 Hohenschwangau
Hohenschwangau Easter Lake
Easter Lake Lucerne
Lucerne Rieti
Rieti Squantz Pond
Squantz Pond
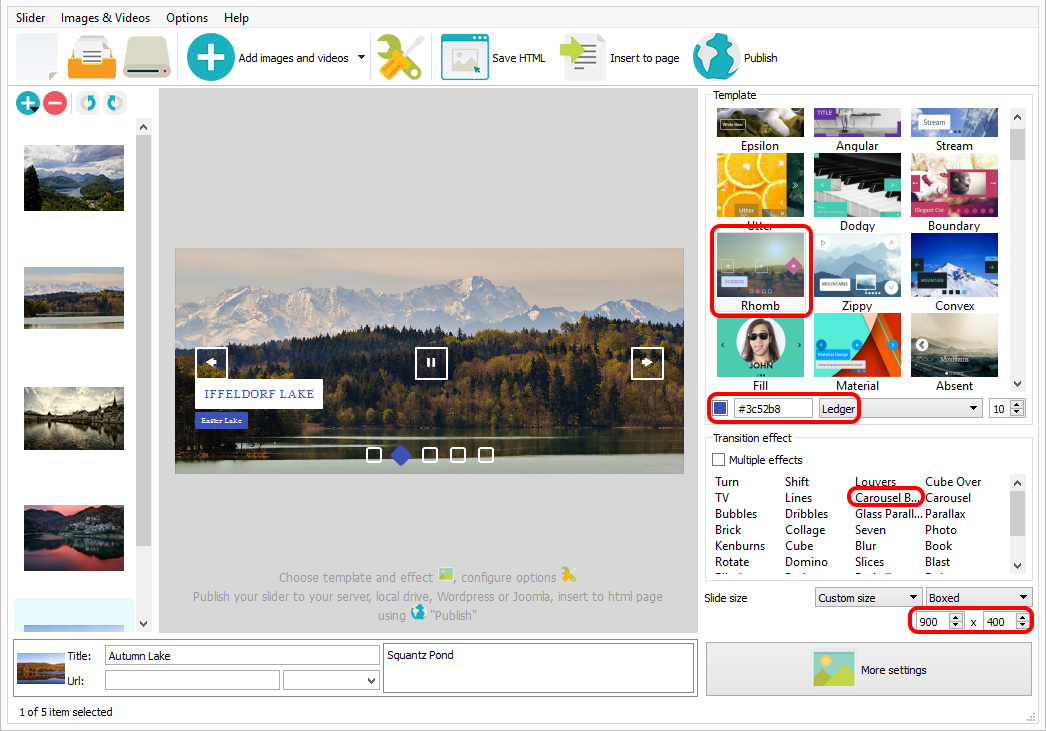
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 javascript gallery
Megalopolis Skin
with Slices Effect
javascript gallery
Megalopolis Skin
with Slices Effect
-
 jquery photo gallery
Strict Theme
with Photo Effect
jquery photo gallery
Strict Theme
with Photo Effect
-
 css3 slideshow
Pure Design
with Domino Transition
css3 slideshow
Pure Design
with Domino Transition
-
 Chess Style
with Blinds Transition
Chess Style
with Blinds Transition
-
 Silence Theme
with Blur Effect
Silence Theme
with Blur Effect
-
 jquery slideshow
155 Slides Huge Theme
with Dribbles Animation
jquery slideshow
155 Slides Huge Theme
with Dribbles Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
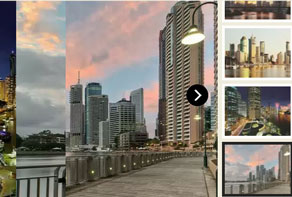
 Stack Animation &
Catalyst Digital Layout
Stack Animation &
Catalyst Digital Layout
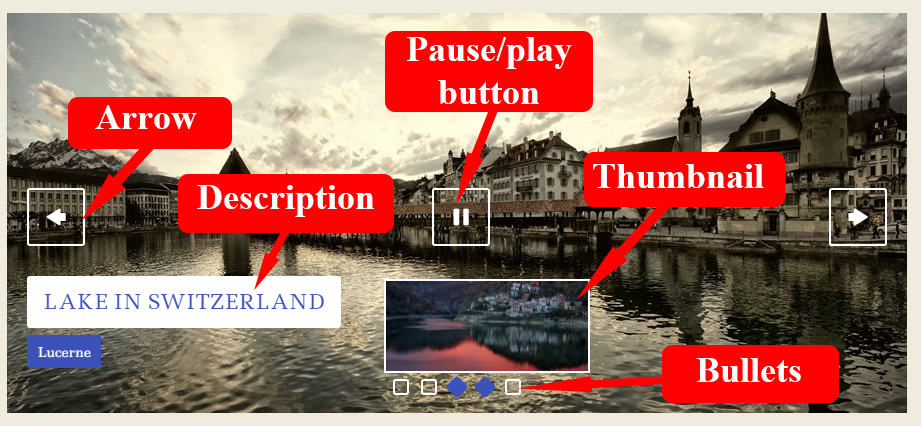
Diese Präsentation hebt sich von allen anderen im Geschäft ab. Sobald die Seite geöffnet wird, beginnt sie automatisch mit der Wiedergabe. Alle Bilder werden Stück für Stück angezeigt. Es sind auch Pfeile nach links und nach rechts vorhanden, was den Benutzer erlaubt, rückwärts oder vorwärts durch die Präsentation zu blättern. Falls Sie sich ein Bild noch einmal ansehen möchten, gelangen Sie durch Klicken auf den linken Pfeil zurück zur vorherigen Folie. Wenn Sie schneller voranschreiten möchten, klicken Sie auf den rechten Pfeil um zur nächsten Folie vorzugehen. Diese Pfeile sind eigentlich versteckt, da die Präsentation automatisch abgespielt wird. Wenn man allerdings mit der Maus über die Folie fährt, erscheinen diese und können angeklickt werden.

