- Filigrane
- Les Sites De Google
- Tutoriel
- Portable
- Problème
- Personnalisation
- Téléchargement Gratuit
- Fissure
- Didacticiel Vidéo
Slider Demos
-
 html5 slideshow
Luxury Layout
with Slices Transition
html5 slideshow
Luxury Layout
with Slices Transition
-
 Pulse Theme
with Blinds Transition
Pulse Theme
with Blinds Transition
-
 jquery slideshow
155 Slides Huge Theme
with Dribbles Effect
jquery slideshow
155 Slides Huge Theme
with Dribbles Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Xara Web Designer - Intégrant WOW Slider
Dans ce tutoriel, nous allons voir l'intégration d'un slider crée dans WOWslider dans Xara Web designer.
1. Publiez votre WOWSlider
Vous devriez déjà avoir créé votre diaporama, à l'aide du logiciel WOWSlider (si vous n'avez pas WOWSlider, vous pouvez le télécharger à partir de wowslider.com ). Afin d'intégrer le Slider achevé dans Xara Web Designer, nous devons d'abord le publier.
Ouvrez votre slider dans WOWSlider, et allez à «publier» dans le menu supérieur.

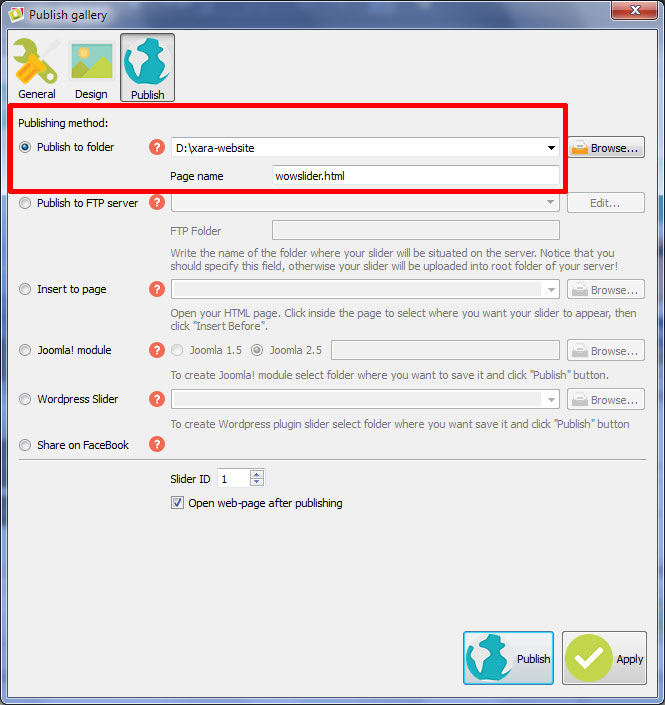
La fenêtre « Publier » va s'ouvrir, et vous allez voir plusieurs options pour exporter votre slider. Celle qu'on veut utiliser est celle en haut. « Publier dans un dossier ». Choisissez le dossier voulu pour exporter votre slider dedans - il devrait être le même dossier où vous compter enregistrer votre page Web plus tard.

