Slider Demos
-
 javascript slider
Ionosphere Template
with Stack Animation
javascript slider
Ionosphere Template
with Stack Animation
-
 Dark Matter Design
with Squares Animation
Dark Matter Design
with Squares Animation
-
 Catalyst Template
with Fade Effect
Catalyst Template
with Fade Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Voeg de WOWSlider toe aan iWeb
Publiceer allereerst je slider naar je site of hosting. Bekijk een andere tutorial als je niet weet hoe je een WOWSlider maakt of publiceert: Hoe maak je een slider.
Open vervolgens de iWeb-applicatie.
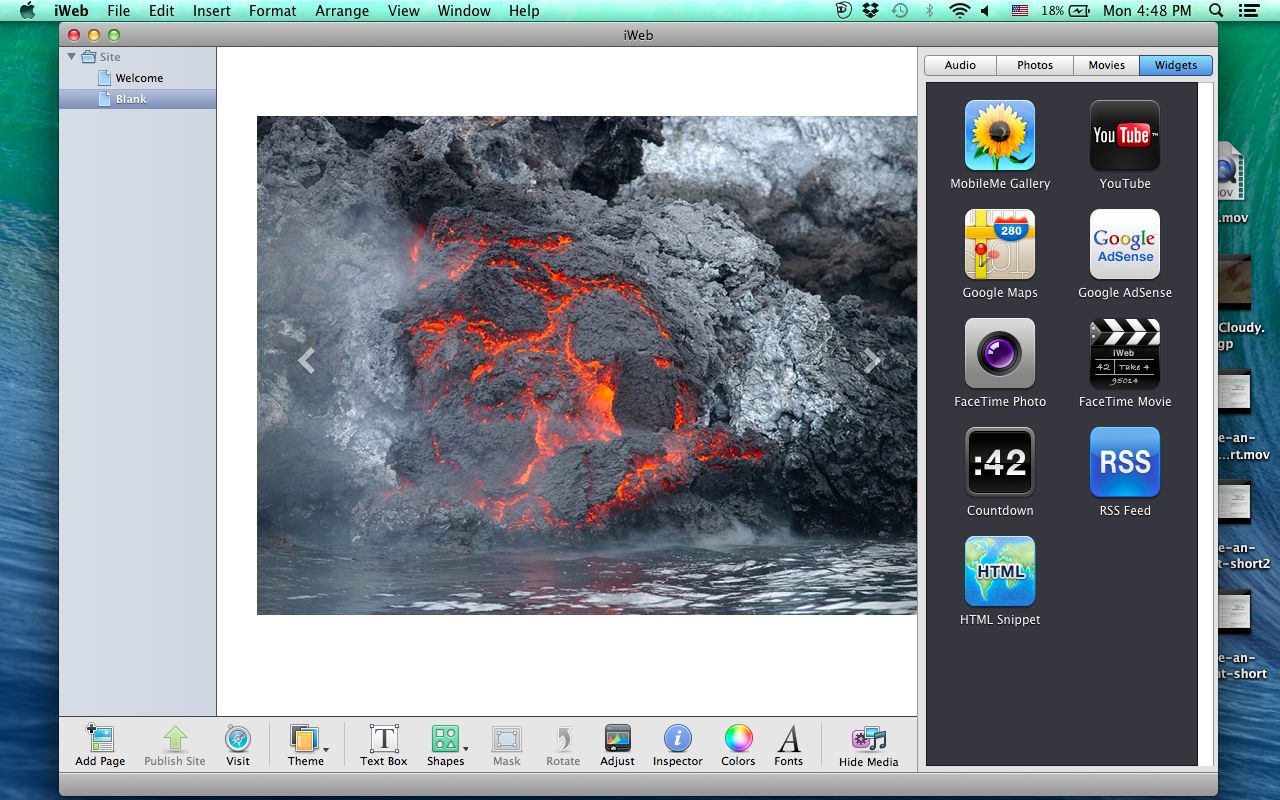
Kies ‘Widgets’ in het rechterpaneel, voeg dan een ‘HTML-Snippet’ op je pagina toe.

Open je wowslider-howto.html pagina.

