This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mais demos
-
 bootstrap slider
Bootstrap Theme
with Basic Linear Transition
bootstrap slider
Bootstrap Theme
with Basic Linear Transition
-
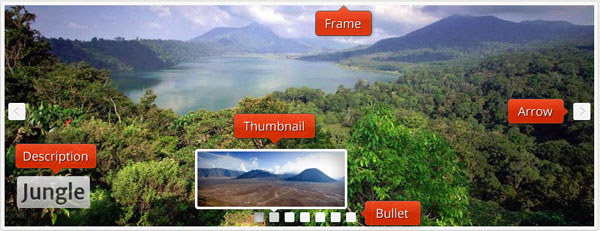
 html5 gallery
Puzzle Layout
with Collage Effect
html5 gallery
Puzzle Layout
with Collage Effect
-
 Metro Theme
with Rotate Transition
Metro Theme
with Rotate Transition
-
 Drive Design
with Rotate Animation
Drive Design
with Rotate Animation
-
 Catalyst Digital Layout
with Stack Effect
Catalyst Digital Layout
with Stack Effect
-
 jquery slideshow
155 Slides Huge Skin
with Dribbles Effect
jquery slideshow
155 Slides Huge Skin
with Dribbles Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
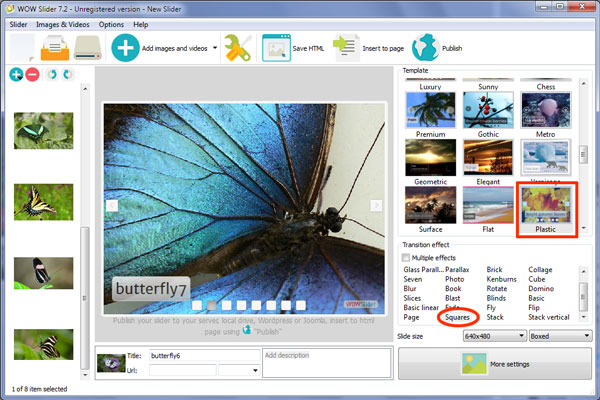
 Squares Animation &
Plastic Style
Squares Animation &
Plastic Style
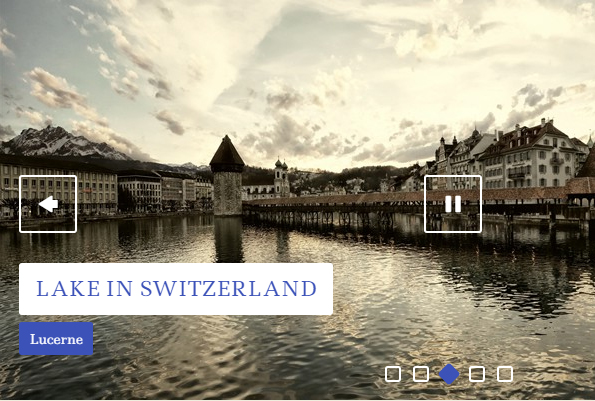
Esta apresentação de slides tem um design acessível e ligeiramente retro e usa um esquema de cores branco e cinzento. Funciona bem para páginas web com fundos claros ou escuros.
O slide principal tem um rebordo branco com sombreado que cria um efeito de moldura tridimensional. Tem cantos ligeiramente arredondados, o que ajuda a manter a acessibilidade e reforça o aspeto retro.
Passar com o cursor pelo slide cria duas setas de navegação, uma em cada lado. São pequenas pontas de flechas num quadrado branco. Estas têm um ligeiro relevo e os quadrados têm cantos arredondados. O uso de sombras cinzentas nas setas de navegação conferem-lhe um efeito amigável, tátil e não muito severo.
Carregar numa seta permite-lhe percorrer as imagens.

Há uma legenda no canto inferior esquerdo. É de grandes dimensões, o que destaca o texto. Tem texto escrito a preto inserido num retângulo branco com cantos arredondados. O uso de sombras faz com que o retângulo de fundo não pareça tão severo e a legenda completa é semitransparente o que permite que a imagem abaixo apareça. O texto tem um ligeiro relevo o que reforça a sensação tátil de toda a apresentação.
A tipografia utilizada é Merriweather Sans, semi-condensada e sem serifa, que dá uma sensação tradicional. Está feito para ser legível em situações de baixo contraste e sendo assim funciona bem com legendas semitransparentes e bem legíveis. A tipografia de grandes dimensões e texto límpido faz com que seja ideal para páginas web com publico alvo com mais idade que por diversas vezes tem dificuldades com textos pequenos nos ecrãs e vai de encontro às necessidades de orientação dos portadores de deficiência visual.
Há diversos quadrados brancos com cantos arredondados no fundo de cada slide. Cada caixa corresponde a uma imagem diferente da apresentação de slides. Quando a caixa está interligada à imagem que está a ser apresentada, fica cinzenta. Novamente, o uso de sombras e o ligeiro relevo fazem com que os slides passem a sensação de tridimensionalidade e tato.
Ao passar com o cursor sobre o quadrado surge uma pré-visualização da imagem e carregar sobre ele carrega a imagem para o slide principal. Isto permite ao utilizador navegar pelas imagens em que está mais interessado.
O efeito pré-definido é chamado de ‘squares’. Isto divide a imagem em vários quadrados e carrega a nova imagem um quadrado de cada vez. É uma transição chamativa, com bastante movimento. Quase todos os efeitos funcionam bem com este design de apresentação de slides. ‘Brick’ e ‘cube’ reforçam a sensação tátil e tridimensional da apresentação, ao mesmo tempo que ‘seven’ que é bastante similar a ‘squares’ mas explode a imagem para fora do slide.
O design desta apresentação de slides funciona bem para empresas de software e tecnologias da informação com um público alvo mais envelhecido devido à sua acessibilidade e sensação amigável na utilização.








 1
1 2
2 3
3 4
4 5
5 6
6 7
7