 Apple pie
Apple pie Curd buns
Curd buns Amazing cookies with coconut
Amazing cookies with coconut Chocolate croissant
Chocolate croissant Two pieces of lemon pie
Two pieces of lemon pie Fresh pie
Fresh pie Grapefruit sorbet
Grapefruit sorbet Tea and cake
Tea and cake
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 slider html
Twist Template
with Glass Parallax Effect
slider html
Twist Template
with Glass Parallax Effect
-
 image gallery
Simple Layout
with Basic Animation
image gallery
Simple Layout
with Basic Animation
-
 slideshow html
Shuffle Style
with Rotate Effect
slideshow html
Shuffle Style
with Rotate Effect
-
 slideshow software
Zoom Design
with Domino Transition
slideshow software
Zoom Design
with Domino Transition
-
 Gothic Design
with Domino Effect
Gothic Design
with Domino Effect
-
 jquery slideshow
155 Slides Huge Template
with Dribbles Transition
jquery slideshow
155 Slides Huge Template
with Dribbles Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Cube Transition &
Fresh Design 3d slider jquery
Cube Transition &
Fresh Design 3d slider jquery
Diese Präsentation hat eine freundliche und moderne Erscheinung. Sie verwendet einen einzigartigen Übergangseffekt, der jegliche Aufmerksamkeit auf sich zieht. Außerdem ist sie mit ihren Vorschaubildern sehr benutzerfreundlich.
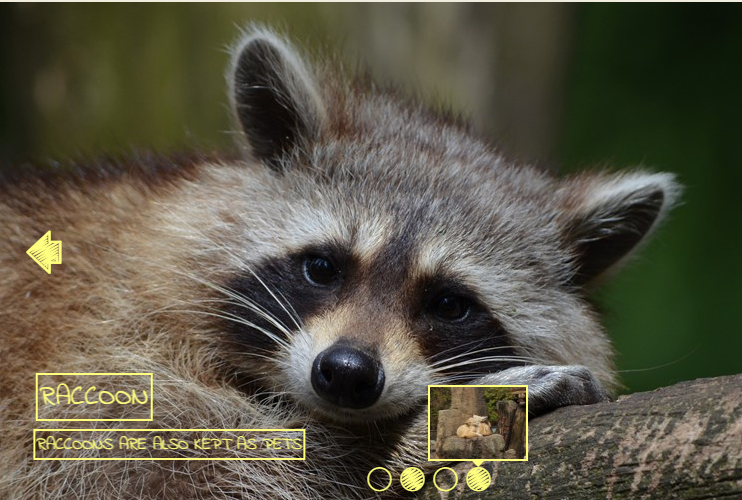
Die Hauptfolien besitzen keinen Rand oder Rahmen, dafür aber leicht abgerundete Ecken. Dies lässt die Kanten weicher erscheinen, was dem Bild etwas Freundliches verleiht, während der nicht vorhandene Rahmen der Präsentation etwas Modernes gibt.

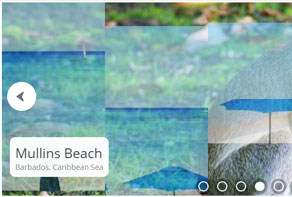
Links unten befinden sich eine Reihe Vorschaubilder, die vertikal übereinander gestapelt sind. Jedes Bild hat einen weißen Rand mit rundem Rahmen, was wieder freundlich aber immer noch modern und sauber wirkt. Das Vorschaufenster der aktuellen Folie ist in einem attraktiven dunkel blau-grün gefärbt.
Durch Fahren mit der Maus über das oberste oder unterste Vorschaubild kann man sich durch scrollen und sich aussuchen, welches Bild man sich anschauen möchte. Zusätzlich verdunkelt sich das Bild, über das man fährt, leicht. Dadurch wird deutlich, dass es anklickbar ist.
Links unten auf der Hauptfolie ist Platz für Beschriftungen. Es gibt einen Haupttitel, dessen Schrift ein fettes Weiß auf dunkel blau-grünen Hintergrund ist und einen Untertitel, dessen Schrift kleiner und grau auf weißem Hintergrund ist.
Die verwendete Schriftart ist „open sans“, eine humanistische Sans-Serif Schriftart, die eine natürliche und freundliche Erscheinung hat, allerdings immer noch modern aufgrund ihrer Sauberkeit und offenen Formen ist.
Fährt man mit der Maus über die Hauptfolie, erscheinen zwei kleine, dunkelgraue, halbtransparente Kreise, in denen sich komplett transparente Pfeilköpfe befinden. Diese Navigationspfeile ermöglichen ein schnelleres Durchklicken durch die Präsentation. Ihre Erscheinung ist subtil, aber die Kreise ergänzen weiter die runden Ecken der Folien und das allgemeine „weiche und freundliche“ Gefühl der Präsentation.

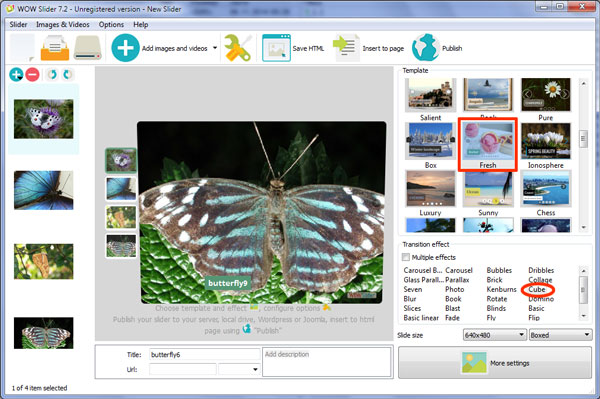
Der Standardübergangseffekt ist „cube“, welcher den Anschein macht, als würde die Folie auf die Flächen eines Würfels geklebt sein. Wenn sich der Würfel dreht, wird eine andere Fläche, also ein anderes Bild, angezeigt. Er ähnelt einem Spielzeugwürfel für Kinder und bekräftigt nochmal das Freundliche, fast Verspielte der Präsentation.
Es gibt eine Reihe wählbarer Übergangseffekte. „Brick“ und „book“ behalten beide das Freundliche und Eckige des Standardübergangseffekts bei, wären aber besser für eine ältere Zielgruppe geeignet.
Da diese Präsentation sowohl freundlich als auch modern ist, passt sie zu fast jeder Website. Vor allem Websites, deren Zielgruppe Kinder und Eltern sind, können hiervon profitieren sowie familienfreundliche Restaurants. Auch Blogger ziehen Vorteile aus dem Mix von Freundlich und Modern.








