 Bream Bay From The Brynderwyn Ranges
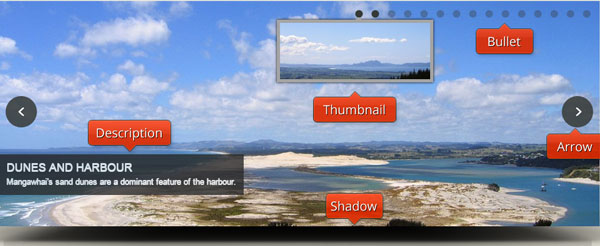
Bream Bay From The Brynderwyn Ranges Mangawhai's sand dunes are a dominant feature of the harbour.
Mangawhai's sand dunes are a dominant feature of the harbour. Head Rock (Mangawhai Heads)
Head Rock (Mangawhai Heads) Ligurian Sea from Vernazza, Cinque Terre, Italy.
Ligurian Sea from Vernazza, Cinque Terre, Italy.  Looking Down at Mangawhai Heads
Looking Down at Mangawhai Heads The Malibu Lagoon is both a freshwater and saltwater ecosystem.
The Malibu Lagoon is both a freshwater and saltwater ecosystem. Panorama of Mangawhai Heads, a beautiful coastal town.
Panorama of Mangawhai Heads, a beautiful coastal town.
 Rainbow over the ocean.
Rainbow over the ocean. Sea dragon close-up.
Sea dragon close-up. A sea walter wave passing over rocks, mixing with calm water
A sea walter wave passing over rocks, mixing with calm water at the Ritz Half Moon Bay
at the Ritz Half Moon Bay Looking out towards the Hen and Chicken Islands from Bream Tail Farm Northland New Zealand
Looking out towards the Hen and Chicken Islands from Bream Tail Farm Northland New Zealand Overlooking Te Werahi Beach and Cape Maria van Dieman from Cape Reinga, New Zealand
Overlooking Te Werahi Beach and Cape Maria van Dieman from Cape Reinga, New Zealand Whangarei, 130 miles by rail north of Auckland, is the capital of Northland.
Whangarei, 130 miles by rail north of Auckland, is the capital of Northland.
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 jquery 3d slider
Transparent Template
with Brick Animation
jquery 3d slider
Transparent Template
with Brick Animation
-
 3d slider jquery
Fresh Theme
with Cube Effect
3d slider jquery
Fresh Theme
with Cube Effect
-
 Aqua Design
with Flip Effect
Aqua Design
with Flip Effect
-
 Digit Style
with Stack Vertical Animation
Digit Style
with Stack Vertical Animation
-
 Noble Template
with Ken Burns Animation
Noble Template
with Ken Burns Animation
-
 Pinboard Design
with Fly Animation
Pinboard Design
with Fly Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
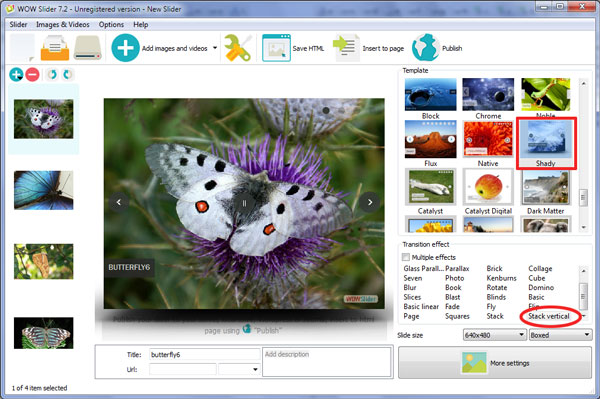
 Stack vertical Transition &
Shady Theme
Stack vertical Transition &
Shady Theme
Questa demo di slide show è pulita e minimalista, il che la rende una scelta appropriata per i siti web con un design scarno. Funziona bene anche per le pagine web con uno stile più impreziosito che cercano di aggiungere uno slider senza sovraffollare la pagina o i sensi di chi lo visiti. Il design apparentemente semplice funziona bene soprattutto per le industrie nuove o per le imprese più tradizionali che cercano di dare un tocco di modernità al loro sito.
Uno stile fresco e senza bordi fa sì che le immagini restino al centro dell'attenzione in ogni momento. Il bordo inferiore usa un’ombra per dare sostanza e peso allo slide show. Quando ciascuna slide arriva alla vista cadendo dall’alto e sostituisce la slide precedente, quest’ultima viene quindi spinta verso l'area ombreggiata sottostante.

Nell’angolo in basso a sinistra gli utenti troveranno un riquadro per le didascalie grigio traslucido. Due set di testo senza grazie, di grandi dimensioni e di facile lettura vengono visualizzati nella casella: un grande titolo in maiuscole e la corrispondente descrizione dell'immagine in carattere normale. L'unico altro ornamento sullo slider sono due frecce che appaiono sul lato destro e sinistro di una diapositiva al passaggio del mouse su di essa. Utilizzando le frecce di destra e sinistra gli utenti possono accelerare la presentazione o cambiare la direzione della galleria. Se un utente desidera mettere in pausa lo slide show basta che clicchi su una diapositiva e tenga premuto il pulsante del mouse. Il design è semplice ed intuitivo e consente all’utente un'interazione semplice senza un sacco di pulsanti che distraggono e sono d’intralcio.
Aggiunge qualcosa al design pulito la galleria d’immagini che è inclusa nello slide show stesso. Nell’angolo in alto a destra gli utenti troveranno una linea di puntini grigi e neri. Ogni puntino grigio corrisponde ad un’immagine nello slide show con un solo punto nero che mostra la slide corrente. Quando il mouse passa su un punto un’immagine più piccola e contornata di grigio appare galleggiante vicino alla slide grande- Saltare ad un’immagine specifica nello slider è facile, basta cliccare sul punto grigio ad essa abbinato e la foto apparirà sullo slider.
La demo dello slider si allarga sul sito web, attirando lo sguardo, e permettendo alle immagini di parlare da sé. Ecco perché ogni immagine usata alla fine nello slide show dev’essere di alta qualità. Le slide grandi permettono ai visitatori di vedere immagini dettagliate e danno loro la possibilità di intravvedere un’azienda senza filtri.

 1
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8 9
9 10
10 11
11 12
12 13
13 14
14 15
15