This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 jquery 3d slider
Transparent Template
with Brick Effect
jquery 3d slider
Transparent Template
with Brick Effect
-
 Subway Skin
with Basic Transition
Subway Skin
with Basic Transition
-
 Dominion Layout
with Blinds Transition
Dominion Layout
with Blinds Transition
-
 Calm Skin
with Ken Burns Transition
Calm Skin
with Ken Burns Transition
-
 Dark Matter Skin
with Squares Animation
Dark Matter Skin
with Squares Animation
-
 Catalyst Template
with Fade Transition
Catalyst Template
with Fade Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
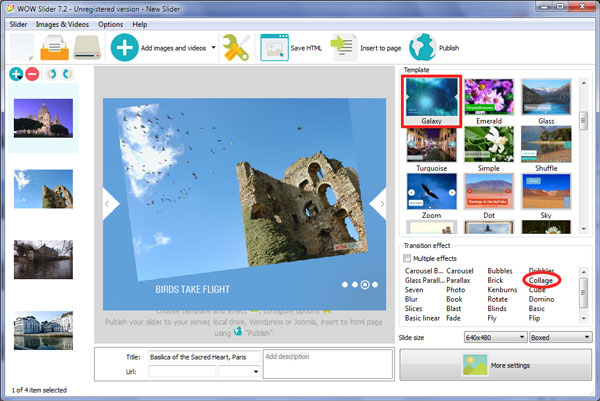
 Collage Effect &
Galaxy Skin Css gallery
Collage Effect &
Galaxy Skin Css gallery
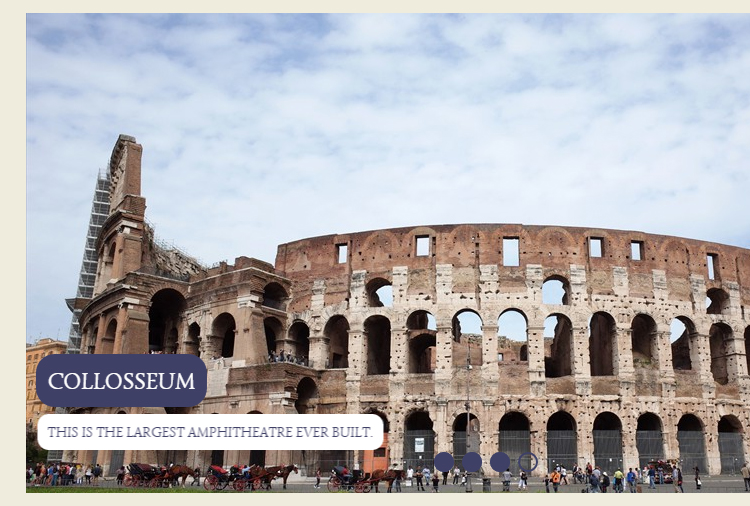
Este control es sencillo pero impresionante. Las imágenes obtienen toda su atención, con muy pocas distracciones por el diseño mismo del visor de imágenes.
No hay enmarcado ni efecto en el borde alrededor de las imágenes, para que sus imágenes puedan aprovechar el máximo de espacio. Cuando no está interactuando con el visor, no se muestran las flechas de navegación, nuevamente permitiendo que las imágenes destaquen por sí mismas.
Al pasar sobre el visor, aparecen dos flechas de navegación. Son muy simples, una delgada punta de flecha color negro sobre un triangulo de fondo color blanco. Es moderno y minimalista en su estilo y ocupan muy poco espacio.

