 Campus
Campus Tower
Tower Square in central Oxford
Square in central Oxford University Church
University Church Designed by James Gibbs in neo-classical style
Designed by James Gibbs in neo-classical style
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mais demos
-
 simple jquery slider
Gentle Theme
with Basic linear Animation
simple jquery slider
Gentle Theme
with Basic linear Animation
-
 html5 slider
Sunny Style
with Fade Transition
html5 slider
Sunny Style
with Fade Transition
-
 Subway Skin
with Basic Effect
Subway Skin
with Basic Effect
-
 Silence Theme
with Blur Transition
Silence Theme
with Blur Transition
-
 Calm Style
with Ken Burns Effect
Calm Style
with Ken Burns Effect
-
 slider javascript
Emerald Skin
with Page Transition
slider javascript
Emerald Skin
with Page Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Rotate Animation &
Quiet Design
Rotate Animation &
Quiet Design
Com um design atraente e uma aparência simples, mas com efeitos muito atraentes e suaves, estes são apenas alguns dos aspetos que podera visualizar nesta demosntração, onde usamos o Wowslider. Aqui as imagens rodam, fora e dentro, produzindo um efeito atrativo e marcante.
Cada imagem destas belas aves é apresentada por um período agradável. E no caso de querer voltar um pouco a frente ou atrás, pode sempre utilizar as setas, na direita e na esquerda de cada slide.
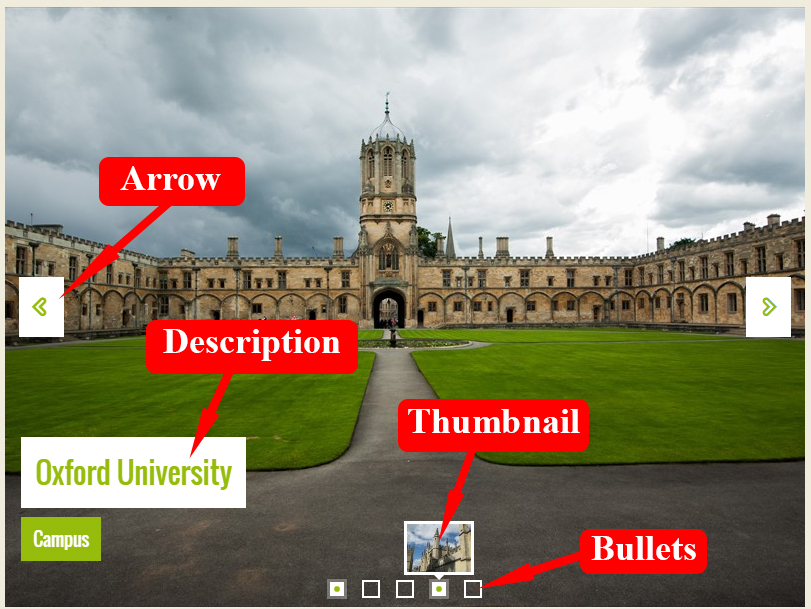
Cada uma das setas fica realçada sempre que você move o cursor por cima delas, e depois desaparece suavemente. O design é simplesmente branco, com uma barra cinzenta translúcida no fundo. O cantos redondos oferecem um estilo de modernidade as setas.
O design da seta é complementado, pelas descrições. A descrição forma duas linhas que aparecem em cima ou na parte lateral da foto. As caixas com as descrições, são similares as setas, com cantos redondos. A parte superior das caixas tem um fundo branco translúcido, com a escrita em negro, enquanto a segunda é de cor preta translúcida, com a escrita em branco. Uma série de marcadores brancos localizado na parte inferior central do carrossel inteiro, pode ser utilizado para um fácil acesso a qualquer slide. Uma sombra na parte inferior do slide, dá-lhe um aspeto excepcionalmente bom e moderno.
Esta demosntração é sofisticada e moderna no seu perfil estético. Não há dúvidas que qualquer website iria ganhar uma atenção redobrada e imediata, com este atraente slideshow, feito com o Wowslider. É também um slideshow pré concebido para utilizar em telemóveis.

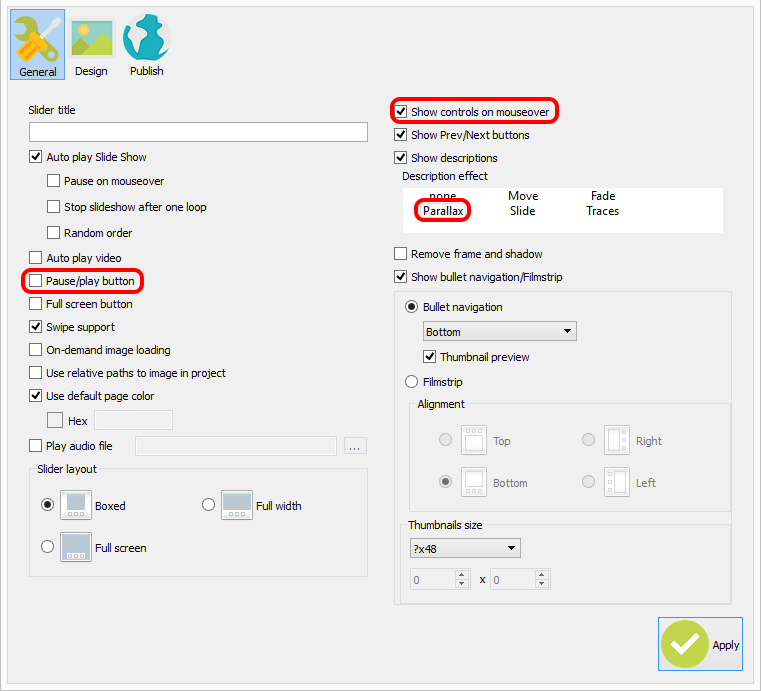
Pode receber este fantástico slider otimizado para telemóveis, criando instantaneamente por si, a partir dos seus conteúdos, para que as suas fotografias e videoclipes, sejam acessíveis a todas as plataformas e gadgets. Isto significa que você pode facilmente deslizar os seus slides em dispositivos móveis e tablets, se ligar a função “swipe suport”. Não se esqueça de utilizar outras opções muito úteis, tais como “Random Order”, “ On demand image loading”. “Random Order” vai mudar as imagens, fazendo efeitos aleatóriamante inesperados. 'On-demand image loading' vai ajuda-lo caso tenha um slider com muitas imagens. As imagens vão ser carregadas assim que clica nelas. Você não precisa esperar, que o seu slider completo seja carregado. Pode trabalhar imediatamente com as imagens selecionadas.

 image slider javascript
image slider javascript javascript slider
javascript slider slideshow script
slideshow script javascript picture slideshow
javascript picture slideshow image slider javascript code
image slider javascript code