 An alligator is swimming.
An alligator is swimming. The addax, also known as the screwhorn antelope.
The addax, also known as the screwhorn antelope. A bison has a long, brown coat.
A bison has a long, brown coat. Fishing cat is sleeping
Fishing cat is sleeping The clouded leopard is a felid found from the Himalayan foothills.
The clouded leopard is a felid found from the Himalayan foothills. The spotted deer or the Japanese deer.
The spotted deer or the Japanese deer. German shepherd dog
German shepherd dog The hippopotamus is a large mammal in sub-Saharan Africa.
The hippopotamus is a large mammal in sub-Saharan Africa. Nice green lizard
Nice green lizard Native largely within the Arctic Circle encompassing the Arctic Ocean.
Native largely within the Arctic Circle encompassing the Arctic Ocean. The otter's diet mainly consists of fish.
The otter's diet mainly consists of fish. Galapagos giant tortoise.
Galapagos giant tortoise. The inhabitants of the pond.
The inhabitants of the pond.
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 image carousel
Book Layout
with Dribbles Transition
image carousel
Book Layout
with Dribbles Transition
-
 wordpress gallery plugin
Grafito Template
with Seven Animation
wordpress gallery plugin
Grafito Template
with Seven Animation
-
 image gallery
Simple Template
with Basic Animation
image gallery
Simple Template
with Basic Animation
-
 slideshow jquery
Salient Theme
with Squares Animation
slideshow jquery
Salient Theme
with Squares Animation
-
 html5 slider
Sunny Style
with Fade Animation
html5 slider
Sunny Style
with Fade Animation
-
 Aqua Template
with Flip Animation
Aqua Template
with Flip Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
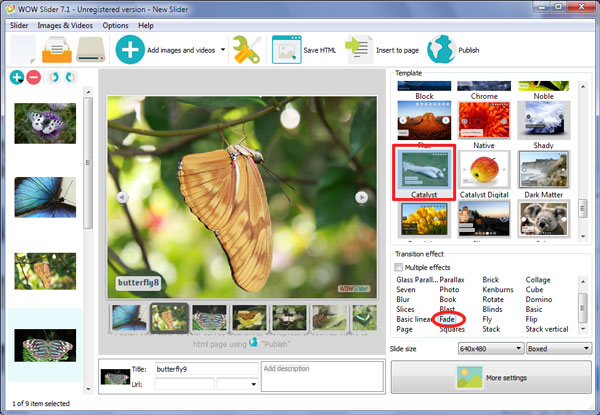
 Fade Effect &
Catalyst Skin
Fade Effect &
Catalyst Skin
Diese Bilder und Grafiken Präsentation beinhaltet einen polierten Silberrand, welcher ihr einen eleganten und modernen Stil verleiht, der sehr gut zu jeder professionellen Business Website passt. Diese Präsentation fügt noch einen interessanten Fokuspunkt hinzu, der perfekt zu artistischer Fotographie bis hin zu eleganten Fotos passt. Zudem drückt die Präsentation auch Kreativität aus. Zum Beispiel sind die Boxen der Überschrift und des Beschreibungstexts in linken, unteren Ecke platziert und ihr Eingangseffekt alterniert zwischen einem von Oben Herabfallen und einem von rechts Hineingleiten. Die fließenden Bewegungen der Textfelder ziehen jeden Blick auf die Präsentation und animieren zur Interaktion. Der verwendete Text ist sauber und einfach zu lesen. Die Überschrift ist dunkelgrau und fettgedruckt, während die Beschriftung etwas kleiner ist und schwarz. Beide verwenden die Verdana Schriftart.

Sobald die Präsentation beginnt, wird jede einzelne Folie für ein paar Sekunden gezeigt, bis zur nächsten gewechselt wird. Direktes Klicken und halten auf das Bild pausiert die Präsentation, während Klicken auf die runden Pfeile, die sich am linken und rechten Rand befinden, es dem Benutzer ermöglicht, innerhalb der Bildergalerie vorwärts bzw. rückwärts zu gehen. Die links und rechts Pfeile erscheinen erst, wenn man mit der Maus über das gezeigte Bild fährt. Dadurch erhält das Bild ein saubereres Design, ohne dass Buttons und Grafiken das Auge ablenken. Zusätzlich können Benutzer mit der Maus ein Bild nach links oder rechts ziehen und so das nächste Bild in der Serie anzeigen. Durch diese Funktion bzw. durch die Pfeile können Benutzer die Geschwindigkeit der Präsentation kontrollieren und je nach Bedarf verlangsamen bzw. beschleunigen.
Die Präsentation läuft dabei ständig und wenn sie am Ende angekommen ist, läuft sie rückwärts, kommt am Anfang an und spielt dann erneut die Serie ab. Anwender können sich auch aussuchen, welches Bild sie sich ansehen wollen, indem sie auf die Vorschaubilder Galerie zugreifen, welche sich jederzeit unter der Präsentation befindet. Wenn man mit der Maus über eine Vorschau fährt, wird zusätzlich die Überschrift angezeigt. Die Bilder selbst sind sehr groß und können Details freilegen, welche sonst vom menschlichen Auge übergangen werden. Deswegen sollten Fotos von hoher Auflösung und Qualität sein.
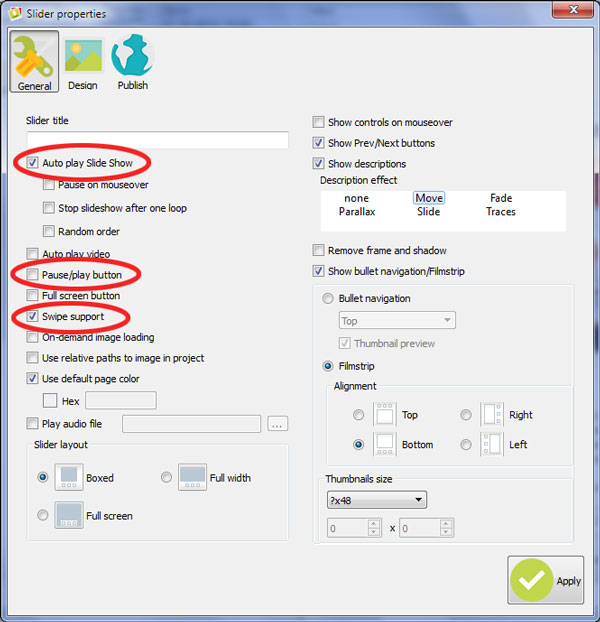
Diese Demo verwendet auch eine automatische Wiedergabe der Präsentation. Das heißt, es ist nicht notwendig, die Präsentation manuell zu starten; sie beginnt, sobald sie geöffnet wird. Wie Sie sehen können, gibt es keinen Abspielen/Pausieren Button in der Folie, weshalb man nicht einfach die Präsentation anhalten kann. Beachten Sie auch die Wischunterstützungsfunktion. Damit kann auch auf Mobilgeräten problemlos zwischen Folien gewechselt werden.

All diese Optionen sind unter Präsentation-Eigenschaften-Allgemein zu finden und zu ändern.













