 Also known as the Monumento Nazionale a Vittorio Emanuele II or "Il Vittoriano"
Also known as the Monumento Nazionale a Vittorio Emanuele II or "Il Vittoriano" It was the largest amphitheatre of the Roman Empire
It was the largest amphitheatre of the Roman Empire A temple to all the gods of ancient Rome
A temple to all the gods of ancient Rome Rome, Italy
Rome, Italy The third-longest river in Italy
The third-longest river in Italy A sovereign city-state
A sovereign city-state
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 Gothic Template
with Domino Animation
Gothic Template
with Domino Animation
-
 Geometric Theme
with Ken Burns Effect
Geometric Theme
with Ken Burns Effect
-
 Studio Template
with Fade Animation
Studio Template
with Fade Animation
-
 Dark Matter Skin
with Squares Effect
Dark Matter Skin
with Squares Effect
-
 Catalyst Digital Theme
with Stack Effect
Catalyst Digital Theme
with Stack Effect
-
 Aqua Template
with Flip Transition
Aqua Template
with Flip Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
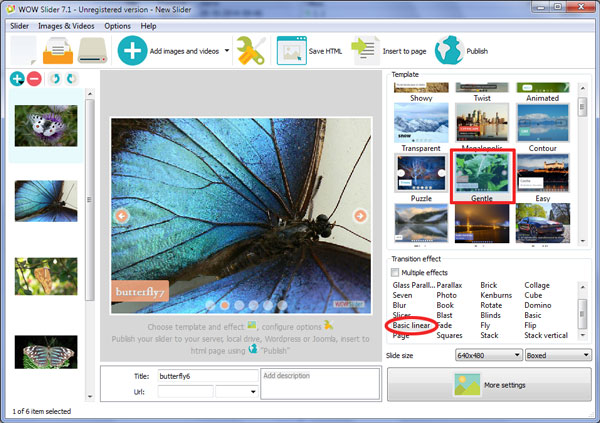
 Basic linear Animation &
Gentle Skin Simple jquery slider
Basic linear Animation &
Gentle Skin Simple jquery slider
Het maken van een webpagina die visueel aantrekkelijk is voor uw publiek is net zo belangrijk als de informatie die u op uw pagina toont. Mensen willen zien wat u beschrijft, ze willen zien wat u verkoopt en waar uw bedrijf voor staat. Een mooie manier om afbeeldingen te tonen en interesse te genereren voor uw webpagina is met behulp van een afbeelding-carrousel.
WAT IS EEN AFBEELDING-COURROUSEL?
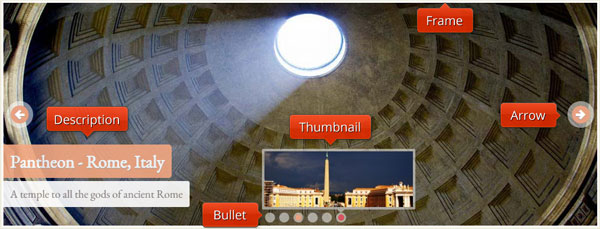
Een afbeelding-courrousel of slider is een hulpmiddel om een verzameling van foto's weer te geven die constant geroteerd worden. U kunt kiezen uit een verscheidenheid van verschillende kader-opties, evenals verschillen in de animatie tussen de foto's. Eén afbeelding zal worden getoond op de slider en even pauzeren en dan komt automatisch de volgende foto. De manier waarop een foto het scherm verlaat en de volgende opkomt is de animatie.
Sommige zullen alleen een glijdende beweging tonen van de ene naar de andere, en anderen hebben een groter effect, zoals bakstenen die uitelkaar vallen. Mensen die de webpagina bezoeken kunnen normaal gesproken ook handmatig navigeren tussen de foto's. Ze kunnen op verschillende manieren navigeren, bijvoorbeeld afhankelijk van de specifieke slider; door gebruik te maken van stippen onderaan de slider of pijlen aan de zijkanten van de foto's om door de verzameling van foto's te bladeren.
WAAROM GEBRUIK MAKEN VAN EEN AFBEELDING-COURROUSEL?
Een afbeelding-carrousel op uw webpagina is een goede methode om interesse te wekken. De beweging van de wisselende beelden is visueel intrigerend voor mensen die uw pagina bekijken en een slimme manier om de lappen tekst te onderbreken. Het is ook een ideale manier om groepen afbeeldingen op één plek te verzamelen. Als u veel informatie heeft die opgeschreven dient te worden op uw pagina, maar u wilt ook wat foto's toevoegen, dan geeft een afbeelding slider u de mogelijkheid om de foto's te tonen zonder al te veel ruimte in te nemen.

Wow Slider
WOWSLider biedt een verscheidenheid aan afbeelding sliders. U kunt kiezen uit meer dan tien verschillende image skins en 7 verschillende effecten. WOWSlider heeft afbeelding sliders die er niet alleen esthetisch mooi uitzien, maar ook nog gebruiksvriendelijk zijn. De afbeelding sliders zijn eenvoudig te downloaden en eenvoudig te personaliseren door simpelweg de afbeeldingen op hun plek te plaatsen. De afbeelding sliders van WOWSlider zijn ook handig omdat ze met verschillende browsers compatibel zijn, inclusief mobiele apparaten.
Een afbeelding-carrousel is de perfecte aanvulling op elke soort webpagina en zal deze een verfijnde en professionele uitstraling geven. Zelfs de meest elementaire web designs zullen er briljant uitzien met een afbeelding slider.

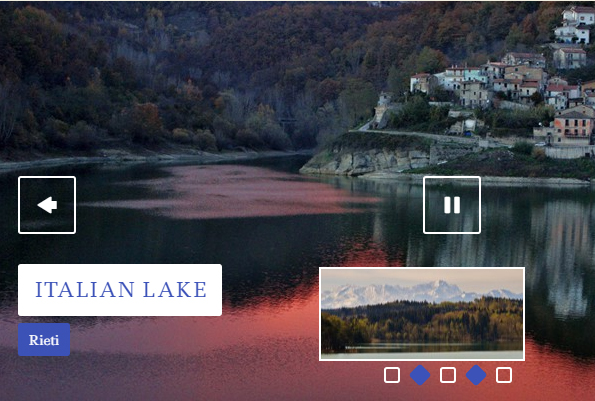
Deze demo gebruikt de Gentle template. Hij heeft witte en oranje kleuren die er samen heel mooi uit zien. Als je de vorige of volgende afbeelding wilt bekijken, kun je de pijlknoppen gebruiken. Deze staan aan zowel de linker- als de rechterkant. De knop bestaat uit een oranje cirkel met een witte pijl erin. Het heeft ook een doorzichtig frame dat er mooi uit ziet. Er bevinden zich navigatiepunten aan de onderkant van de pagina. Dit zijn doorzichtige witte rondjes die oranje worden als er met de muis overheen gegaan wordt. In de linkeronderhoek kun je een beschrijving vinden. Het EB Garamond lettertype ziet er modern en mooi uit op een semi-transparante achtergrond.
 1
1 2
2 3
3 4
4 5
5 6
6