
 Chevrolet Camaro
Chevrolet Camaro
 is an automobile manufactured by the Ford Motor Company
is an automobile manufactured by the Ford Motor Company 1958 Classic
1958 Classic
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 css3 slider
Easy Skin
with Bubbles Animation
css3 slider
Easy Skin
with Bubbles Animation
-
 gallery jquery
Tick Skin
with Book Effect
gallery jquery
Tick Skin
with Book Effect
-
 Surface Template
with Blur Animation
Surface Template
with Blur Animation
-
 Terse Skin
with Blur Animation
Terse Skin
with Blur Animation
-
 Pulse Design
with Blinds Transition
Pulse Design
with Blinds Transition
-
 slider javascript
Emerald Style
with Page Effect
slider javascript
Emerald Style
with Page Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Seven Transition &
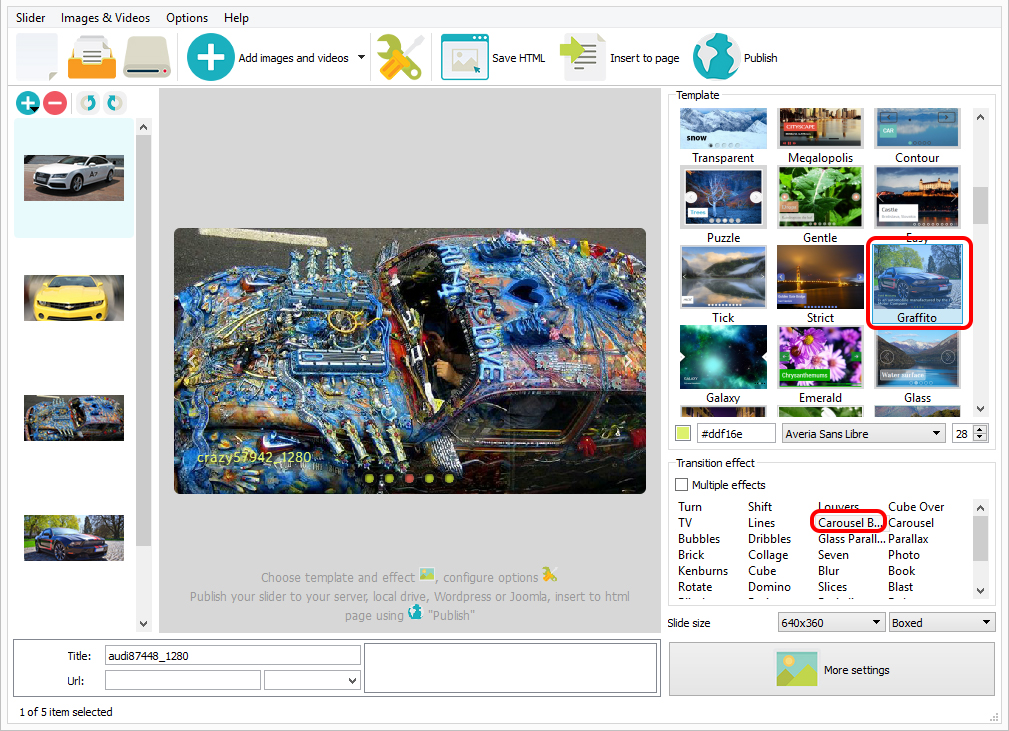
Grafito Theme Wordpress gallery plugin
Seven Transition &
Grafito Theme Wordpress gallery plugin
Diese Präsentation besitzt eine altmodische Eleganz und ein ungewöhnliches Farbschema. Das Resultat ist einzigartig und blickfangend.
Es gibt hierbei keine Rahmeneffekte, wodurch das Bild den gesamten Platz ausnutzen kann. Allerdings haben die Bilder sehr wohl abgerundete Ecken, was sie wie altmodische Fotos wirken lässt.

