 Scotland, Great Britain
Scotland, Great Britain London, Great Britain
London, Great Britain Great Britain
Great Britain Scotland, Great Britain
Scotland, Great Britain Great Britain
Great Britain
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mais demos
-
 wordpress gallery plugin
Grafito Design
with Seven Effect
wordpress gallery plugin
Grafito Design
with Seven Effect
-
 Calm Theme
with Ken Burns Effect
Calm Theme
with Ken Burns Effect
-
 Catalyst Theme
with Fade Effect
Catalyst Theme
with Fade Effect
-
 Numeric Template
with Basic Animation
Numeric Template
with Basic Animation
-
 Noble Theme
with Ken Burns Effect
Noble Theme
with Ken Burns Effect
-
 Mellow Skin
with Blast Effect
Mellow Skin
with Blast Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
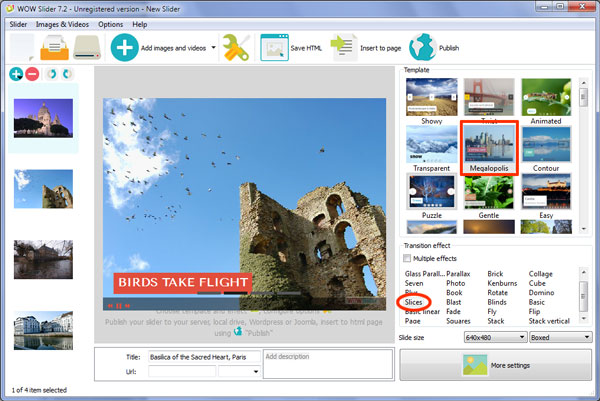
 Slices Transition &
Megalopolis Skin Javascript gallery
Slices Transition &
Megalopolis Skin Javascript gallery
No processo de criação de uma página web, a maior parte dos negócios querem ter algum tipo de slides de imagens para apresentar aos seus potenciais visitantes uma ideia do que é que a sua página web ou serviço é. O JQueryWOWSlider é uma excelente escolha no que toca à incorporação de representações visuais na sua página web. Permitindo, a quem não tem conhecimentos extensivos de programação, fazer aparecer imagens deslumbrante e profissionais nas suas páginas web com uma configuração simples no formato de apontar e clicar.
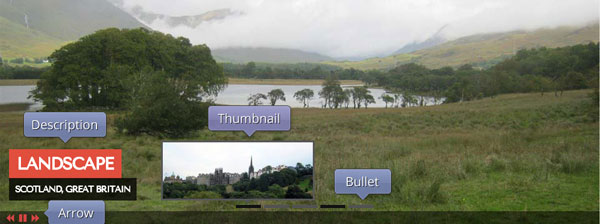
O exemplo acima tem um modelo que é bastante simplista por sua natureza, com uma linha direita numa moldura sem rebordo que parece chamar a atenção das audiências para as imagens em si em vez da moldura ou o que quer que rodeie os slides de imagens – como outros modelos podem ter. Isto significa que por alguma coisa parecida com este tipo de molduras pode distrair a audiência para fora da imagem, assim ao coloca-la numa página web com um design simplista vai servir da melhor forma o seu propósito.
Este modelo é totalmente acerca do conteúdo visual que coloca dentro dele! O texto com este modelo de moldura sem rebordo em particular aparece em duas caixas de texto separadas no canto inferior esquerdo. Estas duas caixas de texto são vermelhas e pretas, a vermelha aparecendo em primeiro lugar no modelo e a preta aparecendo por baixo dela. A caixa de texto vermelha aparenta ser a que chama mais a atenção das audiências, oferecendo uma tipografia a branco e formato negrito em contraste contra o fundo vermelho. A caixa preta em baixo é um pouco mais pequena e magra, e a tipografia não tem tanto negrito mas ainda assim branca em contraste com o fundo preto.

Este modelo tem um total de cinco imagens, mas mais podem ser adicionadas, para incorporar visuais ainda mais arrojados se necessário. Cada imagem ira pausar entre uma e outra durante cerca de 2-5 segundos antes de mudar automaticamente para o slide seguinte usando o efeito de corte. O efeito de corte irá fazer com que a imagem seguinte seja cortada a partir de baixo na vertical alinhada em fatias retangulares, ou cortada para baixo a partir do topo de modo semelhante. Quando o efeito de corte aparece do lado esquerdo, irá cortar num efeito que se sobrepõe a si próprio, revelando a imagem nova.
Esta demonstração em particular está no modo de reprodução automática mas tem a opção de voltar atrás ou ir para a frente e um botão de pausa que o utilizador pode utilizar para pausar ou saltar para a imagem seguinte. Estes botões laranja estão situados na parte de baixo à esquerda da apresentação de slides. Assim que o slide tenha atingido a ultima imagem, este faz loop automático e volta á primeira página iniciando novamente. Pode ver quantas imagens estão no próprio slide ao ver as bolhas retangulares pretas que aparece na parte central em baixo de cada slide.

 1
1 2
2 3
3 4
4 5
5