This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mais demos
-
 css3 slider
Easy Style
with Bubbles Animation
css3 slider
Easy Style
with Bubbles Animation
-
 jquery 3d slider
Transparent Style
with Brick Animation
jquery 3d slider
Transparent Style
with Brick Animation
-
 responsive image gallery
Glass Skin
with Collage Animation
responsive image gallery
Glass Skin
with Collage Animation
-
 Prime Time Layout
with Basic linear Transition
Prime Time Layout
with Basic linear Transition
-
 Dark Matter Style
with Squares Animation
Dark Matter Style
with Squares Animation
-
 Catalyst Template
with Fade Transition
Catalyst Template
with Fade Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
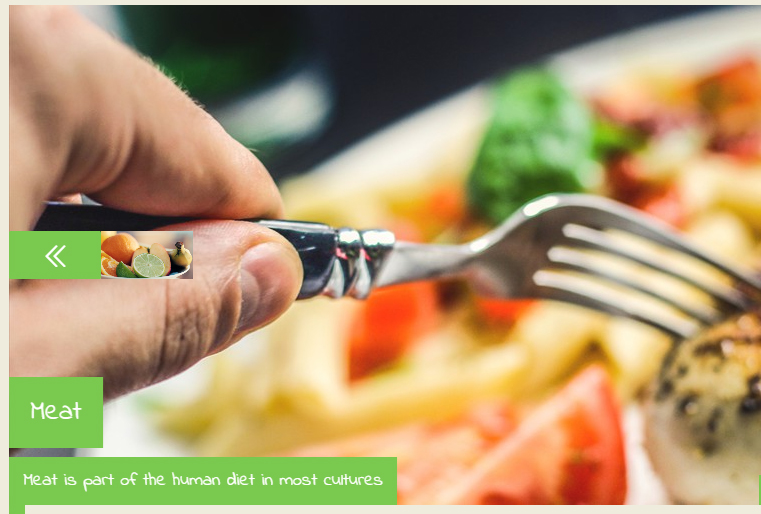
 Rotate Effect &
Metro Theme
Rotate Effect &
Metro Theme
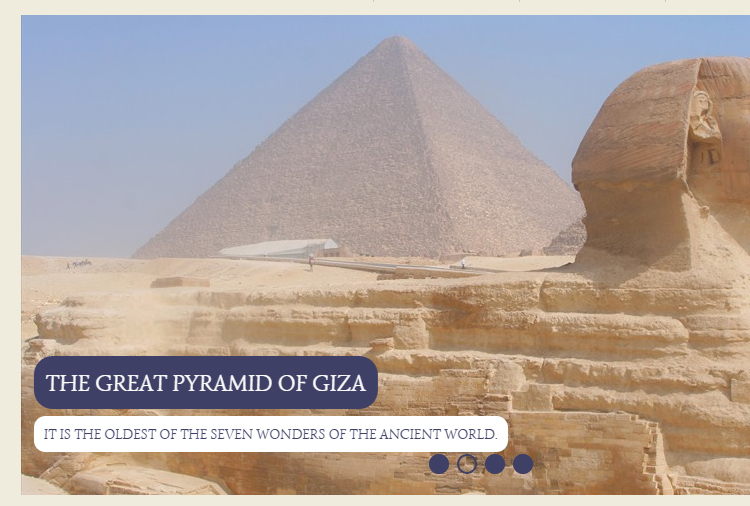
Neste slider o design é simples, mas muito marcante. Utiliza a cor branca para criar um belo efeito.
A imagem principal tem uma borda branca, com uma linha de cinzento muito ténue, assim como a sombra.
This slider has a bold but simple design that is very striking. It uses the color white to great effect. Este efeito no geral cria uma moldura tri-dimensional, que é muito atrativa, sem ser excessiva.

Quando paira sob o slide, apresentam-se de imediato duas setas navigacionais, em cada uma das laterais. A seta é branca e preta. Contém um círculo transparente com uma borda branca. Tudo o resto é transparente, permitindo que as cores das fotos em baixo, fiquem em destaque. Passando sob as setas de navegação, faz com elas fiquem com um aspeto opaco, e avisa o utilizador que pode interagir com as imagens. Quando clica nesas setas as imagens vão andando até chegar as imagens que pretende.
Existem legendas no canto inferior esquerdo, do slider. Tem um retângulo bastante largo e transparente com uma borda branca. Devido ao retângulo ser transparente, as imagens de fundo do slider devem ter cores escuras ou coloridas, pois se forem imagens mais claras, o texto não sera visível.
A fonte usada é Open Sans Condensed, sans serif, é uma fonte humanista e tem uma aparência neutra e muito amigável. É otimizada para ecrãs, pois ficam muito legíveis.
Na parte central inferior do slider, existe uma série de círculos transparentes, com bordas brancas. Cada círculo representa uma imagem do slideshow. O círculo ligado a cada imagem, do slide principal, torna-se menos transparente, e fica realçado. Assim como quando paira sobre um círculo, acontece a mesma coisa, tornando-se menos transparente. Também apresenta uma pré-visualização numa moldura branca, com uma pequena seta branca que aponta para o círculo.
Clicando num dos círculos, esse círculo vai carregar uma imagem relevante. Isto permite navegar diretamente para a imagem em que o utilizador está mais interessado, sem ter que esperar que todas as outras imagens carreguem.
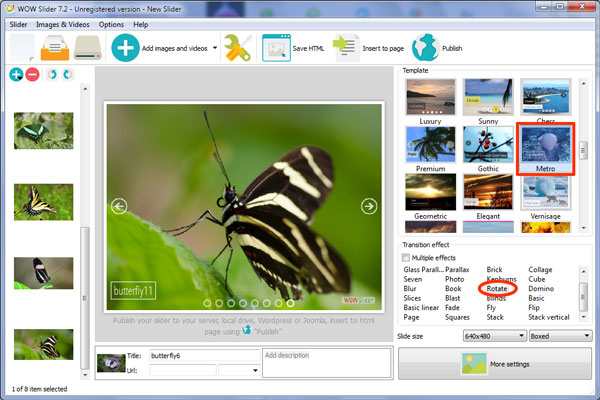
O efeito de transição usado é o “rotate”. A transição das imagens é feita girando a imagem a distância, enquanto a próxima imagem fica a rodar. É um efeito simples, mas que tem muito movimento que atraem o olhar dos visitantes. A maioria dos efeitos de transição, iriam funcionar perfeitamente com este slider, porque tem um design simples e muito flexível. Os efeitos “Book”, “Kenburns” e “glass parallax” funcionariam na perfeição, pois são transições simples e limpas.
O seu design simples, faz dele suficientemente flexível para ser usado numa grande variedade de websites. Porque usa apenas a cor branca, isso da-lhe uma particularidade dramática contra fundos negros e coloridos. Contudo o uso de sombras e o seu aspeto 3-D fica igualmente bem num website de cores claras ou brancas.







 1
1 2
2 3
3 4
4 5
5 6
6