 An alligator is swimming.
An alligator is swimming. The addax, also known as the screwhorn antelope.
The addax, also known as the screwhorn antelope. A bison has a long, brown coat.
A bison has a long, brown coat. Fishing cat is sleeping
Fishing cat is sleeping The clouded leopard is a felid found from the Himalayan foothills.
The clouded leopard is a felid found from the Himalayan foothills. The spotted deer or the Japanese deer.
The spotted deer or the Japanese deer. German shepherd dog
German shepherd dog The hippopotamus is a large mammal in sub-Saharan Africa.
The hippopotamus is a large mammal in sub-Saharan Africa. Nice green lizard
Nice green lizard Native largely within the Arctic Circle encompassing the Arctic Ocean.
Native largely within the Arctic Circle encompassing the Arctic Ocean. The otter's diet mainly consists of fish.
The otter's diet mainly consists of fish. Galapagos giant tortoise.
Galapagos giant tortoise. The inhabitants of the pond.
The inhabitants of the pond.
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mais demos
-
 carousel slider
Showy Style
with Carousel Transition
carousel slider
Showy Style
with Carousel Transition
-
 css3 slider
Easy Style
with Bubbles Transition
css3 slider
Easy Style
with Bubbles Transition
-
 css3 slideshow
Pure Design
with Domino Effect
css3 slideshow
Pure Design
with Domino Effect
-
 Premium Template
with Page Effect
Premium Template
with Page Effect
-
 Push Template
with Stack Effect
Push Template
with Stack Effect
-
 Silence Skin
with Blur Animation
Silence Skin
with Blur Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
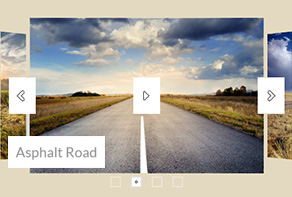
 Fade Animation &
Catalyst Layout
Fade Animation &
Catalyst Layout
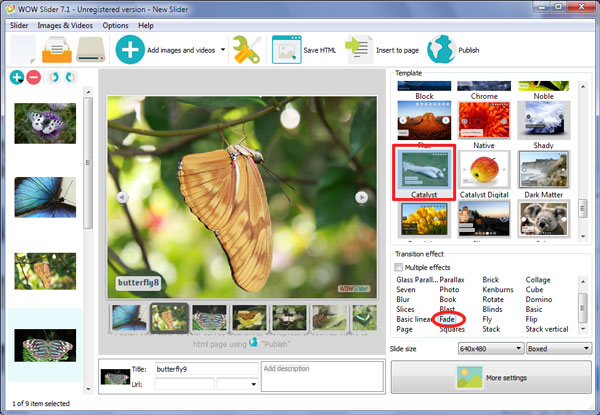
Esta template de imagem e gráficos de demonstração apresentam uma borda de prata polida, o que lhe confere um estilo elegante e moderno que se encaixa bem com qualquer site profissional ou de negócios. Usando esse controle deslizante, acrescentamos um ponto focal interessante bem adequado para vários tipos de exibição de fotografia artística e de imagens de produtos elegantes. No entanto, a apresentação de slides também exibe criatividade. Por exemplo, as caixas de texto de cabeçalho e descrição são colocadas no canto inferior esquerdo e alternam entre deixar cair a partir do topo e deslizar a partir do lado direito. O movimento e fluxo de cada caixa de texto atrai o olhar diretamente para o slider e incentiva a interação do usuário. O texto usado em cada caixa de cabeçalho e legenda é limpo e fácil de ler. O cabeçalho é de cor cinza escuro e aparece em negrito, enquanto a legenda tem um tamanho de letra ligeiramente menor em uma cor preta. Ambas as fontes do cabeçalho e da legenda são Verdana.

Uma vez que o slideshow começar, cada slide individual é apresentado por alguns segundos antes de passar para a próxima imagem. Ao clicar diretamente sobre a imagem e mantendo o mouse faz com que a galeria pare, enquanto ao clicar nas setas circulares no lado esquerdo e direito da imagem permite aos usuários avancem ou retrocedem dentro da galeria de gráficos. As setas direita e esquerda não aparecem, a menos que você passe o mouse sobre a imagem em destaque. Isso dá à imagem uma aparência limpa, sem botões ou gráficos para distrair o olho. Além disso, os usuários podem usar o mouse para arrastar uma imagem para a direita ou para a esquerda e abrir a imagem seguinte na série. Ao utilizar o mouse ou as setas os usuários são capazes de controlar a velocidade do slideshow e retardá-lo ou acelerá-lo de acordo com suas necessidades.
A apresentação de slides é reproduzida continuamente, e quando ele chega ao final ele volta para trás, chega a primeira imagem, e reproduz automaticamente todo o conjunto desde o início. Os usuários também podem escolher qual a imagem que eles gostariam de ver clicando na galeria de fotos em miniatura localizado diretamente abaixo do controle deslizante a qualquer momento. Além disso, pairando sobre a miniatura são exibidos os cabeçalho da imagem. As próprias imagens são muito grandes e são capazes de expor detalhes que poderiam passar despercebidos ao olho humano. Por esta razão, as imagens devem ser alta resolução e qualidade.
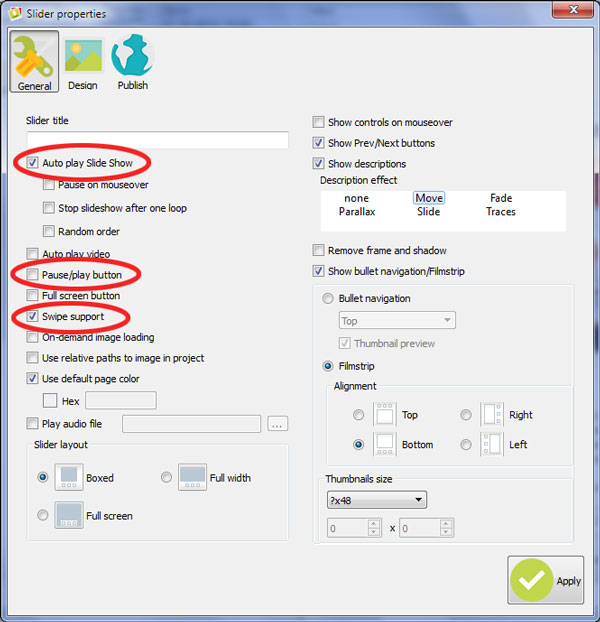
Esta demonstração usa uma peça Auto Slide Show função. Isso significa que você não precisa iniciar o controle deslizante manualmente, começa exatamente quando você abri-lo. Como você pode ver, não há botão de play / pause na barra atual, portanto, você não pode parar a apresentação. Também preste atenção na opção Suporte a Deslize. Esse recurso pode ajudá-lo a mudar os slides em dispositivos móveis facilmente.

Todas estas opções podem ser encontradas e modificadas em Slider-Propriedades-Geral.