Assurez vous que le nom de votre page WOWSlider n'est pas « index.html'. C'est pour éviter que ce fichier ait le même nom que le fichier index exporté plus tard par Xara Web Designer.
Finalement, assurez vous d'avoir l'option « ouvrir page web après publication » cochée.
Cliquez sur « Publier ».
2. Ouvrez le code source du slider
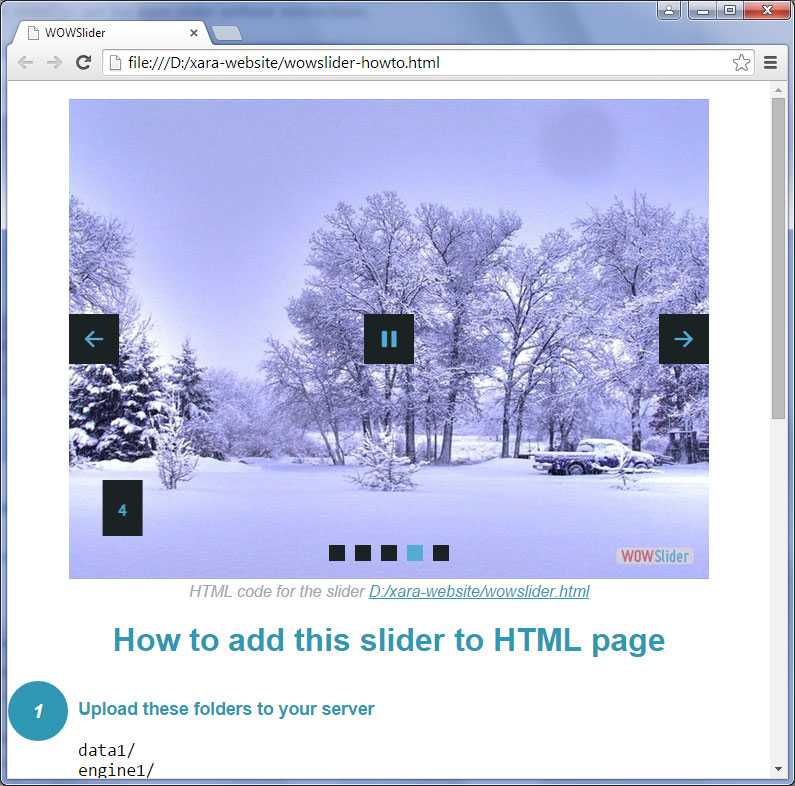
Après avoir cliqué sur publier, la page « How to » va s'ouvrir dans votre navigateur. Ici vous pourrez voir le slider et les instructions en dessous.

Vous pouvez tester le diaporama en cliquant sur les flèches de navigation et les bullets et faire en sorte que vous soyez satisfait de l'aspect général.
Une fois que vous êtes satisfait et tout marche bien , vous allez devoir copier le code source.
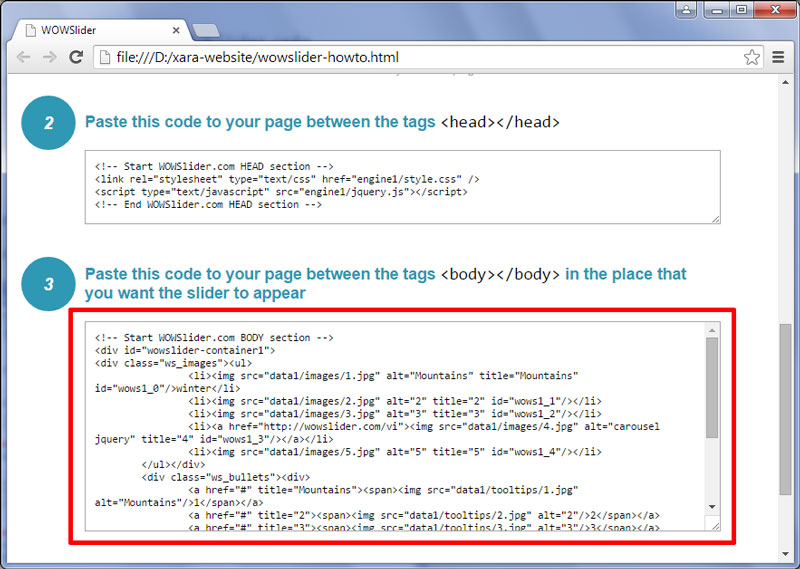
3. Copier la section du «Head» du code de WOWSlider
Nous allons maintenant copier la première partie du code. Nous aurons besoin de la section HEAD, qui commence à partir de
<!- - Start WOWSlider.com HEAD section - ->à
<!- - End WOWSlider.com HEAD section - ->.Assurez-vous de copier tout le contenu à l'intérieur de cette section.

