This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mais demos
-
 javascript gallery
Megalopolis Skin
with Slices Transition
javascript gallery
Megalopolis Skin
with Slices Transition
-
 gallery jquery
Tick Design
with Book Effect
gallery jquery
Tick Design
with Book Effect
-
 Geometric Style
with Ken Burns Transition
Geometric Style
with Ken Burns Transition
-
 Dominion Theme
with Blinds Animation
Dominion Theme
with Blinds Animation
-
 Quiet Design
with Rotate Transition
Quiet Design
with Rotate Transition
-
 Flux Style
with Slices Animation
Flux Style
with Slices Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
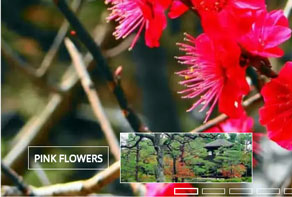
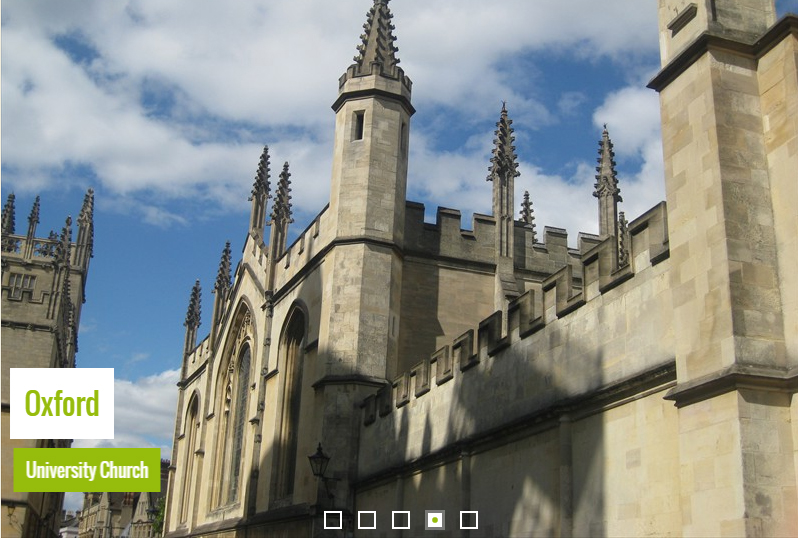
 Dribbles Transition &
Book Style Image carousel
Dribbles Transition &
Book Style Image carousel
Este demo usa um excelente tema Book. As setas são feitas num estilo antigo único que salienta a sua magnificiência. A moldura ajuda a fazer com que este design pareça um livro antigo. Marcadores arredondados com boas miniaturas ao passar o rato sobre o objeto estão situados no canto inferior direito. Descrições com a fonte criativa 'Lobster' usam o efeito de desaparecer como transição, o que dá um toque suave juntamente com o tema, como se fosse parte nativa do livro.
A animação Dribbles faz com que este demo pareça fora de série. Bolhas podem aparecer do fundo, do topo, canto superior esquerdo e canto inferior direito com um ressalto elástico fantástico. Também podem aparecer de todos os lados ao mesmo tempo ou formarem-se a partir do centro do ecrã. Este efeito pode desaparecer em todos os lados mencionados acima. A animação Bubbles usa cores diferentes da imagem seguinte para que o efeito condiga na perfeição com as imagens. Este tema é feito à medida para empresas que vendam livros, façam exposições. Também é adequado para bibliotecas de imagens domésticas.
 FORMA FÁCIL DE FAZER O MESMO SLIDESHOW?
FORMA FÁCIL DE FAZER O MESMO SLIDESHOW?
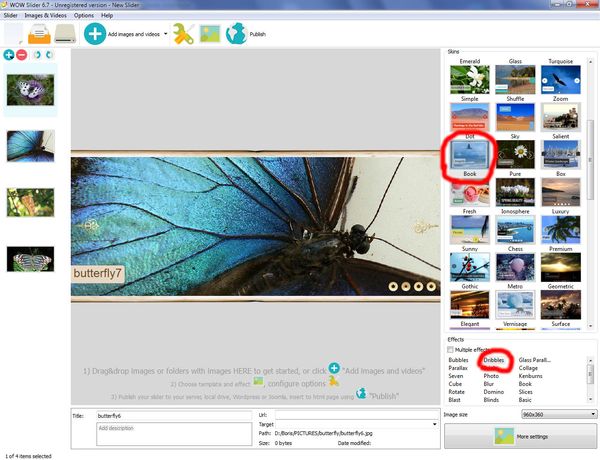
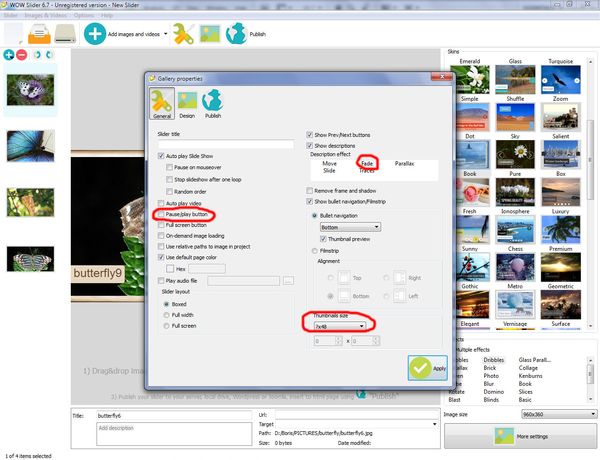
To make this slider you should select Book template and Dribbles effect at the right side of a preview screen.

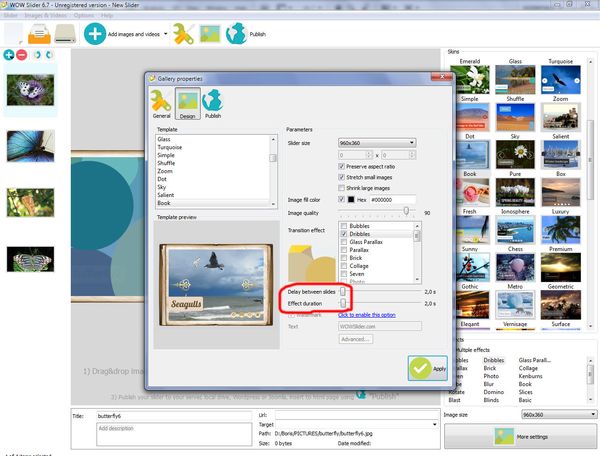
Para fazer este slider deve selecionar o tema Book e o efeito Dribbles no lado direito de um ecrã de pré-visualização. Depois, clique em ‘Mais definições’ no separador ‘Design’ e fixe o tempo entre os slides e a duração do efeito nos 2,0 segundos.

De seguida, dirija-se ao separador ‘Geral’, desmarque o botão de pausa/reproduzir, defina o efeito 'Fade' como descrição. O tamanho das miniaturas é standard. - x48. Agora que o seu slider está pronto, publique-o e use-o com prazer.




 carousel image slider
carousel image slider  carousel image gallery
carousel image gallery  free image carousel
free image carousel 