This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 javascript image slider
Contour Skin
with Cube Transition
javascript image slider
Contour Skin
with Cube Transition
-
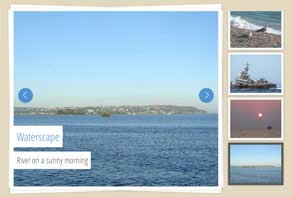
 responsive image gallery
Glass Template
with Collage Transition
responsive image gallery
Glass Template
with Collage Transition
-
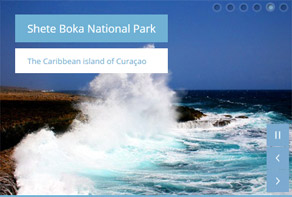
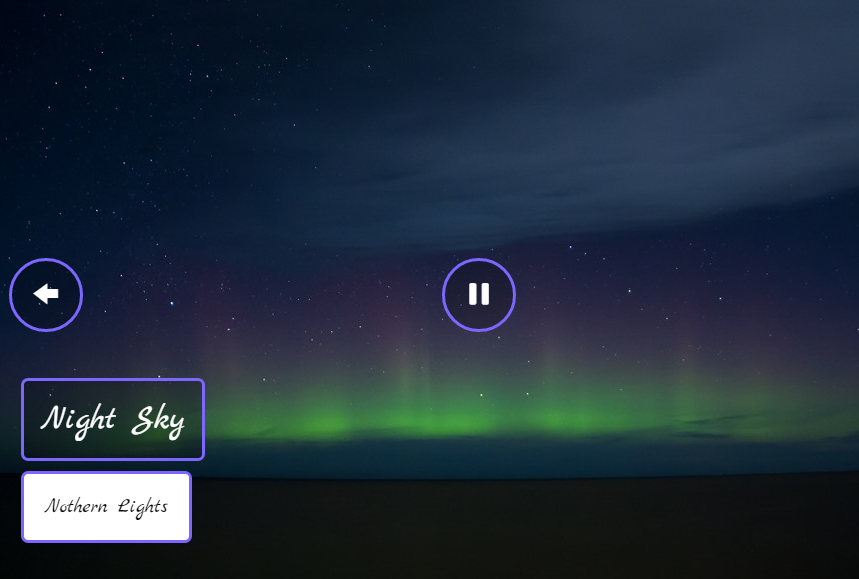
 wordpress gallery
Sky Template
with Blur Transition
wordpress gallery
Sky Template
with Blur Transition
-
 html5 slideshow
Luxury Style
with Slices Animation
html5 slideshow
Luxury Style
with Slices Animation
-
 Prime Time Design
with Basic linear Animation
Prime Time Design
with Basic linear Animation
-
 Numeric Theme
with Basic Transition
Numeric Theme
with Basic Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
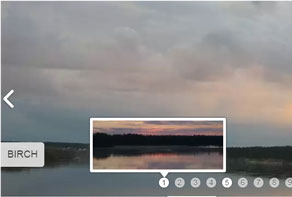
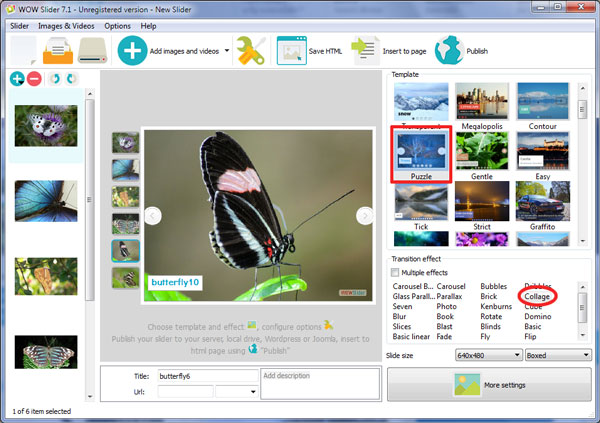
 Collage Transition &
Puzzle Design Html5 gallery
Collage Transition &
Puzzle Design Html5 gallery
Dieses Demo des Wow Sliders fügt Persönlichkeit mit seinen Puzzelslidern, die eine Vorschau auf die Bilder auf künstlierische jeder Webseite hinzu. Anlehnend an eine Kollage, wird der Slider zum Zentrum ein jeder Webseite und is perfekt für Unternehmen im Kreativen Bereich, die hervorstehen müssen.

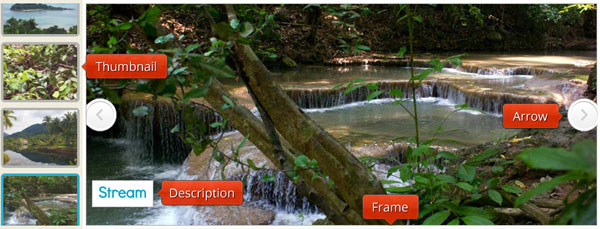
Weiß umrandet und mit einer Fotosidebar auf der Linken Seite, gelangt jeder Slider in die Darstellungsebene als kleines Puzzleteil, das langsam größer wird und schließlich den Bereich vollständig bedeckt. Das entsprechende Foto auf der Linken Seite wird dann in einem Blau umrandet. Nach einigen Sekunden wird dann das Bild zurückgenommen und ein neues Puzzleteil nimmt seinen Platz ein. Der Hintergrund der Slideshow scheint zwischen jedem Bild hindurch und scheint wie ein Wasserzeichen, das Grau-, Weiß- und Gelbe Farben benutzt. Sich diese verzahnten Stücke anzuschauen ist fast schon hypnotisch und entspannend.
Wenn alle Slides die vollständige Größe erreichen, erscheint eine weiße Textbox mit hellem, weißem Text am unteren linken Rand. Der Text ist sehr einfach zu lesen und ist in großer Didact Gothic Schriftart gehalten. Dieselbe Beschreibung erscheint. wenn man mit dr Maus über die eines der kleinen Bilder fährt. Wenn die Slideshow das Ende erreicht, fängt sie automatisch wieder von vorne an. Eine kontinuierliche, flüssige Slideshow bewirkt dass das Auge automatisch auf die Bewegung gelenkt wird.

Das Ändern der Geschwindigkeit der Slideshow ist einfach. Um diese zu erhöhen, oder zu verlangsamen, klicken sie einfach auf die Pfeile Links und Rechts des aktuellen Bildes. Diese Pfeile erscheinen nur, wenn sich die Maus gerade über einem Bild befindet und verschwinden sofort, wenn die Maus vollständig vom Slider entfernt ist. Sie sind in weiß gehalten und haben einen Volumeneffekt.
Dies ermöglicht ein ununterbrochenes Betrachten jedes Bildes. Eine andere Möglichkeit der Verlangsamung, Beschleunigung oder des Überspringens ist das Klicken der Bilder, die sich in der linken, scrollenden Seitenleiste befinden.
Durch die Größe der Präsentation ist jedes Bild in hoher Auflösung. Diese Art von Präsentation wurde gemacht um Qualität und Detail der Bilder darzustellen. Anwender werden die Klarheit und das visuelle Erlebnis, das größere Grafiken anbieten, zu schätzen wissen. Nicht alle Präsentation sind gleich und diese WOWSlider Demo beweist, dass um die Ecke Denken zu besseren Resultaten führt.








 1
1  2
2  3
3  4
4  5
5  6
6  7
7  8
8 