This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
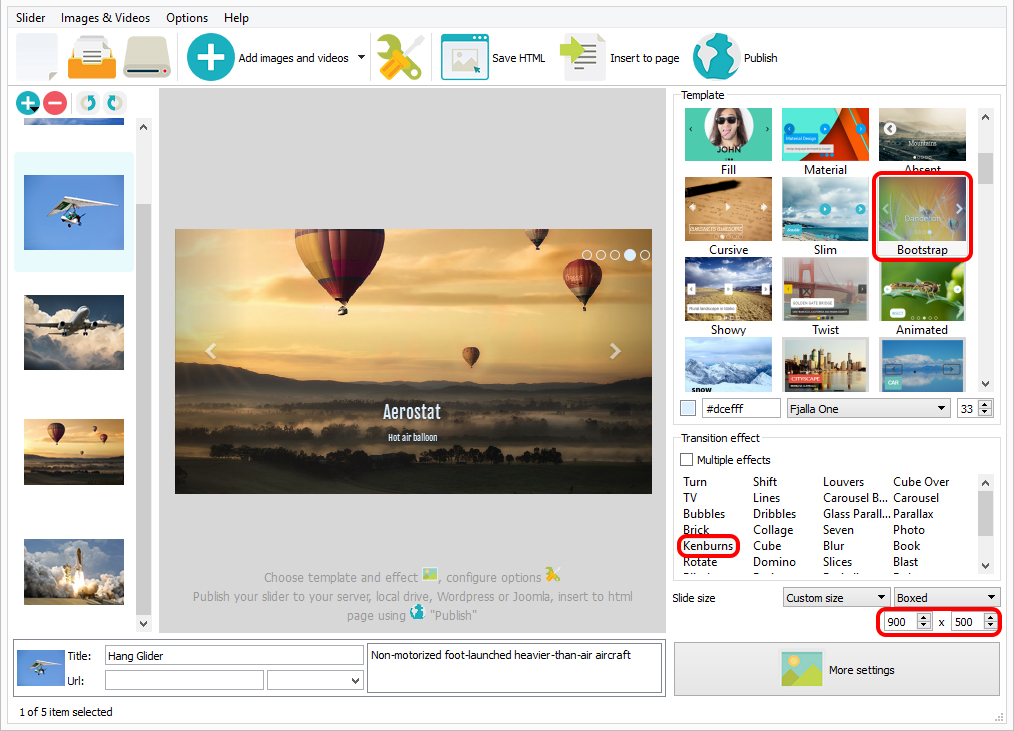
 bootstrap carousel
Bootstrap Design
with Carousel Animation
bootstrap carousel
Bootstrap Design
with Carousel Animation
-
 jquery photo gallery
Strict Template
with Photo Transition
jquery photo gallery
Strict Template
with Photo Transition
-
 image gallery
Simple Theme
with Basic Animation
image gallery
Simple Theme
with Basic Animation
-
 Push Skin
with Stack Animation
Push Skin
with Stack Animation
-
 Mellow Design
with Blast Effect
Mellow Design
with Blast Effect
-
 Noir Style
with Squares Transition
Noir Style
with Squares Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Ken Burns Effect &
Calm Skin
Ken Burns Effect &
Calm Skin
Deze demo is alles wat je nodig hebt voor de perfecte presentatie! Je beelden zijn omgeven door een witte rand die hen net dat beetje traditionaliteit geeft aan de rechterkant van het scherm. Je kan hier door navigeren met de pijlen aan beide kanten van het beeld of het onderschrift bekijken met het witte lettertype op het zwarte vlak links onder. Ze verschijnen allebei wanneer je de muis erover laat gaan en vervagen wanneer je muis niet in de buurt is.

Aan de linker kant van de demo kan je de rest van je beelden netjes georganiseerd op een chronologische manier zien staan van boven naar onder, en je kan hier door browsen door met je muis boven of onder ze te gaan. Je kan ook op de beelden klikken voor een groter voorbeeld. Dit thema is perfect om je mooie momenten te delen met vrienden en familie.

Kenburns effect is zeer mooi. Het zoomt geleidelijk in op de beelden zo dat je je beter kan concentreren op de details. De overgang tussen dia’s wordt gedaan met behulp van het ‘Fade’ effect.
 Type of rotorcraft
Type of rotorcraft Non-motorized foot-launched heavier-than-air aircraft
Non-motorized foot-launched heavier-than-air aircraft Machine that is able to fly by gaining support from the air
Machine that is able to fly by gaining support from the air

 slider plugin html
slider plugin html thumbnail slider html
thumbnail slider html free html slider
free html slider slider html
slider html html auto slideshow
html auto slideshow