4. Ouvrir la page Web dans Xara Web Designer
Ouvrez Xara Web Designer, et ouvrez la page Web à laquelle vous voulez ajouter le slider.
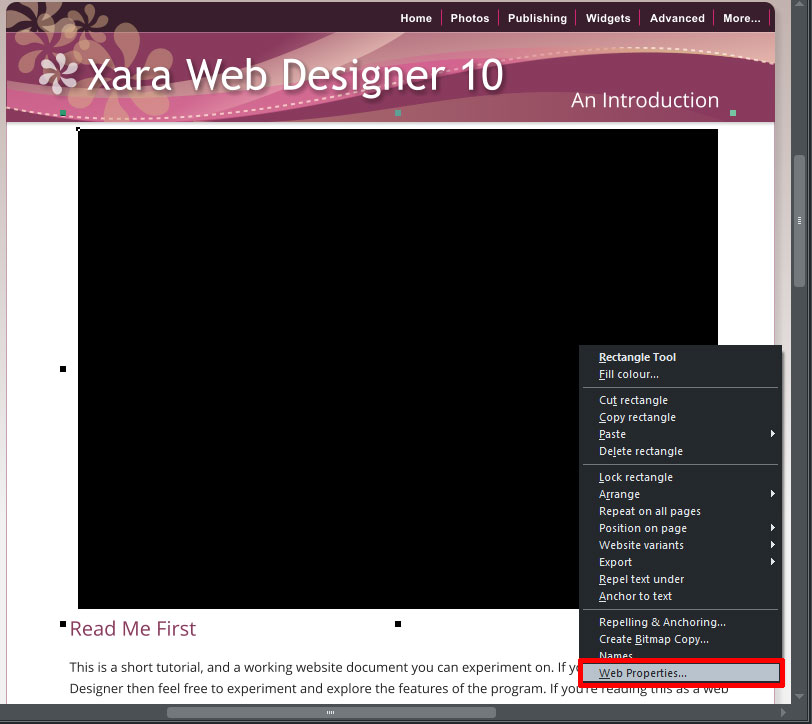
Commencez par aller au rectangle des outils dans la barre de navigation gauche et dessinez un rectangle rapide dans la zone de travail où vous voulez que le slider apparaisse Définissez les dimensions du rectangle de la même taille que l'image de votre slider, en modifiant les valeurs de Largeur et Hauteur dans la barre d'outils.

Faites un clic droit sur le rectangle et aller à «Propriétés Web ».

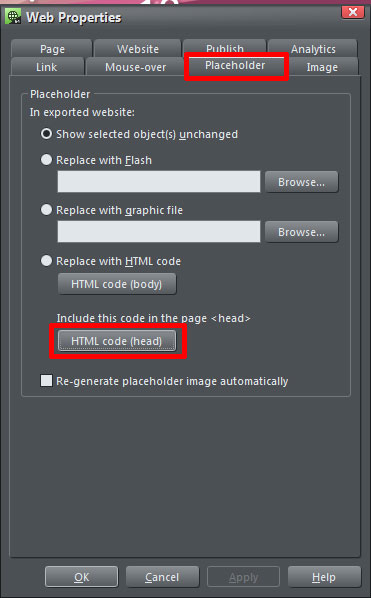
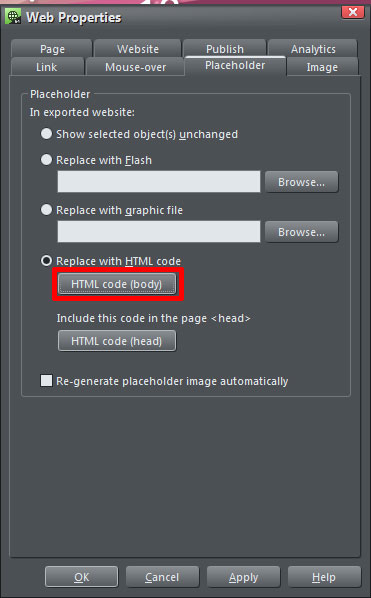
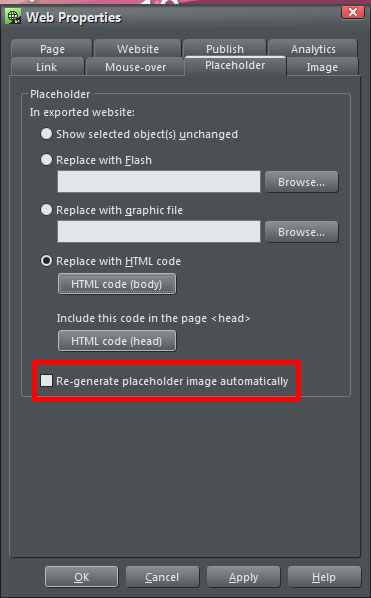
La fenêtre Propriétés Web s'ouvrira. Il y a plusieurs onglets en haut de cette fenêtre, vous devez cliquer sur l'onglet « paramètre fictif » .
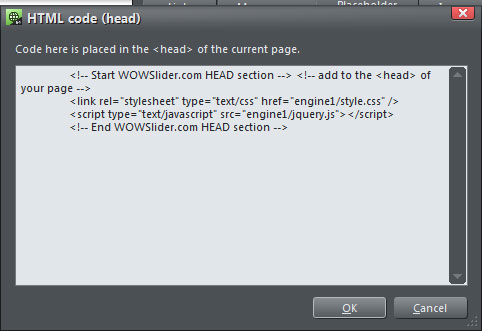
Dans cet onglet, il y a un bouton qui indique le code HTML (Head) et il a une description « inclure ce code dans <head> de la page ».