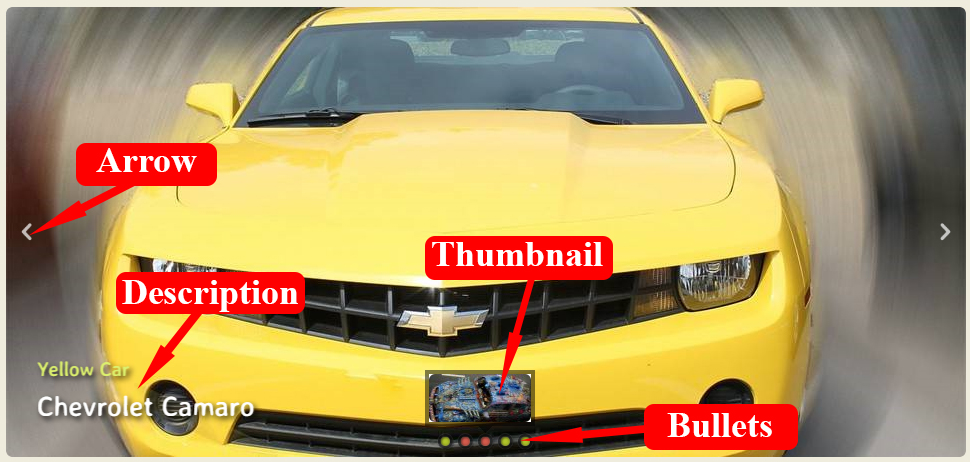
Die Navigationspfeile erscheinen, wenn man mit der Maus über die Folie fährt und sind weiße, halb-transparente Pfeilköpfe mit einem Schlagschatten um sie hervorzuheben. Fährt man mit der Maus über die Pfeile, werden sie in ein verblasstes Orangerot gefärbt, eine ungewöhnliche Farbe im Webdesign, die allerdings das Gefühlt des Altmodischen verstärkt.
Das Klicken der Pfeile erlaubt das Durschauen der Bilder.
In der unteren Mitte der Folie befindet sich eine Reihe gelb-grüner Punkte mit schwarzem Rand und einem „Schlagschatten“-Effekt, welche jede Folie der Präsentation repräsentieren. Wenn der Punkt, der zur derzeitigen Folie gehört, markiert wird, färbt er sich in dasselbe verblasste rot wie die Pfeile. Das Grüne mit dem Roten zusammen ist äußerst blickfangend.
Fährt man mit der Maus über einen Punkt, erscheint eine Vorschau der dazugehörigen Folie innerhalb eines schwarzen, halb-transparenten Rahmens.
Die Beschriftung befindet sich in der linken unteren Ecke. Es gibt eine kleine Überschrift in gelb-grüner Schriftarbe und einen optionalen, größeren, weißen Untertitel. Der Text besitzt einen schwarzen Schlagschatten, wodurch sie gut bei den Bildern herausstechen kann, da kein Hintergrund vorhanden ist.
Die verwendete Schriftart ist Averia Sans Libre, eine einzigartige Schriftart, welche Elemente von vielen anderen Schriftarten besitzt. Sie hat einen witzigen, leicht hand-geschriebenen Look, was gut zum schrulligen, altmodischen Design der Präsentation passt.

Man kann aus vielen Übergangseffekten wählen. Der Standardeffekt „seven“ zerbricht das Bild in viele Quadrate, welche aus dem Bildschirm fliegen, während das folgende Bild dadurch entsteht, dass viele Quadrate hineinfliegen und sich zusammensetzen. Es ist eine gute, witzige Wahl, welche gut das schrullige Design ergänzt und viel Bewegung beinhaltet, was jeden Blick fängt. Falls Sie den altmodischen Look aufpeppen möchten, ist „kenburns“ gut geeignet, da die Fotos hierbei ineinander verblassen. Sie können auch „book“ verwenden, was das Umblättern eines Buches simuliert.
Diese Präsentation passt gut zu Websites mit einem Vintage oder Retro Design. „Mommy Blogger“ werden sie lieben, da es etwas von einem 1950er „Hausfrau“-Stil hat. Die Präsentation ist auch gut für Websites geeignet, welche die Geschichte von Gebäuden, Städten oder Menschen behandelt, vor allem wenn sie dabei alte Fotos herzuzeigen haben. Auch Antiquitätenshops profitieren von dem schrulligen, altmodischen Design.
 wp gallery slider
wp gallery slider gallery plugin wordpress
gallery plugin wordpress wordpress gallery free plugin
wordpress gallery free plugin image gallery plugin html
image gallery plugin html free gallery plugin wordpress
free gallery plugin wordpress