 San Francisco, California and Marin County
San Francisco, California and Marin County Budapest
Budapest London
London New York
New York
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 image gallery
Simple Design
with Basic Transition
image gallery
Simple Design
with Basic Transition
-
 slideshow software
Zoom Layout
with Domino Animation
slideshow software
Zoom Layout
with Domino Animation
-
 slideshow jquery
Salient Theme
with Squares Transition
slideshow jquery
Salient Theme
with Squares Transition
-
 Studio Style
with Fade Transition
Studio Style
with Fade Transition
-
 Quiet Template
with Rotate Transition
Quiet Template
with Rotate Transition
-
 Pinboard Theme
with Fly Effect
Pinboard Theme
with Fly Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
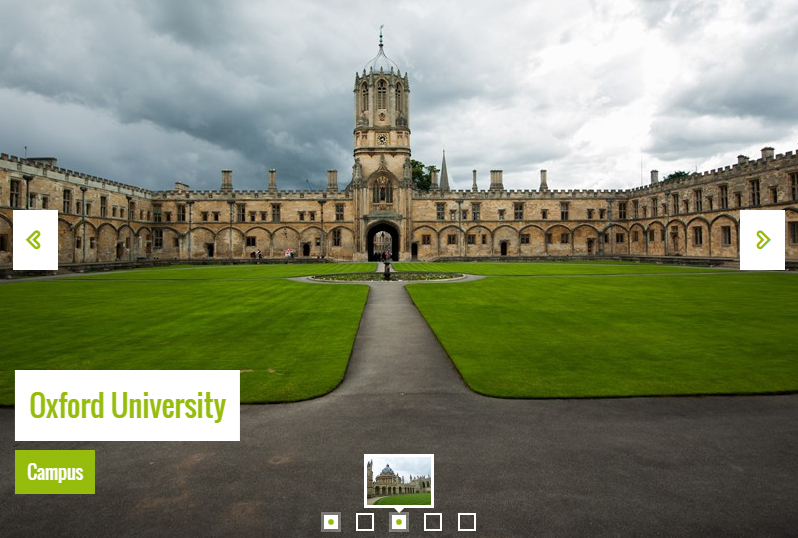
 Glass Parallax Animation &
Twist Skin Slider html
Glass Parallax Animation &
Twist Skin Slider html
Puoi vedere un template Twist in questa demo. Questo template è molto diverso dagli altri template a causa delle sue meravigliose animazioni. Il pulsante delle frecce consiste in un dettangolo nero trasparente con contorni smussati e una freccia al suo interno. Quando passi il mouse su questa freccia, essa fa un giro di 360 gradi e cambia colore ad un giallo che è spettacolare. Questa skin non ha cornice. I pallini sono anche animati come le frecce. Si girano di 90 gradi al passaggio del mouse. Le descrizioni sono fatte con il bell’effetto Traces. Il font ‘PT Sans’ enfatizza la sua originalità.
L’effetto Glass Parallax è magnifico. Sembra l’effetto Parallax ma mostra la slide precedente sullo sfondo sfocato durante l’animazione. La direzione dell’animazione dipende dalla freccia che clicchi (bottone precedente o successivo).
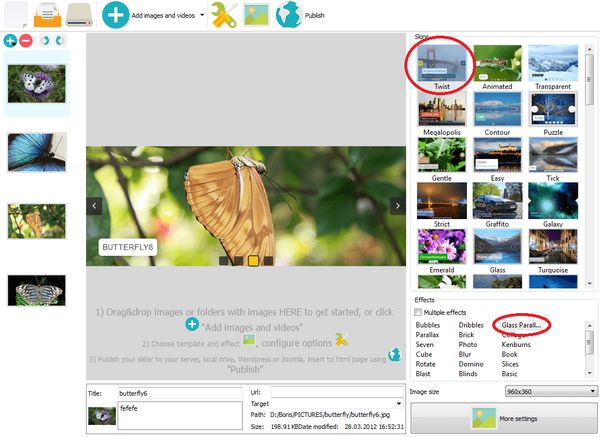
 COME POSSO COSTRUIRE ESATTAMENTE LO STESSO CAROUSEL?
COME POSSO COSTRUIRE ESATTAMENTE LO STESSO CAROUSEL?
Per fare lo slider in questo modo devi trovare il modello Twist sulla casella ‘Template’ situata sul lato destro della finestra di anteprima. Poi seleziona l’effetto Glass Parallax nell’angolo in basso a destra.

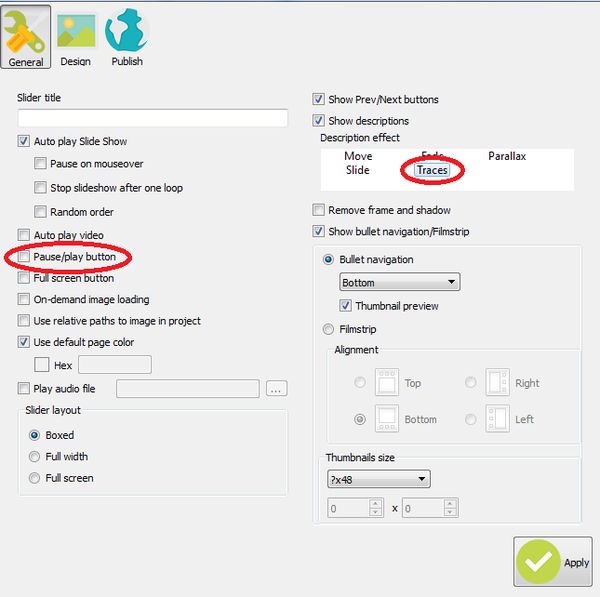
Dopodiché, clicca Slider – Proprietà, deseleziona la proprietà ‘bottone pausa/play’ e imposta l’effetto per le Descrizioni ‘Traces’. Ora il tuo slider è pronto.

Questo slideshow è completamente modificabile. Rendi il tuo slideshow unico. Usa skin splendide prefabbricate e modifica qualunque cosa – immagini, sfondi, colori, font e testi con un clic del mouse.
 html slider jquery
html slider jquery  html image slider
html image slider  html image slider code
html image slider code  jquery html slider
jquery html slider 