Cliquer sur ce bouton. Collez le code que vous avez copié à partir du code source dans cette fenêtre.
Appuyez sur 'OK'.

5. Obtenir la section «body» du code du WOWSlider
Retourner à la fenêtre du navigateur Web qui contient votre code source.
Nous allons maintenant copier le code HTML du corps principal WOWSlider. Cette fois, nous allons copier tout ce qui est entre
<! - - Start WOWSlider.com BODY section - ->et
<! - - End WOWSlider.com BODY section - ->.Assurez-vous que vous que vous avez copiez tout dans cette section.

6. Ajouter le code du <body> dans Xara Web Designer
Retourner à Xara Web Designer.
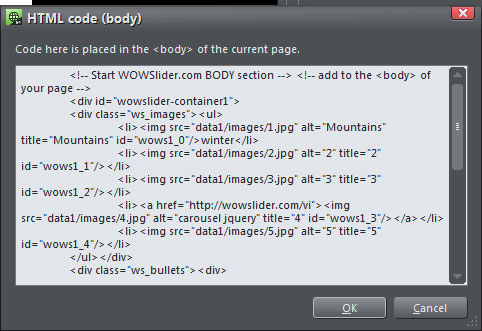
Cette fois, nous allons cliquer sur le bouton qui indique le code HTML (Body) et il a la description « Remplacer avec le code HTML ».

Collez le code que vous avez copié à partir de WOWSlider dans la fenêtre et cliquez sur OK.

Ne cochez pas l'option « régénérer l'image du paramètre fictif automatiquement ». Au lieu de cela, cliquez simplement sur OK.

7. Enregistrer la page web
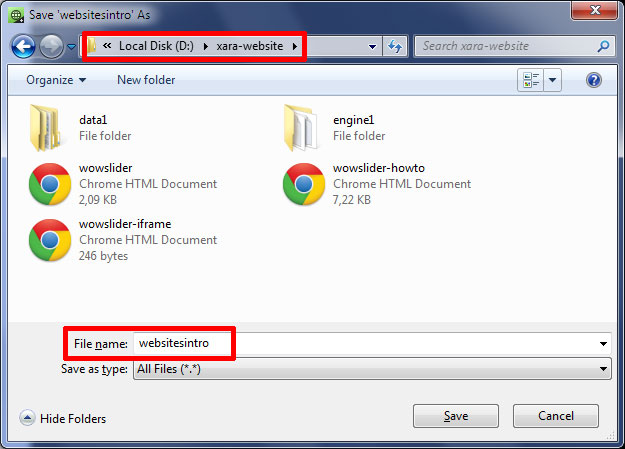
Appuyer sur Ctrl+S pour enregistrer la page Web. Vous voudrez enregistrer la page Web dans le même dossier où le WOWSlider est publié.