Cuando pasa el cursor del ratón sobre el visor de imágenes, dos controles de navegación aparecen. Son muy simples, una punta de flecha color negro sobre un triangulo blanco de fondo. Es de estilo moderno y minimalista y toman muy poco espacio.
En la esquina inferior derecha hay una serie de puntos blancos, que representan las imágenes. Estos son más pequeños y discretos. Un segundo anillo blanco aparece alrededor del punto que representa la imagen actual. Si pasa el ratón sobre los puntos, aparece una vista previa de las imágenes en un marco blanco y le permite navegar a la diapositiva que desea ver.
A diferencia de otros visores de imágenes, no hay manera de "pausar" la presentación. Al pasar el ratón sobre las imágenes no se detiene el ciclo de la presentación y no hay controles de pausa en el visor de imágenes. Esta es una elección deliberada, al eliminar detalles superfluos, el visor de imágenes puede enfocarse en su trabajo principal - mostrar un conjunto de imágenes impresionantes.
Una leyenda aparece en la esquina inferior izquierda, en texto blanco sin fondo. Hay un título en mayúsculas en un tamaño más grande. Un subtítulo más pequeño aparece debajo, en letras normales.
La fuente utilizada para el titulo es Roboto Condensed, es una fuente sans-serif muy moderna y geométrica. Sin embargo, al permitir que las letras se asienten a una anchura natural, esta fuente le permite un ritmo natural de lectura. Debido a que es condensada, el título toma una pequeña cantidad de espacio y ya que no hay imagen de fondo para los títulos, estos no distraen de las imágenes. Sin embargo, esto no significa que usted tendrá que usar imágenes oscuras para que las leyendas sean visibles.

El visor de imágenes responde rápido, cambia su tamaño automáticamente para ajustarse a cualquier tamaño de pantalla. Hay una serie de 'efectos de cambio' para escoger, pero el efecto predeterminado 'collage' es moderno y sencillo y funciona bien con el diseño.
El efecto global del visor de imágenes es limpio, sencillo y con un diseño minimalista que permite a las imágenes de la presentación atrapar completamente la atención del usuario. Este visor de imágenes sería ideal para cualquier persona que necesite mostrar imágenes fantásticas - un sitio web de fotografía, un artista en busca de mostrar sus obras de arte o de un hotel o agencia de viajes que desee mostrar una serie de hermosos paisajes exóticos.
Debido a que es tan limpio y moderno, este diseño de visor también sería una gran opción para un sitio web de tecnología o robótica, o para un autor de ciencia ficción.
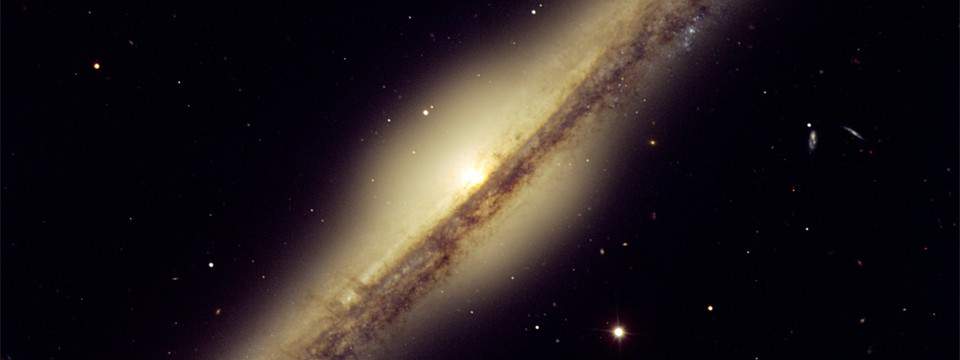
 The berenike haar constellation
The berenike haar constellation Barred Spiral Galaxy
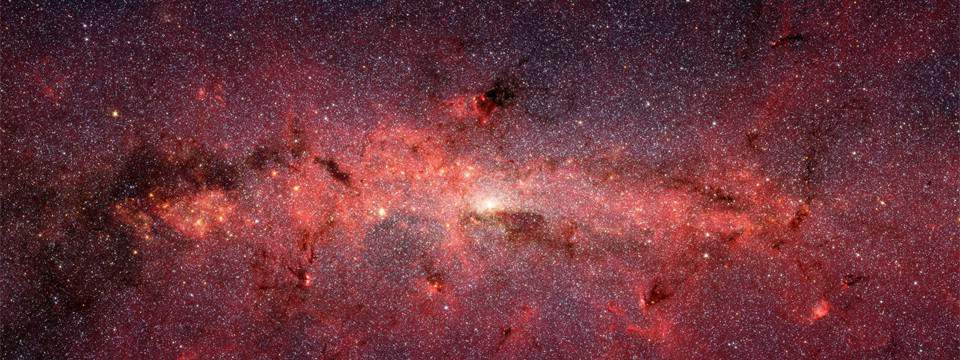
Barred Spiral Galaxy Universe Raumfahrt
Universe Raumfahrt

 1
1 2
2 3
3 4
4 5
5