This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mais demos
-
 jquery 3d slider
Transparent Theme
with Brick Animation
jquery 3d slider
Transparent Theme
with Brick Animation
-
 slideshow jquery
Salient Layout
with Squares Transition
slideshow jquery
Salient Layout
with Squares Transition
-
 Premium Theme
with Page Transition
Premium Theme
with Page Transition
-
 Gothic Skin
with Domino Transition
Gothic Skin
with Domino Transition
-
 Plastic Layout
with Squares Effect
Plastic Layout
with Squares Effect
-
 Aqua Style
with Flip Animation
Aqua Style
with Flip Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Basic Effect &
Numeric Design
Basic Effect &
Numeric Design
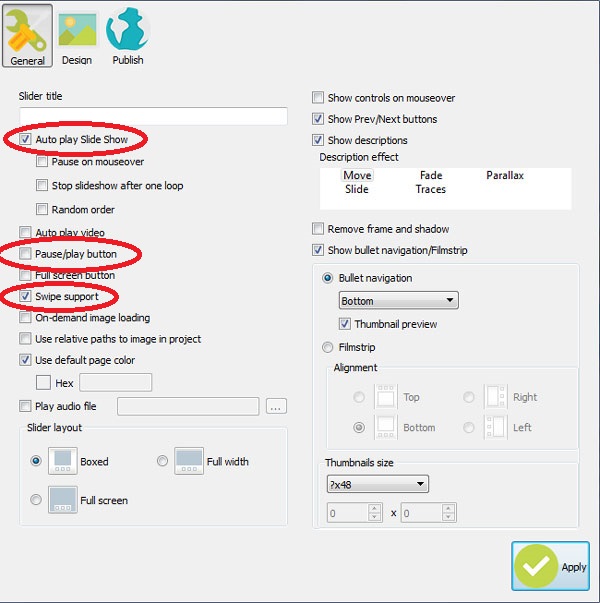
Esta galeria demosntrativa de slides, tem um estilo muito clássico, com umas bordas brancas e retas, que combinam com qualquer estilo de design. O texto aparece no canto esquerdo inferior, no caixa branca e retangular. A fonte usada, é também ela tradicional, e fácil de ler pois é tudo em letras maiúsculas.
Cada imagem para em intervalos de 5 segundos, e depois desliza literalmente, para a próxima imagem. Este é o resultado do “auto play”. Como pode ver este slider não tem o botão play/pause por isso não pode parar este slide show. Ao sair do ecrã a imagem é varrida suavemente, da direita para a esquerda. Assim que o slider atinge o final do grupo de imagens, ele rapidamente, desliza por todas as imagens, e volta a imagem inicial. Quando isto acontece, você não consegue visualizar as imagens, mas pode ver o suficiente para dizer o que esta a acontecer.

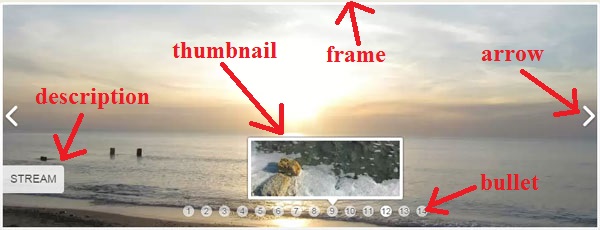
O slider básico de imagens pode ser navegado facilmente de duas maneiras distintas: as setas visíveis nas laterais das imagens ou com os marcadores na parte inferior do slide. As setas tem as pontas brancas e tem um aspeto elegante, fazendo com que sejam fáceis de identificar, para o seu propósito. Existe uma seta em cada lado do slide, uma para fazer avançar as imagens e outra para retroceder. Os marcadores de navegação situam-se na parte inferior do slide, e pequenos pontos brancos; cada um deles nmerado. Pode selecionar qualquer um dos pontos e ir diretamente para essa imagem, sem ter que passar por todas as outras. Qualquer que seja a página em que esta, o número do marcador correspondente dessa imagem vai estar destacado, sendo mais claro que os restantes. Se você não se lembrar qual era o número e a ordem pela qual as imagens estavam ordenadas, pode simplesmente passar o rato por cima do número, dessa maneira vai aparecer um pequeno retângulo com uma pré-visualização da imagem e do texto que esta nesse número do marcador. Pode também viajar pelas imagens, clicando numa imagem e deslizando da esquerda para a direita, para voltar para trás, ou então da direita para esquerda, para avançar até onde desejar. Não se esqueça que pode utilizar estas funções no dispositivo móvel. Corre perfeitamente no seu IOS ou Android.

O slider de imagens básico é absolutamente perfeito, para quase todos os negócios de websites. Sendo básico, e sem exagerar, não significa que este slider de imagens não faça o seu trabalho. É a maneira mais sensível de apresentar imagens em rotação sem ter que mexer no resto do seu site.














 1
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8 9
9 10
10 11
11 12
12 13
13 14
14