This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 jquery 3d slider
Transparent Theme
with Brick Effect
jquery 3d slider
Transparent Theme
with Brick Effect
-
 javascript image slider
Contour Layout
with Cube Transition
javascript image slider
Contour Layout
with Cube Transition
-
 css3 slideshow
Pure Template
with Domino Animation
css3 slideshow
Pure Template
with Domino Animation
-
 html5 slider
Sunny Template
with Fade Animation
html5 slider
Sunny Template
with Fade Animation
-
 Catalyst Theme
with Fade Transition
Catalyst Theme
with Fade Transition
-
 jquery slideshow
155 Slides Huge Skin
with Dribbles Transition
jquery slideshow
155 Slides Huge Skin
with Dribbles Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
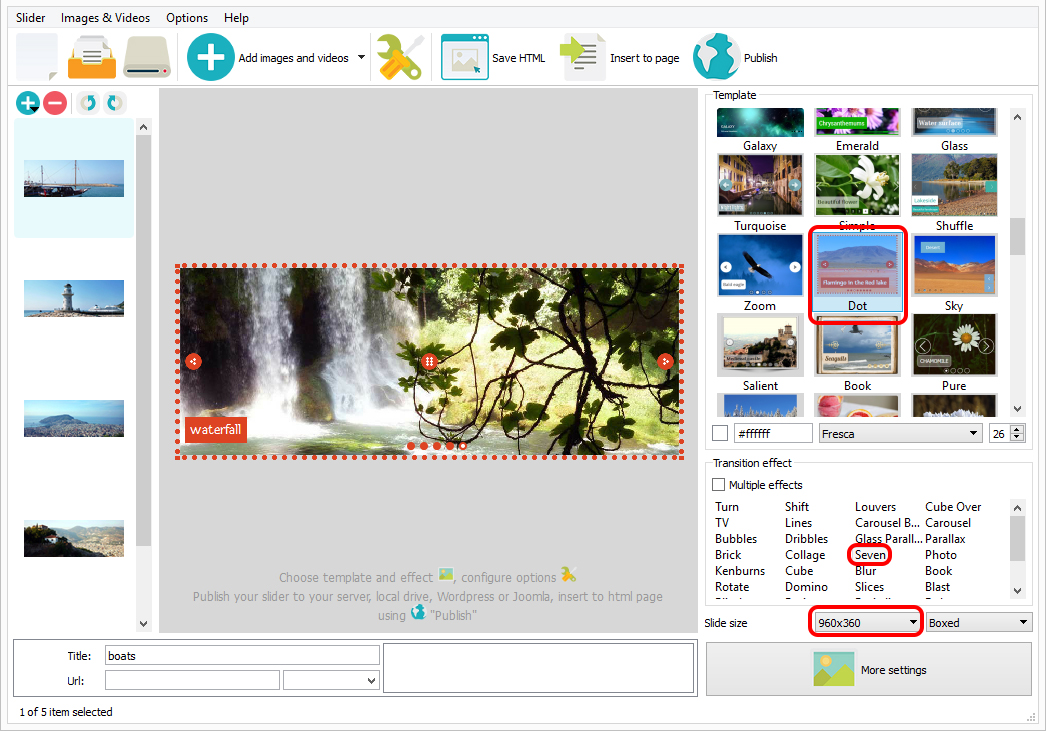
 Seven Transition &
Dot Template Jquery gallery
Seven Transition &
Dot Template Jquery gallery
Questo slider ha un design divertente e stravagante, perfetto per blogger e/o chiunque gestisca un sito web personale e/o un pò insolito.
Lo slider si presenta con una cornice rossa 'punteggiata', che appare audace e divertente. Un design ideale sia per sfondi chiari che scuri.

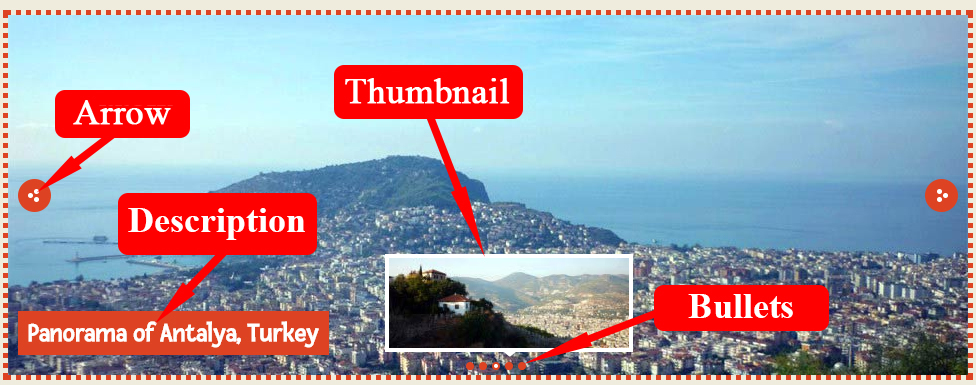
Passando il mouse sopra lo slider, appaiono le 'frecce' di navigazione. Ancora una volta, un design unico ed eccentrico. Le frecce sono costituire da tre punti bianchi in un cerchio rosso. Cliccando su uno dei cerchi si naviga attraverso le immagini.
Vi è poi una didascalia per ciascuna immagine in basso a sinistra. La didascalia utilizza un carattere bianco su sfondo rosso. Il font utilizzato è 'Fresca' un font appartenente alla famiglia sans-serif. Un carattere cordiale, ideale per un sito che si rivolge a bambini, in quanto estremamente leggibile, amichevole e alla mano. Durante il cambio delle diapositive, la didascalia sembra scivolare da sinistra, creando un realistico senso di movimento.
Sullo sfondo dell'area centrale dello slider troviamo una serie di punti rossi, ciascuno dei quali rappresenta una diapositiva. Quando la diapositiva corrente è esposta, il punto corrispondente lascia apparire un punto bianco al centro. Grazie alla piccola dimensione e la distanza dalle immagini, i punti non tendono a distrarre l'utente.
Passando il mouse sopra un punto, appare la relativa immagine di anteprima. Ogni immagine di anteprima si presenta con un bordo bianco e una piccola freccia che punta al cerchio. Facendo clic su un cerchio lo slider consente all'utente di navigare tra le diapositive disponibili, permettendo di scegliere di visualizzare quella preferita.
L'effetto di transizione preimpostato è 'seven'; effetto che sembra far esplodere via la slide, rompendola in tanti quadrati, mentre l'immagine successiva 'crolla' dal lato destro, con quadrati che prendono man mano il loro posto, fino alla composizione finale. Un effetto di transizione ricco di movimenti, che si sposa con il design emozionante e divertente dello slider.

A scelta, è possibile utilizzare qualsiasi effetto transizione ricco di movimenti. Per esempio 'Bubbles' e 'dribbles' potrebbero funzionare altrettanto bene, in quanto sono divertenti e stravaganti al tempo stesso.
Uno slider ideale per molti siti web. Il divertimento e l'atmosfera giocosa funzionano bene su siti rivolti ai bambini e ai genitori, mentre sui siti di blogger, potrebbe farsi valere grazie alla sua unicità. Grazie agli elementi di navigazione semplici e poco intrusivi, questo slider potrebbe rivolgersi anche ai fotografi più eccentrici, che vogliono presentare i loro lavori in modo unico e divertente.





 dot slider
dot slider jquery gallery slider
jquery gallery slider slider with dots
slider with dots jquery effects free download with demo
jquery effects free download with demo slideshow dots
slideshow dots