This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 wordpress gallery plugin
Grafito Style
with Seven Animation
wordpress gallery plugin
Grafito Style
with Seven Animation
-
 Gothic Template
with Domino Transition
Gothic Template
with Domino Transition
-
 Surface Template
with Blur Transition
Surface Template
with Blur Transition
-
 Push Template
with Stack Animation
Push Template
with Stack Animation
-
 Cloud Layout
with Fly Animation
Cloud Layout
with Fly Animation
-
 Dark Matter Template
with Squares Transition
Dark Matter Template
with Squares Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Basic Linear Animation &
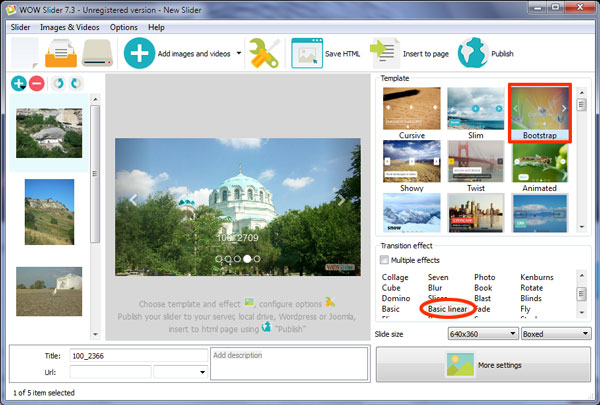
Bootstrap Template Bootstrap slider
Basic Linear Animation &
Bootstrap Template Bootstrap slider
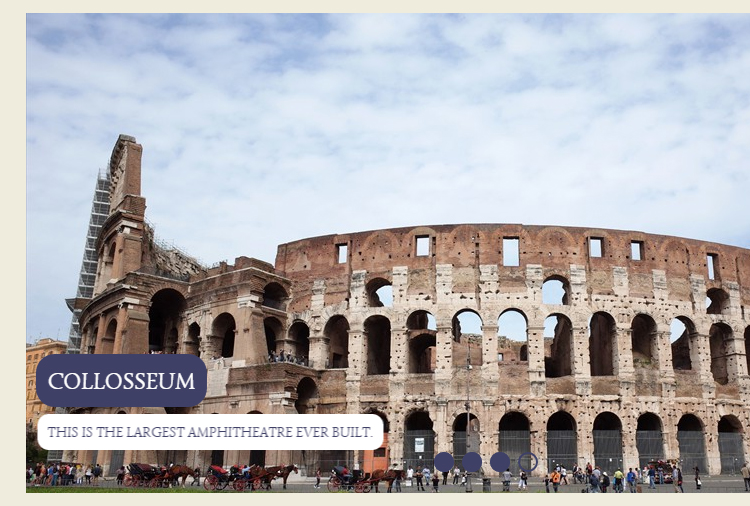
Das ist ein sauberes und modernes Bilderslider Design, das perfekt zu einer Website passt, die mit Bootstrap entwickelt wurde. Es benutzt nur die Farbe Weiß (einfach auf jede andere Farbe in der WOWSlider Software zu ändern), und so funktioniert es besonders gut mit dunklen und eindrucksvollen Bildern.
Die Diashow verwendet keinen Rahmen oder Schatten, und deshalb erscheinen die Bilder sehr frisch und sauber. Es gibt ein feines dunkles Overlay links und rechts, damit die Elemente der Benutzeroberfläche hervorstehen, und es sorgt damit auch für eine scharfe Kante an dem Bilderslider.
Der Bilderslider fängt sofort an, durch die Bilder zu gehen, jedoch können Sie den Bilderslider pausen, indem Sie mit der Maus über ein Bild fahren. Die Diashow geht weiter, wenn Sie sich von dem Bilderslider wegbewegen, oder wenn Sie mit der Benutzeroberfläche interagieren.

Die Elemente der Benutzeroberfläche sind immer sichtbar. Diese bestehen aus zwei Navigationspfeilen, rechts und links, eine Beschriftung und eine Reihe von „Kugeln“ (Taste) am unteren Rand des Bildes, und damit kann der Nutzer zwischen verschiedenen Bildern navigieren oder Bilder überspringen.
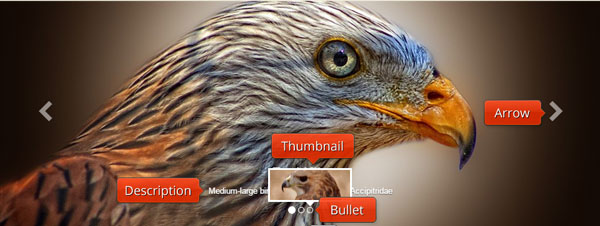
Die beiden Navigationspfeile sind einfache Pfeilspitzen, ohne Verzierung. Sie sind weiß und halbtransparent. Die Transparenz ermöglicht es, die Hintergrundfarben durchscheinen zu lassen. Ein schwacher Schatten lässt sie herauszustehen, und das passt zu der Bootstrap-Design-Ästhetik. Bewegen Sie Ihren Pfeil über die Pfeile oder auch nur in ihre Nähe und Sie bewirken, dass die Pfeile völlig undurchsichtig werden mit einem verdunkelten Schatten entlang der Kante. Damit kommen die Pfeile zum Vordergrund und werden besser sichtbar.
Der Titel ist extrem sichtbar, da er sich in der Mitte-unten auf dem Bild befindet. Er besteht aus einem großen Titel und einer kleineren Beschreibung. Die verwendete Schriftart ist Helvetica Neue, eine saubere und serifenlose Schriftart, die zugleich modern und professionell ist. Das ist die gleiche Schriftart, die in der Bootstrap Framework verwendet wird. Ein leichter Schlagschatten hilft, dass sich der Text gegen das Bild abzeichnet.
Direkt unter der Beschriftung befindet sich eine Reihe von Kugeln (Tasten). Das sind transparente Kreise mit einem dünnen Rahmen. Jede Kugel repräsentiert eins der Bilder in der Diashow und schwebt man über eine Kugel, so erschein ein kleines Vorschaubild dieses Bildes. Das Vorschaubild hat einen weißen Rahmen und einen kleinen Pfeil, der auf die Kugel zeigt.

Die Kugel mit dem Bild wird dabei hervorgehoben. Es wird zu einem undurchsichtigen weißen Kreis. Das hilft dem Nutzer, die Funktion der Navigation zu verstehen.
Dieser Bilderslider funktioniert perfekt mit jeder Website, der mit dem Bootstrap Framework entwickelt wurden. Aufgrund des klaren Designs wäre er auch gut für moderne Websites für technisch versierte Anwender.
Da nur eine einzelne Farbe im Design verwendet wird, sollten Sie sicherstellen, dass Ihre Bilder mit dieser Farbe kontrastieren. Weiß funktioniert gut mit dunklen, eindrucksvollen Bildern, während Schwarz gut gegen blasse, pastell farbene Bilder aussieht.
Sie sollten einen einfachen und sauberen Übergangseffekt für diese Diashow wählen. In der Demo ist es „Basic linear“, wo jedes Bild zur Seite gleitet und wird durch ein Bild von der gegenüberliegenden Seite ersetzt.
 Medium-large bird of prey in the family Accipitridae
Medium-large bird of prey in the family Accipitridae
 Small to medium-sized diurnal birds of prey
Small to medium-sized diurnal birds of prey bootstrap range slider
bootstrap range slider  bootstrap 3 slider
bootstrap 3 slider  slider for bootstrap
slider for bootstrap 