This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mais demos
-
 jquery 3d slider
Transparent Skin
with Brick Transition
jquery 3d slider
Transparent Skin
with Brick Transition
-
 simple jquery slider
Gentle Design
with Basic linear Animation
simple jquery slider
Gentle Design
with Basic linear Animation
-
 css3 image slider
Book Style
with Book Effect
css3 image slider
Book Style
with Book Effect
-
 Plastic Theme
with Squares Transition
Plastic Theme
with Squares Transition
-
 Catalyst Digital Layout
with Stack Animation
Catalyst Digital Layout
with Stack Animation
-
 Aqua Template
with Flip Effect
Aqua Template
with Flip Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
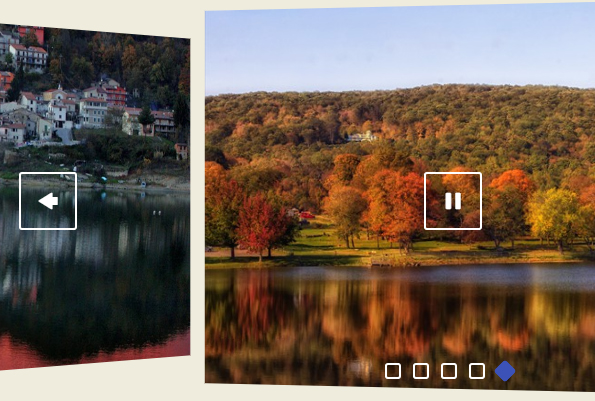
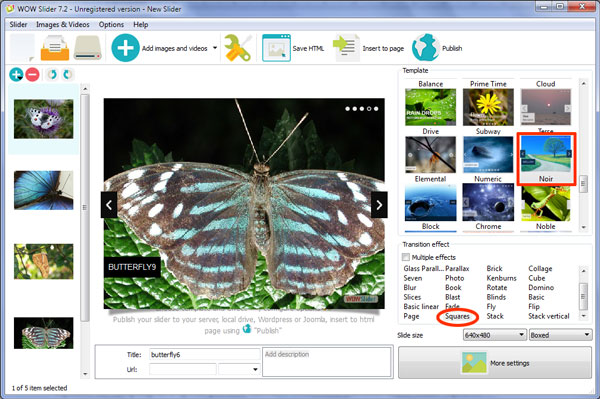
 Squares Transition &
Noir Layout
Squares Transition &
Noir Layout
À primeira vista, este exemplo de exibição de slides parece ser modesto e conservador. No entanto, após uma inspeção mais profunda, os usuários irão notar os detalhes que levam a este slider sair do básico e ir ao distintivo, incluindo as suas transições exclusivas e galeria de miniaturas escondida. Sites com uma abordagem de design tradicional vão apreciar o estilo profissional usado para apresentar este slider.

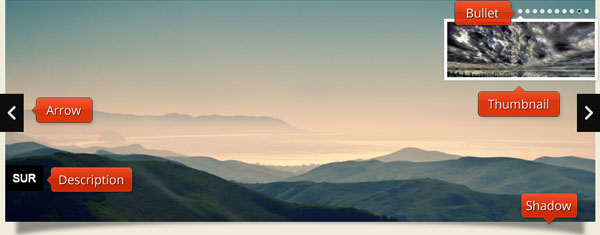
O quadro sem borda em torno da exibição de slides garante que qualquer imagem utilizada ganhará atenção. A parte inferior da barra apresenta uma sombra 3D sutil, o que faz com que o WOWSlider pareça saltar aos espectadores. Mantendo o seu estilo limpo, uma galeria de miniaturas de todas as imagens é colocada dentro do próprio slide. A galeria só aparece quando os usuários passam o mouse sobre a linha de pontos brancos localizados no canto superior direito. Cada ponto representa uma imagem do slider e o slide atual é destacado como um ponto preto de borda branca. É fácil para os usuários pular para uma nova imagem do slider ao clicar em um novo ponto e ao passar o mouse sobre a sua imagem escolhida eles também podem visualizar cada cabeçalho dos slides.
À direita e à esquerda do quadro há duas setas que só aparecem quando o mouse passa sobre o slide. Cada seta permite aos usuários ir para frente ou para trás dentro da exibição. O canto inferior esquerdo possui uma caixa preta com o texto em branco todo maiúsculo contrastante usando a fonte Helvetica.
O destaque desta exibição de slides é a transição do slide atual para o próximo. Cada transição destaca quadrados geométricos que emergem em sucessão até que a tela seja preenchida com um novo slide, mas cada transição continua a ser única entre si. Uma transição apresenta os quadrados geométricos em espiral, outra transição apresenta estes mesmos quadrados materializando-se de cima para baixo e ainda existem outras formas dos quadrados aparecerem aleatoriamente. O efeito é criativo e dá ao WOWSlider um detalhe artístico que o transforma em inovador.

Muitas empresas tradicionais têm um estilo clássico de design e elas querem um slider que transmita uma imagem séria enquanto mostrava detalhes criativos que permitem que elas se destaquem. Este slider lhes dá o melhor dos dois mundos ao trazer fluidez e movimento para o seu site, um aspecto importante do design web. Prestando atenção a esses tipos de detalhes, definitivamente irá aumentar a qualidade da experiência do usuário levando ele a um maior engajamento e a fazer mais negócios em geral.










 Simple jQuery Slider
Simple jQuery Slider Auto Image Slider
Auto Image Slider Simple Slider
Simple Slider jQuery Simple Slider
jQuery Simple Slider Simple Image Slider
Simple Image Slider jQuery Slider Simple
jQuery Slider Simple Simple Slider jQuery
Simple Slider jQuery Simple Photo Slider
Simple Photo Slider Simple jQuery Slider Tutorial
Simple jQuery Slider Tutorial Simple HTML Image Slider
Simple HTML Image Slider