This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mais demos
-
 full screen slider
Slim Layout
with Lines Animation
full screen slider
Slim Layout
with Lines Animation
-
 carousel slider
Showy Template
with Carousel Transition
carousel slider
Showy Template
with Carousel Transition
-
 responsive image gallery
Glass Template
with Collage Effect
responsive image gallery
Glass Template
with Collage Effect
-
 Metro Layout
with Rotate Effect
Metro Layout
with Rotate Effect
-
 Plastic Skin
with Squares Effect
Plastic Skin
with Squares Effect
-
 responsive image gallery
Glass Skin
with Basic Linear Effect
responsive image gallery
Glass Skin
with Basic Linear Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
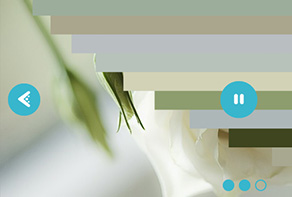
 Squares Animation &
Salient Style Slideshow jquery
Squares Animation &
Salient Style Slideshow jquery
Este slide tem um design único e tridimensional.
O slide principal tem uma borda cinza com pequeno destaque, sombra fina e uma sombra levemente projetada. O resultado é que ele se parece com um quadro tridimensional. O uso da cor cinza o mantém moderno e limpo.
Abaixo do slide principal existe uma grande sombra degradê, que é uma forma muito moderna e limpa de afastar o slider do site principal o colocando em destaque. Esta sombra projetada funcionará melhor em um site que tenha um fundo mais claro.

Ao lado esquerdo do slide principal existe um conjunto de slides de pré-visualização empilhados verticalmente. Cada um tem uma moldura cinza similar. A imagem de pré-visualização que está sendo exibida no slide principal é destacada pela moldura que fica branca em vez de cinza.
Passar sobre os slides de pré-visualização faz com que eles rolem para cima e para baixo, para que você possa ver todos os slides relevantes. Isto torna extremamente fácil e óbvio como se faz para navegar pelos slides tornando este slider ideal para sites destinados a usuário com menos sabedoria em tecnologia.
Há um efeito hover sutil ao passar o mouse sobre cada imagem de pré-visualização em que as cores ficam um pouco mais escuras e mais ricas. Isso reforça o fato de que essas imagens de visualização são clicáveis.
Passando sobre o slide principal, são exibidas as setas de navegação, uma de cada lado. Estas setas são cinza escuro, e tem uma visual em relevo. Elas têm um círculo cinza claro de fundo, com uma série de bordas semitransparentes em cinza escuro e claro. Mais uma vez, o efeito é tridimensional e muito convidativo para clicar.
Ao passar o mouse sobre o botão de navegação, a seta se torna mais escura e reforça o fato de que você pode interagir com este elemento. Clicando sobre ela, o slide seguinte ou anterior é mostrado para você.
Há uma legenda no canto inferior esquerdo do slider. A legenda tem um fundo semitransparente cinza e usa uma fonte cinza escura. A fonte usada é a Marmelad, uma fonte san-serif arredondada que é bem equilibrado e tem proporções regulares. É uma sensação moderna e as letras arredondadas dão uma are de simpatia e conforto.

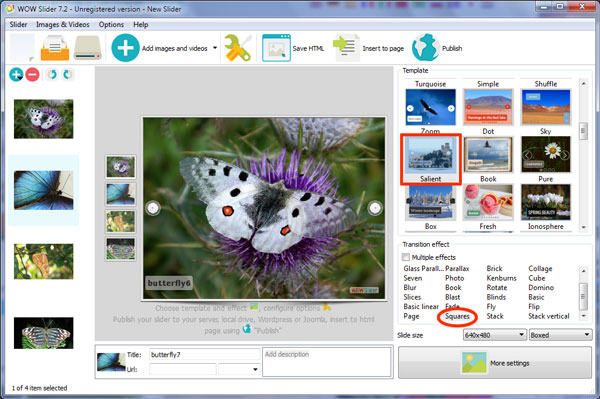
O efeito de mudança padrão é chamado de "squares", onde a imagem é gradualmente substituída pela próxima, quadrado por quadrado. É um efeito simples, mas elegante, que funciona bem com o design moderno do slider. Outros efeitos da mudança funcionam bem com este projeto são o "glass parallax" e o "seven", sendo que ambos são modernos e suaves.
Este slider irá funcionar bem para sites modernos e profissionais que querem mostrar que são confiáveis. A utilização de um esquema de cor monocromático o torna sério e profissional. Sites sobre finanças, pequenos empresários e profissionais liberais serão todos beneficiados por este slider.







 1
1 2
2 3
3 4
4 5
5 6
6 7
7