This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 slideshow jquery
Salient Design
with Squares Animation
slideshow jquery
Salient Design
with Squares Animation
-
 html5 slideshow
Luxury Template
with Slices Transition
html5 slideshow
Luxury Template
with Slices Transition
-
 Dark Matter Style
with Squares Animation
Dark Matter Style
with Squares Animation
-
 Catalyst Layout
with Fade Effect
Catalyst Layout
with Fade Effect
-
 Numeric Layout
with Basic Transition
Numeric Layout
with Basic Transition
-
 Pinboard Style
with Fly Effect
Pinboard Style
with Fly Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Collage Animation &
Galaxy Style Css gallery
Collage Animation &
Galaxy Style Css gallery
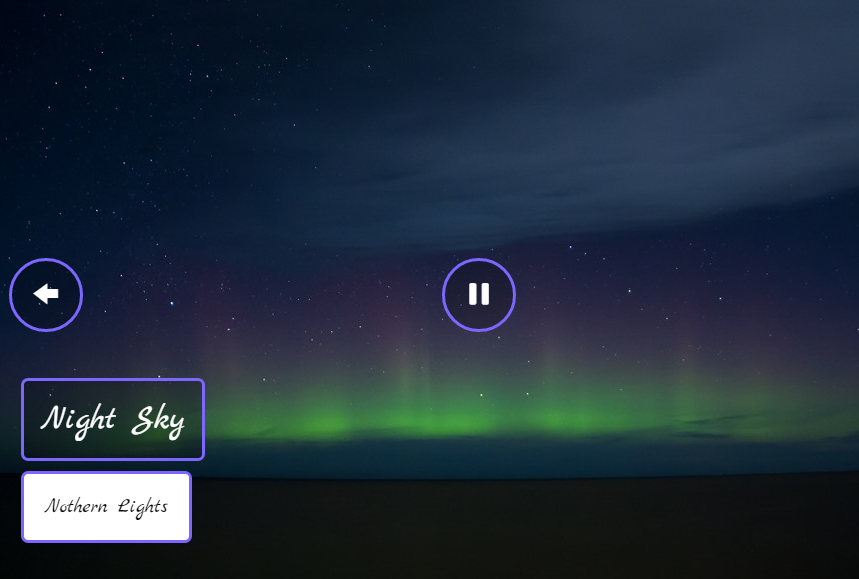
Diese Folie ist einfach, aber atemberaubend. Die Bilder ziehen die volle Aufmerksamkeit auf sich, mit sehr wenigen, störenden Details aus dem Präsentationsdesign.
Es gibt keinen Rahmen oder Grenzeffekt um die Bilder herum, so dass die Bilder einen Ehrenplatz erhalten und die maximale Menge an Speicherplatz ausnutzen können. Wenn nicht mit der Folie interagiert wird, werden keine Navigationspfeile angezeigt, so dass die Bilder wieder alleine dastehen können.
Fährt man mit der Maus über die Folie, so erscheinen zwei Navigationspfeile. Sie sind sehr einfach gehalten, ein kleinem schwarze Pfeilspitze mit einem weißen, dreieckigen Hintergrund. Es ist modern und minimalistisch gestaltet und nimmt sehr wenig Platz ein.

In der unteren rechten Ecke befindet sich eine Reihe von weißen Punkten, die jeweils für eine Folie stehen. Es handelt sich hierbei wieder um etwas Kleines und Anauffälligem. Eine zweiter, weißer Ring erscheint um den Punkt, der die aktuelle Folie darstellt. Wenn Sie die Maus über die Punkte bewegen, erscheint ein Vorschaufenster in einem weißen Rahmen, welches Ihnen ermöglicht, zur Folie, die Sie sehen möchten, zu navigieren.
Im Gegensatz zu anderen Präsentation, gibt es keinen Weg, die Präsentation zu „pausieren“, selbst dann nicht, wenn man mit der Maus über das Bild fährt. Des Weiteren gibt es keine Pausenbedienung. Dies ist eine bewusste Entscheidung, denn durch die Vermeidung fremder Details kann sich die Folie auf ihre Hauptaufgabe konzentrieren – Eine Reihe atemberaubender Bilder anzuzeigen.
In der linken unteren Ecke befindet sich eine Beschriftung in weißer Schriftfarbe und ohne Hintergrund. Sie besteht aus einer Überschrift, die groß gehalten ist und in Blockschrift. Darunter befindet sich eine kleinere Unterschrift in Druckschrift.
Die verwendete Schriftart ist Roboto Condensed, eine sehr moderne, geometrische San-Sarif Schriftart. Da die Buchstaben sich einer natürlichen Breite anpassen erlaubt diese Schriftart einen natürlichen Leserhythmus. Da sie zudem auch kondensiert ist, verbraucht die Beschriftung nur wenig Platz und da kein Hintergrund vorhanden ist, lenkt sie auch nicht von den Bildern ab. Allerdings bedeutet das auch, dass sie dunkle Bilder verwenden sollten, damit die Schrift gut lesbar ist.