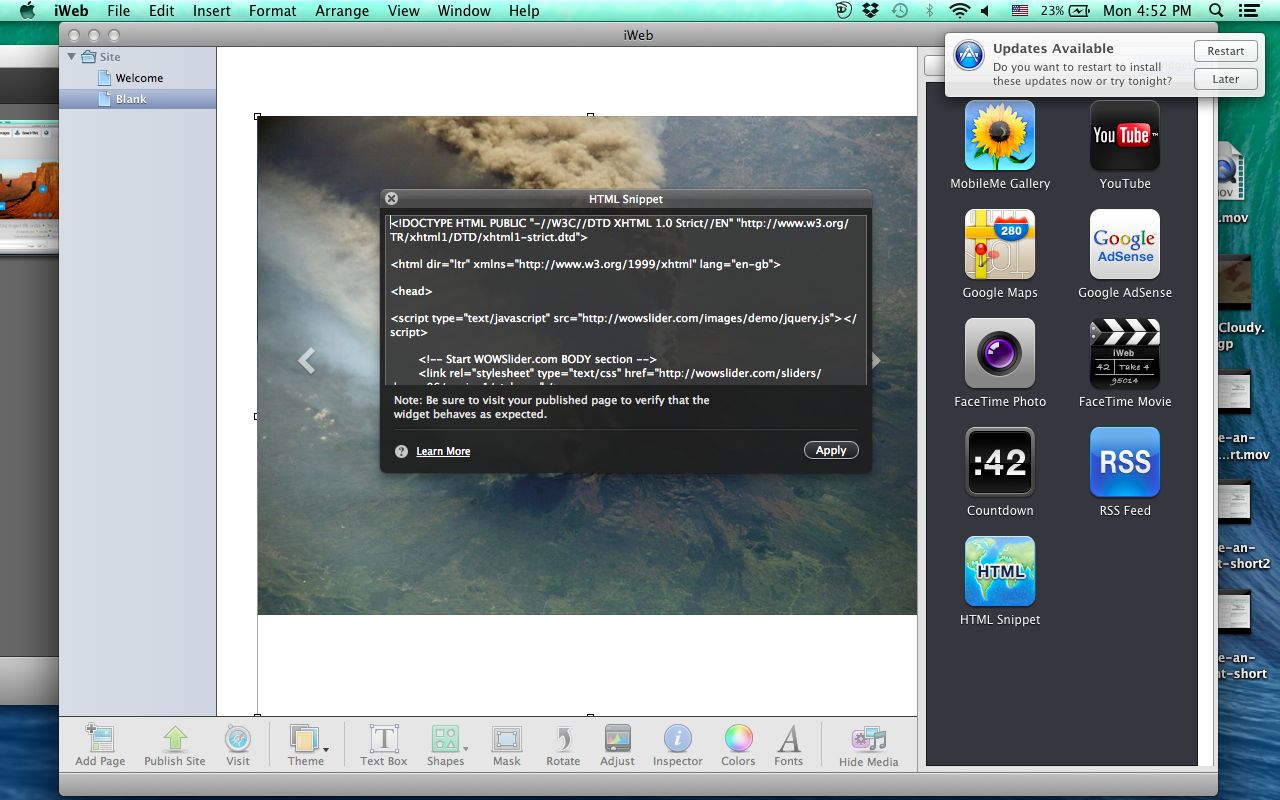
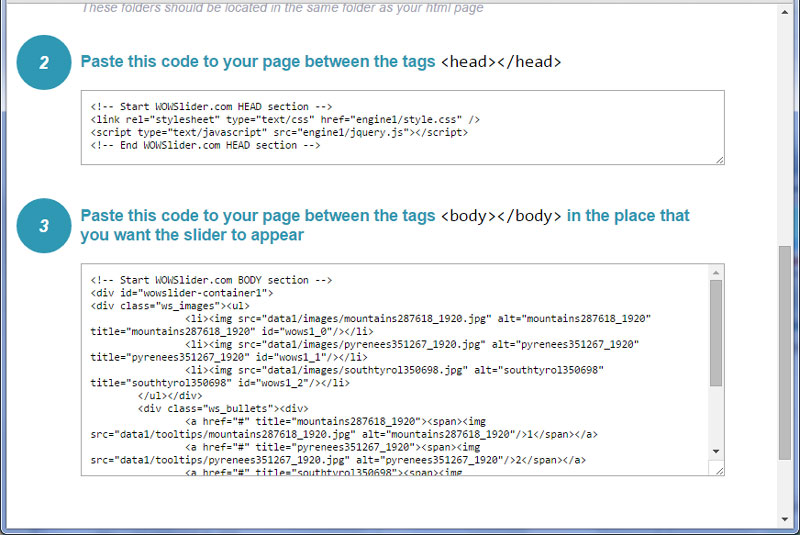
Kopieer de code voor de HEAD-sectie en plak die in de HTML-snippet. Kopieer dan de code voor de BODY-sectie en plak die onder de HEAD-code.
De slider zou nu moeten werken.