This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mais demos
-
 image carousel
Book Skin
with Dribbles Transition
image carousel
Book Skin
with Dribbles Transition
-
 slideshow creator
Turquoise Layout
with Stack Vertical Animation
slideshow creator
Turquoise Layout
with Stack Vertical Animation
-
 Metro Theme
with Rotate Animation
Metro Theme
with Rotate Animation
-
 Calm Layout
with Ken Burns Animation
Calm Layout
with Ken Burns Animation
-
 Elemental Template
with Slices Animation
Elemental Template
with Slices Animation
-
 Crystal Design
with Basic Linear Transition
Crystal Design
with Basic Linear Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Fly Effect &
Cloud Style
Fly Effect &
Cloud Style
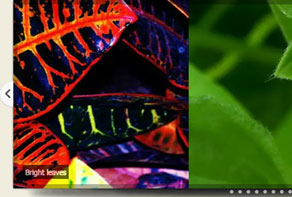
Esta barra de demonstração feita por WOWSlider tem um visual leve e atraente para ele. É suave e dá o efeito de brisa, o que seria ótimo em qualquer fotografia ou viagens site, exibindo boas imagens.
À primeira vista, esta barra não tem fronteiras, mas se você olhar com mais atenção, tem uma borda vinheta fina ao redor, o que o torna muito atento aos detalhes e bem desenhado. Para manter a leveza do tema, as setas do cursor que permitem aos usuários navegar pelos slides manualmente são extremamente transparentes e aparenta uma cor da borda da vinheta. As setas são bonitas, com setas duplas para a direita e para a esquerda duas vezes. O controlo deslizante não tem botão de pausa ou de reprodução, mas há balas colocadas no fundo do quadro. As balas são pequenos círculos que estão esboçadas e a imagem continua a rolar entre os círculos. A corrente de jogo bala é delineado um pouco mais escura do que o resto. Após a sobreposição do rato numa bala específica, um pequeno retângulo aparece ligado à bala, exibindo a imagem que detém.
O efeito de transição é o que faz esse controle deslizante verdadeiramente belo. Cada lâmina dura cerca de três segundos antes de uma outra imagem substitui-la. Quando a imagem está a mudar, a sombra das próximas imagens aparecem a partir da esquerda, e de fora do quadro. Quando a imagem substituiu a atual, os usuários podem ver a sombra da imagem deixando à direita do lado de fora do quadro. Este efeito verdadeiramente destaca a imagem e atrai a atenção do usuário, e é por isso que seria ótimo para fotografia ou viagem websites, porque atrai as pessoas.

Para cada slide, há um texto descritivo numa caixa de retângulo cinza transparente que é colocada na parte inferior esquerda do slider. O texto é escrito em branco assim que uma fonte clara e compreensível é usada para facilitar a leitura. O efeito descrição é 'Fade', que combina bem com a animação' Fly '. A única alteração que ocorre após a sobreposição do rato está dentro das balas e o resto da lâmina mantém o seu curso. Quando a última imagem nas peças deslizantes corre, ela é substituída com o mesmo efeito de transição pela primeira vez.
Se os sites de viagem querem incentivar websites de turismo ou fotografia, precisam de atrair clientes para a sua fotografia, este controle deslizante pode ajudar a melhorar as suas imagens e capturar a atenção.

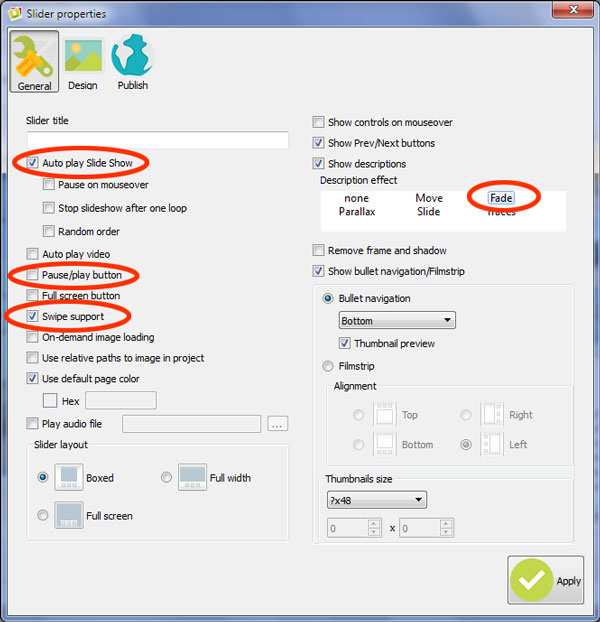
Você pode ver que a função 'slide show Auto play' está habilitado, porque você não precisa para começar o controlo deslizante manualmente, ele é executado imediatamente. Além disso, você não pode parar o cursor porque não há nenhum botão de play / pause. Ative a opção "apoio Swipe 'para gerir o seu controle deslizante em dispositivos móveis.










 image slideshow
image slideshow
