- Constructor De Sitio De Yahoo
- Celular
- Personalización
- Problema
- Marca De Agua
- Grieta
- Descargar Libre
- Tutoría
- Vídeo Tutoría
Slider Demos
-
 slideshow jquery
Salient Layout
with Squares Transition
slideshow jquery
Salient Layout
with Squares Transition
-
 Shady Layout
with Stack vertical Effect
Shady Layout
with Stack vertical Effect
-
 Mellow Template
with Blast Effect
Mellow Template
with Blast Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Cree un estandarte usado WOWSlider y añádala a su sitio web usando Dreamweaver.
EN este tutorial vamos a crear un estandarte usando WOWSlider. Para empezar, debería tener algunas imágenes listas para usarse, y algo de texto para cada imagen. Debería tener un sitio web que haya creado en Dreamweaver que tenga una división lista para un estandarte.
1. Abra WOWSlider para crear un estandarte.
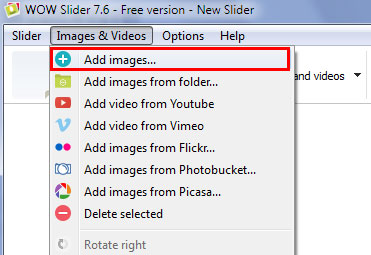
Comience por abrir su programa WOWSlider. Añada sus imágenes. Puede arrastrarlas y soltarlas o puede ir a “imágenes y videos” – “añadir imágenes”.

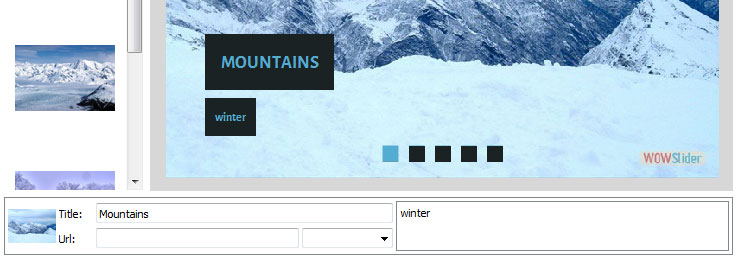
Asegúrese de que sus imágenes estén en el orden adecuado. Puede arrastrarlas y soltarlas en el orden correcto.
Añada un titulo para la primera imagen. Llene el espacio para el titulo y la descripción en su sección correspondiente.

Puede dejar el espacio del URL en blanco, a menos que quiera mandar gente a su sitio web.
2. Configure las opciones.
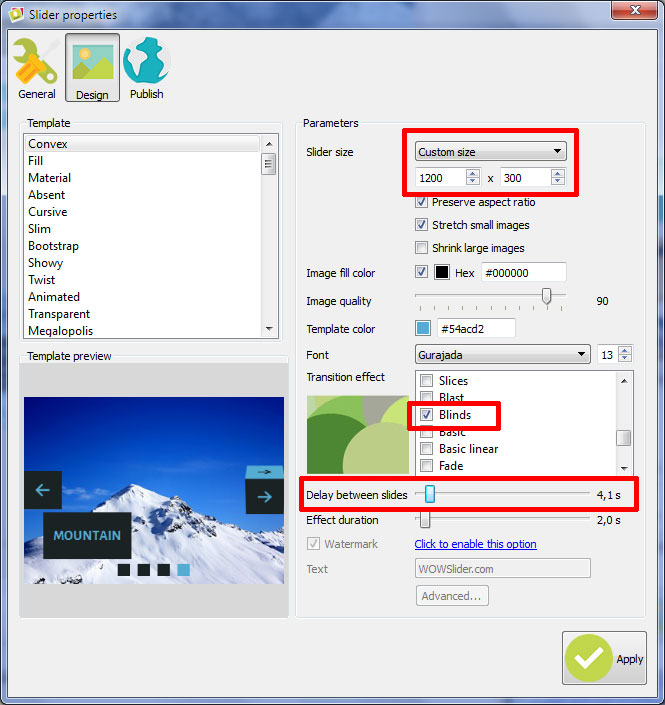
Necesita configurar las opciones y le tamaño de su estandarte. Abra el panel de opciones haciendo clic en el icono de la llave inglesa en la parte superior de la barra de navegación.

Haga clic en la pestaña de “diseño” y cambie el tamaño de su estandarte. En este ejemplo, se pondrá el tamaño de 1200px, que llenara todo el ancho de este sitio web y 300px de alto que será el tamaño de nuestro estandarte superior.
Hay diferentes efectos de transición entre los cuales escoger. En este ejemplo escogimos “persianas” pues se ve interesante.
Incremente el retraso entre las diapositivas a aproximadamente 4 segundos. Puede hacer esto ajustando la presentación.

Todas las otras opciones se dejaron en su opción default, pero puede ajustar las que necesite.
3. Publique su estandarte.
Haga clic en el botón “publicar” en la parte superior de la navegación. Puede cambiar el nombre del archivo, que probablemente querrá hacerlo si salva en un folder con un archivo index.html existente. En este ejemplo, hemos renombrado el archivo a “wow.html”.
Haga clic en el buscador y navegue al folder donde esta salvado su sitio web. WOWSlider creara los archivos necesarios para que funcionen los estandartes, así que debe escoger el folder del sitio web.
Haga clic en “publicar” Vera que el estandarte no esta en su pagina principal, así que esto es lo que haremos.
4. Inserte el estandarte.

Abra el archivo “wow-howto.html” que creo en el paso anterior. Vera que se ha agregado mucho código.
Copie el código en la sección HEAD.

Abra Dreamweaver.
Vaya a la pagina principal, vaya a la sección en “ver código” y pegue el código en la sección – no importa en donde.
Regrese al código wow-howto.html. También vera el código para la sección HEAD ahí. Este es el código que ira en la división del estandarte. Copie este código.
Regrese a la pagina principal, y pegue el código entre la división de apertura para el estandarte y la división de cerrado para el estandarte.
Salve el archivo.
Haga clic en el modo de visualización “división”. El estandarte no funcionara apropiadamente como en el editor. Para ver el estandarte como aparecería en un navegador, presione F12.