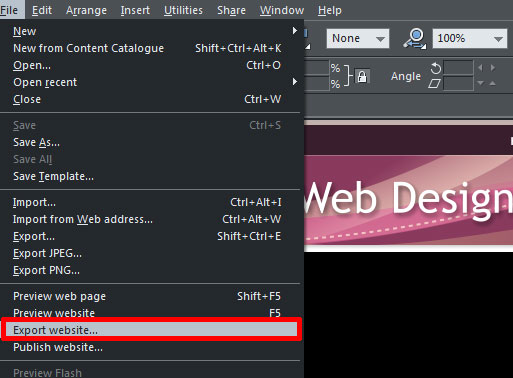
Une fois que vous avez enregistrer ce fichier, vous voulez maintenant exporter le site Web. Aller à « Fichier » et ‹ exporter site Web›.

Encore une fois, vous devez exporter le site dans le même dossier que les fichiers WOWSlider.
Sélectionner ce dossier, et puis cliquer sur « exporter »
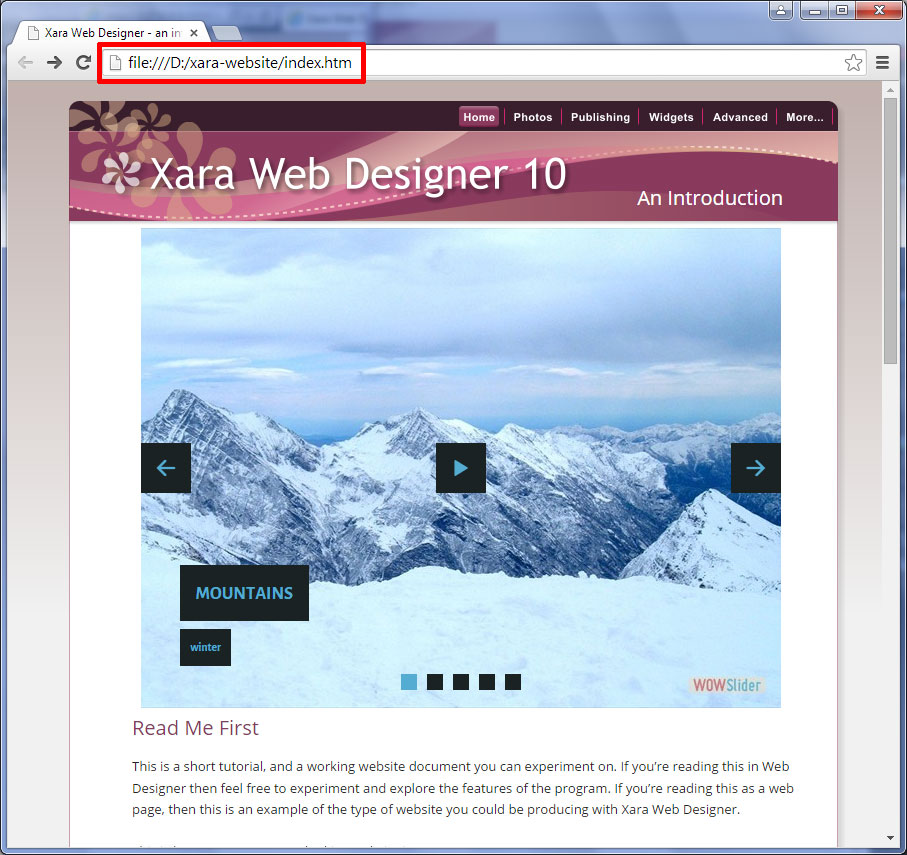
Maintenant, ouvrez le fichier index.htm dans le dossier du site web.

Vous allez voir que le slider apparaisse sur votre page web, exactement comme il doit être.
Et c'est comme ça que vous intégrez un WOWSlider dans votre page Web dans Xara Web Designer .