This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mais demos
-
 slideshow javascript
Easy Layout
with Page Transition
slideshow javascript
Easy Layout
with Page Transition
-
 image gallery
Simple Template
with Basic Animation
image gallery
Simple Template
with Basic Animation
-
 css3 slideshow
Pure Template
with Domino Animation
css3 slideshow
Pure Template
with Domino Animation
-
 Surface Template
with Blur Effect
Surface Template
with Blur Effect
-
 Vernisage Skin
with Stack vertical Effect
Vernisage Skin
with Stack vertical Effect
-
 Push Template
with Stack Animation
Push Template
with Stack Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
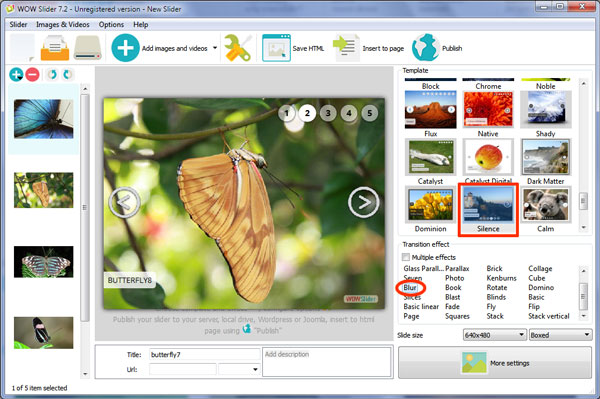
 Blur Transition &
Silence Theme
Blur Transition &
Silence Theme
Para uma transição subtil e única entre cada imagem que apareça no seu slideshow, o modelo de slideshow Silence não pode ser batido. Blur dá uma forma graciosa de passar de uma imagem para a seguinte, assim como controlos com a mesma fantástica performance que esperaria de todos os modelos WOWSlider. Graças a uma extensa pesquisa e testes, os visitantes do seu site serão capazes de forma rápida e fácil ler as imagens no seu slideshow sem atrasos irritantes ou dificuldades, mesmo em dispositivos móveis.
A animação Blur oferece o conjunto de opções de transição, incluindo seleções populares Bubbles, Brick e Kenburns, mas com a versatilidade da transição Blur, é improvável que você vai algum dia precisar mudar. Cada imagem aparece como uma mancha nebulosa antes de aparecer em cristal claro e focado bem diante dos seus olhos, ele vai travar por alguns segundos e, em seguida, a transição para um borrão mais uma vez para a próxima imagem. Uma única caixa na cor cinza-claro no lado esquerdo da imagem apresenta em letras maiúsculas a mensagem de sua legenda em cada imagem. Quando os usuários passar o mouse sobre a caixa de legenda com o mouse, o slide atual vai ficar parado pelo tempo quanto eles quiserem que ele fique no lugar.

O painel de pré-visualização do modelo Silence está localizado no canto superior direito do SlideDeck e fica com a forma de uma linha de bolhas numeradas com um fundo transparente. Posicione o mouse sobre uma bolha para ver a imagem ou clique sobre ele, a fim de levá-lo para esse slide particular. A bolha correspondente ao slide atual vai passar de um fundo translúcido para um branco, para que seus usuários sempre saibam exatamente onde eles estão no slideshow. A qualquer momento que você quiser ir para trás ou para a frente no painel, simplesmente mantenha o cursor sobre a tela e um conjunto de setas irá aparecer no lado esquerdo e direito da imagem. Eles irão levá-lo através dos slides, um de cada vez em qualquer direção até chegar ao final do painel de imagens.
Com todos esses recursos de fácil controle e uma concepção global discreta, há uma abundância de amor sobre o modelo de slideshow Blur, outra criação da WOWSlider certamente se tornará um clássico imediato.








 1
1 2
2 3
3 4
4 5
5 6
6 7
7