 A sunny day in the mountains
A sunny day in the mountains A mountain of the Alps
A mountain of the Alps Switzerland
Switzerland Before the storm
Before the storm Earth's highest mountain
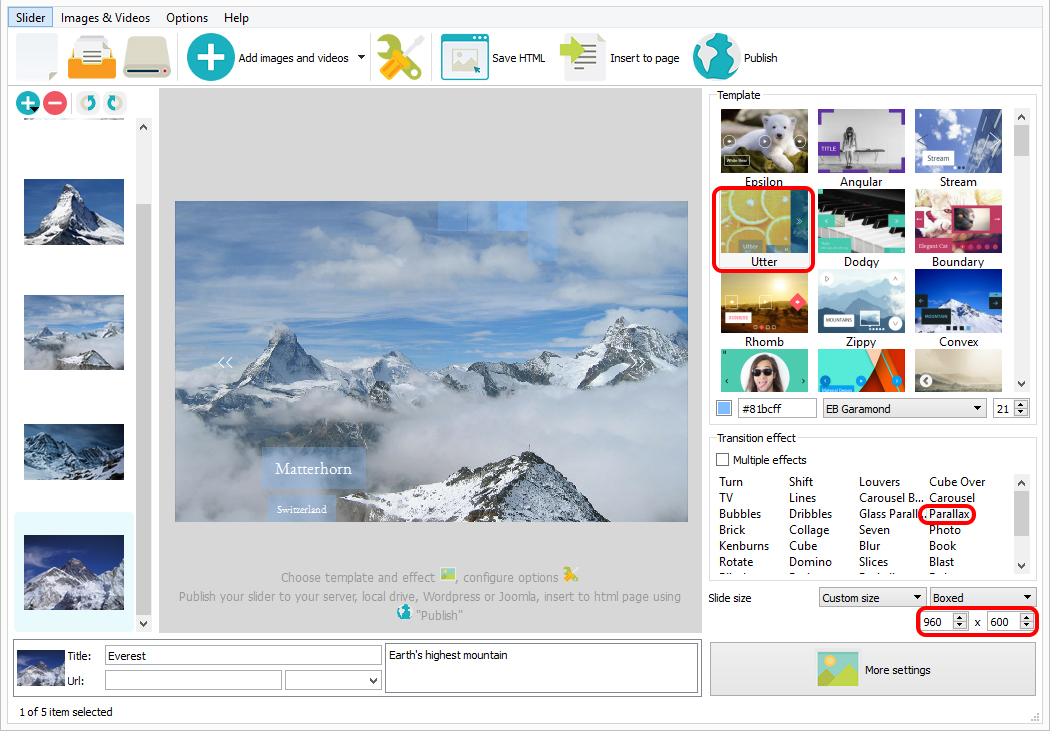
Earth's highest mountain
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mais demos
-
 slideshow creator
Turquoise Theme
with Stack Vertical Transition
slideshow creator
Turquoise Theme
with Stack Vertical Transition
-
 Surface Theme
with Blur Effect
Surface Theme
with Blur Effect
-
 Flat Style
with Slices Effect
Flat Style
with Slices Effect
-
 Cloud Layout
with Fly Effect
Cloud Layout
with Fly Effect
-
 Mellow Skin
with Blast Effect
Mellow Skin
with Blast Effect
-
 Flux Layout
with Slices Transition
Flux Layout
with Slices Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Stack Animation &
Push Skin
Stack Animation &
Push Skin
O modelo Push Stack slideshow oferece uma apresentação afiada para as suas imagens, com uma transição dramática de um slide para o próximo e abundância de controlos convenientes para os espectadores. Os visitantes do seu website vão ficar paralisados pela mudança suave de imagem para imagem e eles vão, sem dúvida, apreciar a capacidade de parar em imagens que captam a sua atenção, bem como a visualização do resto dos slides e ir diretamente para qualquer um deles somente com um clique no rato.
Este modelo tem uma transição de stack disponível, em que cada nova imagem aparece para empurrar o atual a partir do seu lugar de honra como ele desliza a partir do lado direito do conjunto de slides. O impulso é lento para começar, mas chegado o novo slide ao meio do visor dá o antigo um empurrão mais forte, enviando a última imagem fora da vista e revelando a metade restante da nova imagem com um efeito espetacular. Uma caixa de legenda desliza a partir do lado esquerdo da imagem a cada mudança de um slide e desaparece de vista com um desvanecer rápido, pouco antes do impulso a partir do próximo slide começar. O modelo Push usa uma fonte versátil nas suas caixas de legenda, o que é fácil de ler, mesmo num ecrã mais pequeno, tornando-se extremamente útil para dispositivos móveis.

A sua audiência pode parar em qualquer imagem que os cativa, simplesmente passando o rato sobre a caixa de legenda, durante o tempo que eles gostariam de ver o slide. Eles também têm a opção de usar as setas da direita e esquerda nas extremidades da barra, a fim de prosseguir as imagens que estão no local, antes ou depois da que está sendo exibida no momento. Um painel de visualização na parte inferior da imagem principal permite aos usuários localizar rapidamente a imagem que eles gostariam de ver e amplia-la imediatamente. Colocando o cursor sobre a pré-visualização de botões do painel trará uma pequena amostra da imagem, ao clicar sobre ela ou sobre a própria visualização irá levar o espectador diretamente para a imagem escolhida. O controlo deslizante tem um quadro branco com uma sombra na parte inferior.
Você pode esperar o mesmo desempenho a partir desse modelo Push Stack que você faria a partir de todos os slideshows WOWSlider. Eles são todos feitos para funcionar bem em qualquer dispositivo e eles têm sido repetidamente testados para garantir que eles estão livres de falhas, fornecendo web designers com uma fantástica seleção de vencedores comprovados para seus sites.

 css gallery slider
css gallery slider gallery css
gallery css css image gallery slider
css image gallery slider html css image gallery
html css image gallery css image gallery template
css image gallery template