This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 full screen slider
Slim Skin
with Lines Effect
full screen slider
Slim Skin
with Lines Effect
-
 jquery carousel
Animated Layout
with Parallax Effect
jquery carousel
Animated Layout
with Parallax Effect
-
 html5 image slider
Box Theme
with Stack Vertical Animation
html5 image slider
Box Theme
with Stack Vertical Animation
-
 Calm Style
with Ken Burns Animation
Calm Style
with Ken Burns Animation
-
 Quiet Design
with Rotate Transition
Quiet Design
with Rotate Transition
-
 Crystal Template
with Basic Linear Effect
Crystal Template
with Basic Linear Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
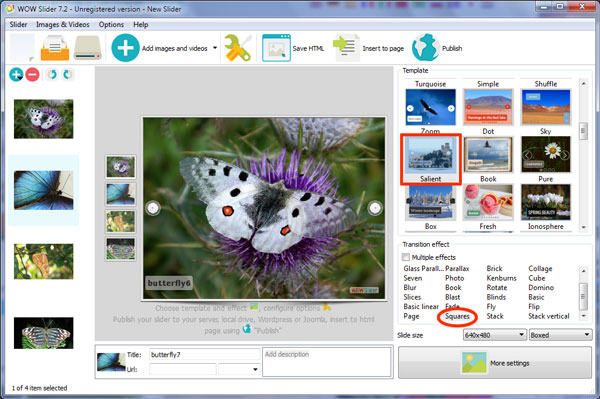
 Squares Transition &
Salient Template Slideshow jquery
Squares Transition &
Salient Template Slideshow jquery
Diese Präsentation hat ein einzigartiges, dreidimensionales Design.
Die Hauptfolie hat eine graue Umrandung mit einer kleinen Hervorhebung, dünnem Schatten und einem weicheren Schlagschatten. Daraus folgt, dass der Rahmen dreidimensional erscheint. Das Grau hält das Design modern und sauber.
Unter der Hauptfolie befindet sich einer großer, in der Mitte fallender Schlagschatten, was eine moderne und saubere Art ist, die Folie von der Hauptseite ab- und hervorzuheben. Der Schlagschatten funktioniert am besten auf Seiten mit hellerem Hintergrund.

Links von der Hauptfolie befinden sich vertikal gereihte Vorschaufolien. Jede Folie hat eine ähnlich graue Umrandung. Die Vorschaufolie, die zu der derzeitigen Folie gehört, wird vorgehoben, indem der Rand weiß anstatt grau ist.
Fährt man über eine Vorschau, so verschiebt sich die Reihe nach unten und/oder oben, damit alle relevanten Folien im Überblick sind. Dadurch ist es äußerst einfach und deutlich, wie man durch die Folien navigiert, wodurch diese Präsentation perfekt für Websites geeignet ist, deren Zielgruppe weniger technikgewandt ist.
Ein subtiler Effekt tritt auf, wenn man mit der Maus über ein Vorschaubild fährt, bei dem die Farben etwas dunkler und voller werden. Dies macht deutlich, dass die Vorschaubilder anklickbar sind.
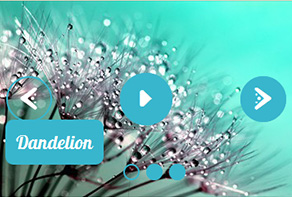
Wenn man über die Hauptfolie fährt, erscheinen auf jeder Seite Navigationspfeile. Die Pfeile sind dunkelgrau und wirken eingeprägt. Sie befinden sich auf einem runden, helleren Hintergrund mit mehreren halbtransparenten Rändern in dunkel- und hellgrau. Wieder ein dreidimensionaler Effekt der zum Anklicken einlädt.
Fährt man über die Navigationsbuttons, wird der Pfeil dunkler, was nochmals anzeigt, dass man mit diesem Element interagieren kann. Ein Klicken führt zur nächsten bzw. vorherigen Folie.
Links unten befindet sich eine Beschriftung. Diese befindet sich auf einem halbtransparenten, grauen Hintergrund und die Schriftfarbe ist dunkelgrau. Die Schriftart ist Marmelad, eine runde San-Serif Schriftart die durch die regelmäßigen Proportionen sehr ausgeglichen ist. Sie wirkt modern, die abgerundeten Buchstaben halten sie denoch freundlich und warm.

Der Standardübergangseffekt heißt ‘squares‘, bei dem das Bild schrittweise durch das neue ersetzt wird, Feld für Feld. Es ist ein simpler aber eleganter Effekt, der gut zu dem modernen Design der Folie passt. Andere gut geeignete Übergangseffekte sind ‘glass parallax‘ und ‘seven‘. Beide sind modern und weich.
Diese Folie passt gut zu modernen, professionellen Websites, die zeigen wollen, dass sie vertrauenswürdig sind. Das monochromatische Farbschema lässt die Seite seriös und professionell erscheinen. Seiten über Finanzen und von Kleinfirmen Besitzer oder professionellen Freiberufler profitieren von diesem Design.







 1
1 2
2 3
3 4
4 5
5 6
6 7
7