Falls Sie von einem Bild direkt zu einem anderen springen wollen, sind nummerierte Buttons am unteren Rand der Folie verfügbar. Jede Nummer repräsentiert ein bestimmtes Bild oder Folie. Falls Sie sich ein Bild ansehen möchten, allerdings nicht warten, bis die Präsentation von allein bis dorthin angelangt ist, können Sie einfach auf die Nummer klicken und das Bild wird angezeigt. Wenn Sie über eine Nummer fahren, ohne diese allerdings anzuklicken, erscheint eine kleine Vorschau.

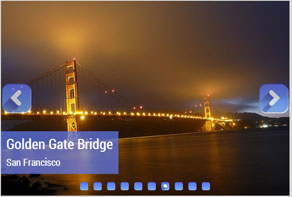
In der linken unteren Ecke der Folie wird der Titel des Bilds angezeigt. Dies ist eigentlich eine Funktion, mit der es möglich ist, eine kurze Beschreibung des Bilds auf jeder Folie zu haben. Wie hier ersichtlich, der Übergangseffekt ist derzeit im Stapelmodus. Jedes Bild, nachdem es gezeigt wurde, rutscht nach links und ein weiteres Bild bzw. die nächste Folie wird angezeigt. Dies ist eine elegante Art, die Bilder herzuzeigen, während die Folien auf anspruchsvolle Weise die Bilder darstellen.
Diese elegante Folie wird nicht nur Kunden anlocken, sondern auch sicherstellen, dass diese länger auf Ihrer Website bleiben. Das ist keine gewöhnliche Präsentation. Sie zeugt von einzigartigen und revolutionären Funktionen, welche Ihnen helfen werden, Ihre Onlinepräsenz zu verstärken.
Die Präsentation erlaubt Ihnen, so viele Bilder wie Sie wollen zu benutzen. Das macht sie am besten geeignet für Ihre Startseite um die Haupteigenschaften Ihres Geschäfts hervorzuheben. Sie ist auch gut geeignet, um einen Einblick in die Kernfunktionen Ihres Geschäfts zu gewähren. Das tolle an dieser Art von Präsentation ist, dass sie wundervolle Funktionen besitzen, mit denen Anwender problemlos durch diese navigieren kann.
 image sliders
image sliders image slide
image slide jquery image slideshow
jquery image slideshow slide image
slide image gallery slider jquery
gallery slider jquery