ Effekt, wobei Bilder in die Folie „reinrotieren“ und Kenburns hält die Bilder ständig in Bewegung. Sie bewegen sich langsam, werden herangezoomt und verblassen ins nächste Bild. Beide erzeugen ein Gefühl von Aufregund und Interesse.
Insgesamt gibt es dreißig Übergangseffekte, es ist also unmöglich, keinen passenden zu finden!
Diese Präsentation als Ganzes verkörpert Anspruchsvolles und Eleganz, perfekt für Modewebsites, Innenarchitekturen, Künstler und all diejenigen, die in einer Branche arbeiten, in der Design von großer Wichtigkeit ist.










 best responsive jquery slider
best responsive jquery slider  responsive jquery carousel
responsive jquery carousel best free jquery slider plugin
best free jquery slider plugin best jquery slider plugin free
best jquery slider plugin free best jquery slider 2016
best jquery slider 2016 simple jquery slider
simple jquery slider best jquery slider free download
best jquery slider free download best jquery carousel slider
best jquery carousel slider best jquery banner slider
best jquery banner slider best free responsive jquery slider
best free responsive jquery slider