 Northern Cyprus
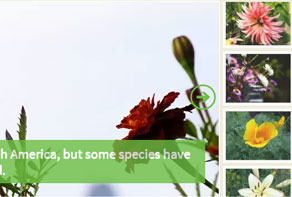
Northern Cyprus Flora of Northern Cyprus
Flora of Northern Cyprus Its fruit is the source of olive oil
Its fruit is the source of olive oil Boats, Northern Cyprus
Boats, Northern Cyprus Mediterranean Sea
Mediterranean Sea Northern Cyprus
Northern Cyprus
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 wordpress gallery plugin
Grafito Skin
with Seven Transition
wordpress gallery plugin
Grafito Skin
with Seven Transition
-
 slideshow software
Zoom Template
with Domino Transition
slideshow software
Zoom Template
with Domino Transition
-
 slideshow jquery
Salient Layout
with Squares Transition
slideshow jquery
Salient Layout
with Squares Transition
-
 Elegant Theme
with Basic linear Transition
Elegant Theme
with Basic linear Transition
-
 Balance Style
with Blast Effect
Balance Style
with Blast Effect
-
 Flux Theme
with Slices Effect
Flux Theme
with Slices Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
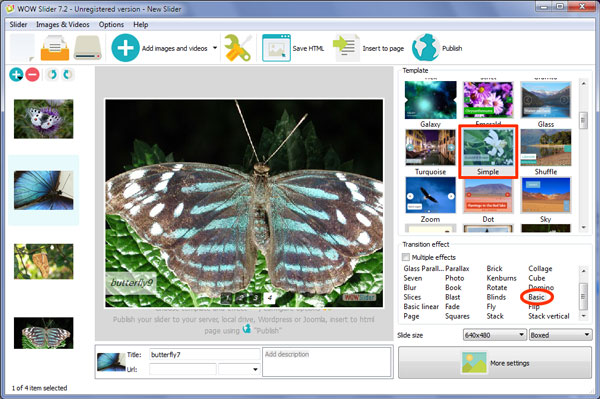
 Basic Animation &
Simple Theme Image gallery
Basic Animation &
Simple Theme Image gallery
Dieser Slider hat eine schlichtes, aber elegantes Design, welches ein schwarzes und weißes Farbschema verwendet.
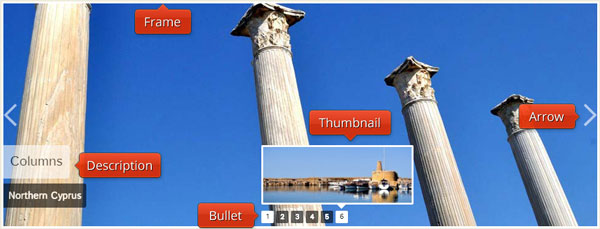
Der Hauptslider hat eine dünne weiße Begrenzung, was eine schlichte, aber klassische Atmosphäre erschafft. Die weiße Begrenzung würde sehr gut vor einem schwarzen oder dunklen Webseitenhintergrund hervortreten.
Die Navigationspfeile sind jederzeit sichtbar, aber sehr dezent – eine schlichte halbtransparente weiße Pfeilspitze auf jeder Seite des Sliders. Sobald man sich über sie bewegt, verlieren sie ihre Transparenz und werden komplett opak. Durch einen Klick auf den Pfeil wird man auf die nächste oder vorherige Seite navigiert.

In der unteren linken Ecke ist ein Titel. Es gibt eine Hauptüberschrift und einen Untertitel, und beide sind auf Rechtecken, die sich zu der Seite des Rahmens ausdehnen. Die Hauptüberschrift ist ein schwarzer Text auf einem halbtransparenten weißen Hintergrund, und der Untertitel ist ein weißer Text auf einem halbtransparenten schwarzen Hintergrund. Der Text ist ebenfalls halbtransparent, was diese Titel sehr dezent hält und verhindert, dass sie zu sehr vom Hauptbild ablenken.
Die Schriftart, die verwendet wird ist ‘Istok Web’, eine moderne Sans-Serif-Schriftart, die klar und einfach ist, und im Ergebnis sehr gut lesbar ist.
Am unteren Ende des Sliders ist eine Reihe von Ziffern in Quadraten. Diese Quadrate haben einen halbtransparenten schwarzen Hintergrund und eine weiße Ziffer. Jedes Quadrat ist mit einem Slide verlinkt, und wenn das Quadrat, dass mit dem momentanen Slide verbunden ist angezeigt wird, kehren sich die Farben um, was dann in einer schwarzen Ziffer auf einem weißen opaken Hintergrund resultiert.
Das Bewegen über ein Zifferquadrat kehrt ebenfalls die Farben um, und lässt eine Vorschau des Slides in einer weißen Begrenzung erscheinen. Das Klicken auf eine Ziffer erlaubt zu dem relevanten Slide zu springen. Dieses System erlaubt es durch die Slides zu navigieren, ohne auf den entsprechenden Slide in der Sequenz warten zu müssen.
Alle Übergänge sind sehr weich und klar. Der Slider wirkt modern und ist angenehm zu nutzen. Die Verwendung von Ziffern, macht es deutlich, wie das Navigationssystem funktioniert, so dass der Slider einfach zu verstehen und zu verwenden ist.
Der automatische Wechseleffekt ist ‘basic’, welcher die Bilder von rechts hinein gleiten lässt. Auch hier ist der Übergang wieder einfach, aber weich. Das Gesamtergebnis ist ein Slider, der anspruchsvoll und elegant, aber dennoch schlicht ist.

Da der Slider einfarbig ist, würde er am Besten mit einem ähnlichen Webseitendesign funktionieren. Er ist einfach im Design und darum würden moderne, minimalistische Webseiten am Besten dazu passen. Da der Slider einen anspruchsvollen Touch hat, wäre der Slider ideal für Modewebseiten oder Hochzeitsfotografen.
 1
1 2
2 3
3 4
4 5
5 6
6