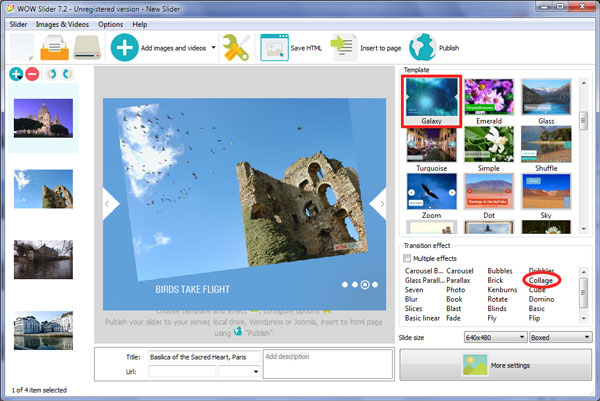
Die Präsentation ist reaktiv, indem sie sich automatisch jeder Bildschirmgröße anpasst. Man kann aus einer großen Anzahl an Übergangseffekten wählen, wobei der Standardeffekt „collage“ sehr modern und simpel ist, was gut zum Design passt.
Der allgemeine Eindruck ist sauber, simpel und minimalistisch. Das Präsentationsdesign zieht die volle Aufmerksamkeit der Anwender auf sich. Die Präsentation ist ideal für alle, die fantastische Bilder herzeigen möchten – eine Fotographiewebsite, ein Künstler der seine Werke herzeigen will oder ein Hotel/Reisebüro mit vielen schönen, exotischen Landschaften zum Herzeigen.
Da es so sauber und modern ist, ist das Design auch großartig für Technologie oder Roboter Websites sowie Science-Fiction Autoren.
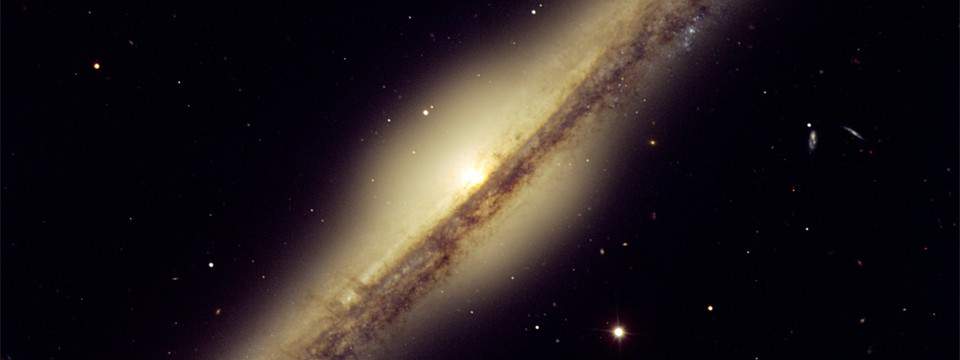
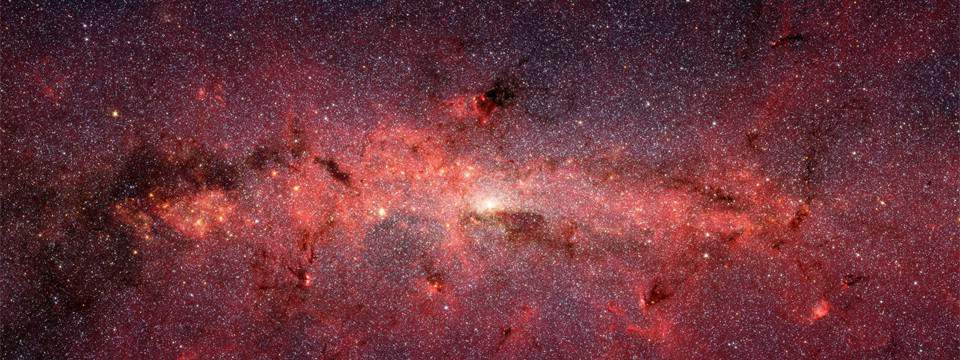
 The berenike haar constellation
The berenike haar constellation Barred Spiral Galaxy
Barred Spiral Galaxy Universe Raumfahrt
Universe Raumfahrt

 1
1 2
2 3
3 4
4 5
5