This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 gallery jquery
Tick Design
with Book Transition
gallery jquery
Tick Design
with Book Transition
-
 slideshow html
Shuffle Design
with Rotate Animation
slideshow html
Shuffle Design
with Rotate Animation
-
 Studio Layout
with Fade Effect
Studio Layout
with Fade Effect
-
 Prime Time Style
with Basic linear Transition
Prime Time Style
with Basic linear Transition
-
 Pulse Template
with Blinds Animation
Pulse Template
with Blinds Animation
-
 Noir Template
with Squares Effect
Noir Template
with Squares Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
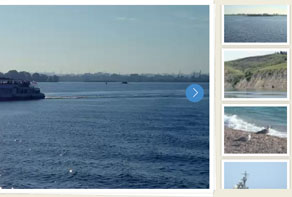
 Cube Animation &
Contour Theme Javascript image slider
Cube Animation &
Contour Theme Javascript image slider
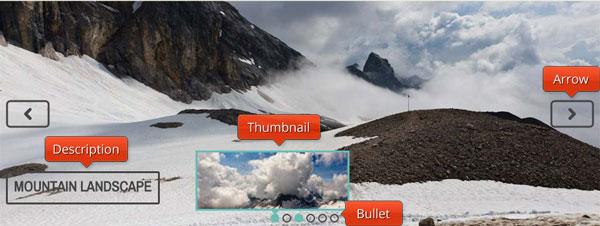
In dieser Demo geht es nur um Transparenz um nur wenig Behinderung für Ihre Bildergalerie darzustellen. Das Gesamtmotiv hat fast keine ablenkenden Farben und benutzt ausschließlich Schwarz für das Notwendigste. Pfeile und Rechtecke sind von gewölbten Rechtecken umgeben und verschwinden, wenn sie nicht gebraucht werden. Sie erlauben eine schnelle Navigation und sollten Sie einen Titel genauer betrachten wollen, können Sie ihn hervorheben, indem Sie mit der Maus darüber fahren, wodurch der Hintergrund grün wird, sollte das Schwarz nicht zu einem bestimmten Bild passen.

Am unteren Rand befinden sich kleine Kreise um anzuzeigen, wie weit in der Präsentation Sie sich befinden. Fährt man mit der Maus über einen dieser Kreise, so erscheint das dazugehörige Bild in einem geeignet großen Rechteck. Durch ihre Einfachheit und dem Fehlen von Behinderungen passt diese Präsentation zu allen Arten an Galerien.
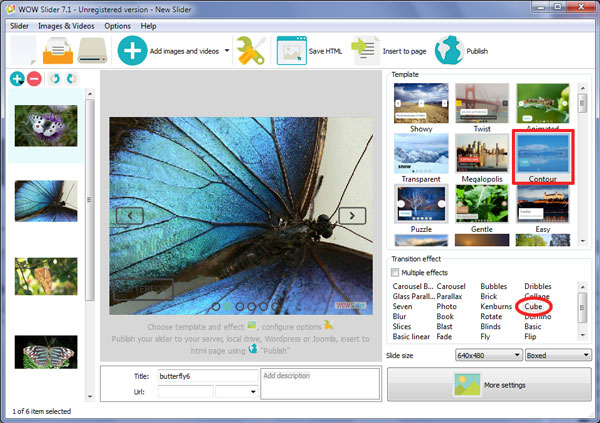
Die derzeitige Präsentation verwendet den Cube Effekt. Der Übergang sieht wie ein rotierender Würfel, dessen Flächen Bilder sind, aus. Die Präsentation rotiert in alle Richtungen horizontal und vertikal. Dieser Effekt sieht glatt und wundervoll aus.







 1
1 2
2 3
3 4
4 5
5 6
6