This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 jquery carousel
Animated Design
with Parallax Transition
jquery carousel
Animated Design
with Parallax Transition
-
 simple jquery slider
Gentle Style
with Basic linear Transition
simple jquery slider
Gentle Style
with Basic linear Transition
-
 html5 image slider
Box Skin
with Stack Vertical Animation
html5 image slider
Box Skin
with Stack Vertical Animation
-
 Silence Template
with Blur Animation
Silence Template
with Blur Animation
-
 Calm Design
with Ken Burns Transition
Calm Design
with Ken Burns Transition
-
 slider javascript
Emerald Theme
with Page Animation
slider javascript
Emerald Theme
with Page Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
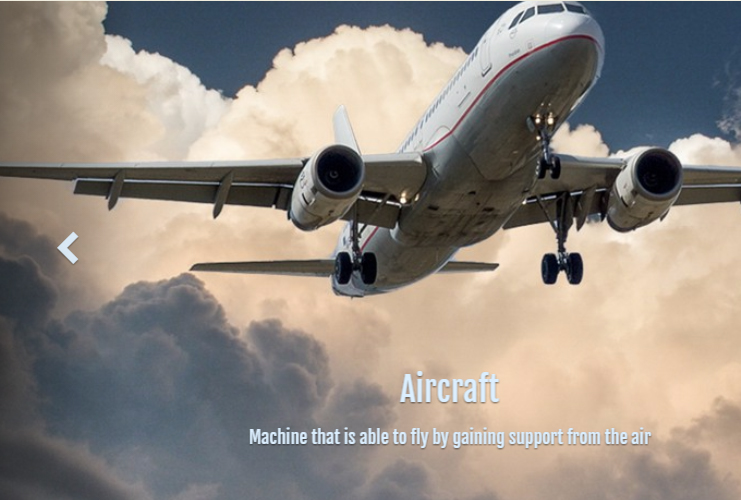
 Blur Effect &
Surface Style
Blur Effect &
Surface Style
Dieser Slider hat ein sehr aufgeräumtes und simples Design, das flexibel genug ist, um mit fast jeder Sorte von Website zusammenzuarbeiten. Es setzt auf Weiß und Dunkelgrau.
Der Slider kann sowohl ‚als Box‘ eingesetzt werden, was ihn dem Hauptteil der Website angleicht, als auch in ‚voller Breite‘ sein, was es ihm erlaubt, die gesamte Breite des Bildschirms auszufüllen.
Das Hauptbild hat einen sehr dünnen weißen Rand, der gerade breit genug ist, um das Bild von farbigen oder bunten Hintergründen abzuheben.

Wird die Maus über den Slider bewegt, erscheinen zwei Navigationspfeile, einer auf jeder Seite des Sliders. Diese beiden halbtransparenten dunkelgrauen Kreise mit einem dünnen Rand enthalten einen dicken weißen Pfeil. Wird die Maus über die Pfeile bewegt, wird der Rand weniger transparent und damit heller. Es ist ein subtiler Roll-Over-Effekt, der dem Benutzer dennoch zeigt, dass er mit den Pfeilen interagieren kann. Ein Klick auf die Pfeile ermöglicht es Ihnen, durch die Slides zu navigieren.
In der unteren linken Ecke befindet sich ein Titel. Er besteht aus weißem Text auf einem grauen, rechteckigen Hintergrund. Das Rechteck hat abgerundete Ecken und einen dünnen weißen Rand. Der Titel ist halbtransparent, was es dem Hintergrundbild erlaubt, durchzuscheinen.
Der Font ist Open Sans Condensed, eine serifenlose Humanist-Schriftart, die sehr neutral aber dennoch freundlich ist. Es ist ein Font, der für den Bildschirm gemacht und damit äußerst lesbar ist.
Im unteren Bereich des Sliders befindet sich eine Reihe von Kreisen. Jeder Kreis ist weiß mit einem dunkelgrauem und zusätzlich einem weißen Rand. Der zweifache Rand ist eine attraktive und stylische Designentscheidung. Jeder der Kreisr ist mit einem Slide in der Slideshow verknüpft. Sie sind halbtransparent, abgesehen von dem Kreis, der mit dem aktuellen Slide der Anzeige verknüpft ist. Diese sind ebenfalls leicht transparent, aber weniger als die anderen Kreise. Dies hilft dabei, dem Benutzer verständlich zu machen, wie die Kreise funktionieren und was sie repräsentieren.
Wird die Maus über einen Kreis bewegt, wird dessen Farbe invertiert, sodass er zu einem dunkelgrauen Kreis mit einem weißen Rand wird. Außerdem wird ein Vorschaubild des Slides angezeigt. Jedes Vorschaubild hat einen weißen, halbtransparenten Rand. Wenn Sie auf einen Kreis klicken, wird das entsprechende Bild angezeigt und es wird dem Benutzer erlaubt, direkt zu dem Bild zu navigieren, an dem er interessiert ist.

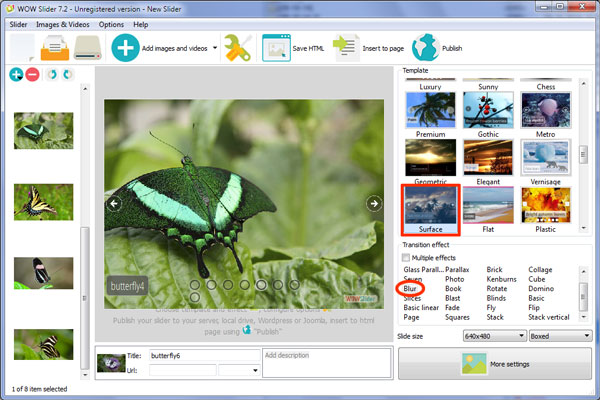
Der standardmäßige Übergangseffekt ist ‚blur‘, der das letzte Bild verschwimmen lässt und das neue Bild auf demselben Weg einblendet. Es ist ein einfacher Übergang, der mit jeder Art von Bildern funktioniert. Fast alle Übergangseffekte funktionieren mit diesem Slider, doch ein weiterer schöner und dabei recht neutraler Effekt ist collage.
Das Design dieses Sliders ist sehr flexibel und funktioniert mit jeder Art von Website von Blogs über E-Commerce-Läden bis hin zu Portfolios. Er ist vollständig responsiv und sieht daher gleich gut auf einem Tablet als auch auf Smartphones, Desktop Computern und Laptops aus.






 1
1 2
2 3
3 4
4 5
5 6
6