 San Francisco, California and Marin County
San Francisco, California and Marin County Budapest
Budapest London
London New York
New York
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 css3 slider
Easy Template
with Bubbles Animation
css3 slider
Easy Template
with Bubbles Animation
-
 css3 image slider
Book Template
with Book Animation
css3 image slider
Book Template
with Book Animation
-
 css3 slideshow
Pure Design
with Domino Effect
css3 slideshow
Pure Design
with Domino Effect
-
 Elegant Skin
with Basic linear Transition
Elegant Skin
with Basic linear Transition
-
 Catalyst Digital Style
with Stack Animation
Catalyst Digital Style
with Stack Animation
-
 Noir Design
with Squares Effect
Noir Design
with Squares Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
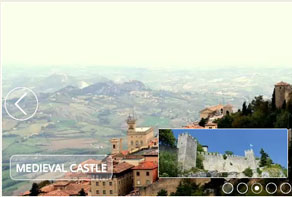
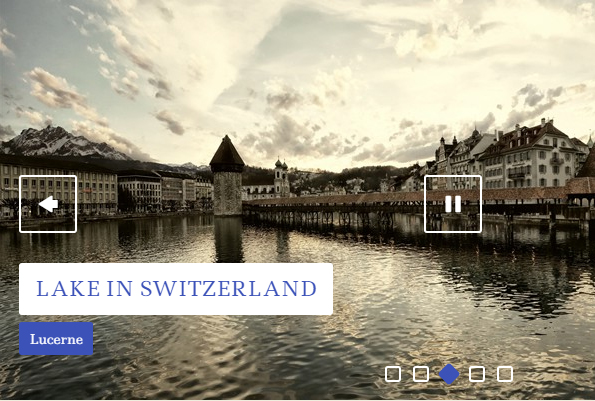
 Glass Parallax Effect &
Twist Theme Slider html
Glass Parallax Effect &
Twist Theme Slider html
In dieser Demo sehen Sie die Twist Vorlage. Diese Vorlage unterscheidet sich von den anderen durch ihre herrlichen Animationen. Die Pfeilbuttons bestehen aus einem transparenten, schwarzen Rechteck mit abgerundeten Ecken und einem Pfeil darin. Wenn Sie mit der Maus darüber fahren, macht er eine 360 Grad Drehung und wird dabei Gelb, was fantastisch aussieht. Dieser Skin hat keinen Rahmen. Auch die Aufzählungspunkte sind wie die Pfeile animiert. Diese drehen sich um 90 Grad. Beschriftungen wurden mit dem coolen Traces Effekt ausgestattet. Die ‚PT SANS‘ Schriftart hebt die Originalität nochmal hervor.
Der Glass Parallax Effekt ist hervorragend. Er sieht wie der Parallax Effekt aus, nur dass während des Übergangs die vorherige Folie noch als verschwommener Hintergrund sichtbar ist. Die Richtung der Animation ist abhängig vom geklickten Pfeil (vorheriges bzw. nächstes Button).
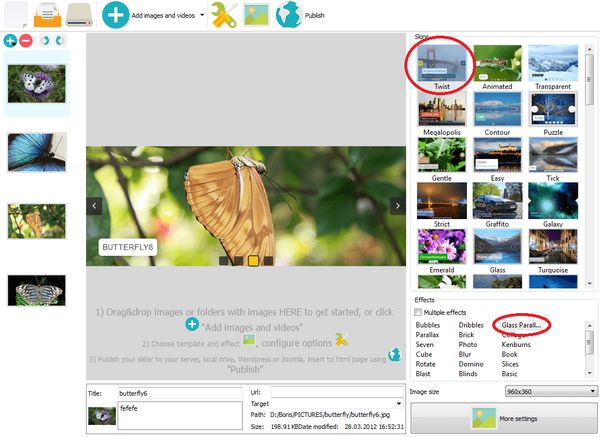
 WIE KANN ICH GENAU DAS GLEICHE KARUSSELL ERSTELLEN?
WIE KANN ICH GENAU DAS GLEICHE KARUSSELL ERSTELLEN?
Um dieselbe Präsentation zu erstellen, suchen Sie das Twist Muster unter dem ‚Vorlagen‘ Tab, welcher sich rechts im Vorschaufenster befindet. Wählen Sie dann den Glass Parallax Effekt in der rechten unteren Ecke.

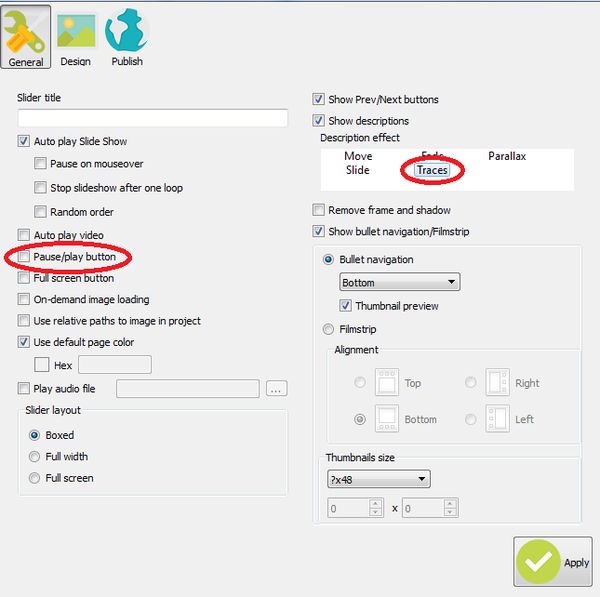
Danach klicken Sie Präsentationseigenschaften, deaktivieren das „pausieren/abspielen Button“-Kästchen und legen „Traces“ als Beschriftungseffekt fest. Schon steht Ihre Präsentation bereit.

Diese Präsentation ist komplett anpassbar. Machen Sie sie einzigartig. Verwenden Sie beachtliche vor-designte Skins und modifizieren Sie alles Erdenkliche – Bilder, Hintergründe, Farben, Schriftarten und Text, mit nur einem Mausklick.
 html slider jquery
html slider jquery  html image slider
html image slider  html image slider code
html image slider code  jquery html slider
jquery html slider 