This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mais demos
-
 slideshow software
Zoom Template
with Domino Transition
slideshow software
Zoom Template
with Domino Transition
-
 Vernisage Design
with Stack vertical Animation
Vernisage Design
with Stack vertical Animation
-
 Catalyst Style
with Fade Animation
Catalyst Style
with Fade Animation
-
 Aqua Layout
with Flip Transition
Aqua Layout
with Flip Transition
-
 Terse Style
with Blur Effect
Terse Style
with Blur Effect
-
 Noble Skin
with Fade Transition
Noble Skin
with Fade Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
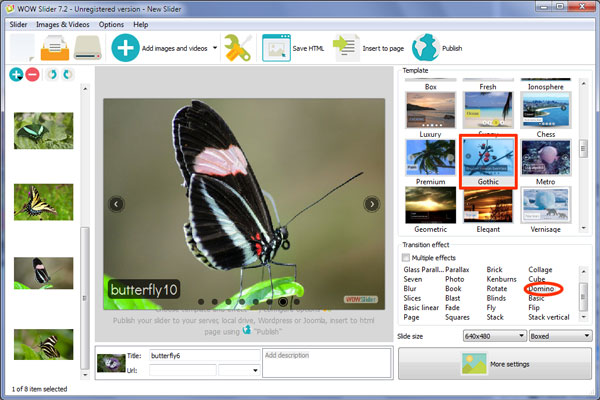
 Domino Animation &
Gothic Layout
Domino Animation &
Gothic Layout
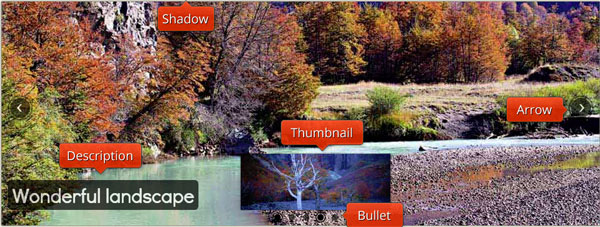
Este slider com um design mais obscuro e dramático, usa as cores branco e preto, para obter um efeito impressionante.
No slide principal, não existe qualquer borda ou moldura. Existe sim uma sombra de tom claro, que ajuda a destacar-se do fundo do seu website. Como não tem nenhuma borda , a imagem pode ocupar o máximo de espaço disponível. Isto é muito útil quando se usa o slider no formato interio – “full screen”, onde desta maneira as imagens podem utilizar cada pixel disponível, oferecendo uma imagem panorâmica espetacular.

Quando passa o rato sob este slide, duas setas de navegação, vão surgir, em cada um dos lados do slider. Uma seta branca, num círculo de fundo negro, com uma borda transparente, e uma segunda borda de cor negra (criando um efeito duplo). Tudo o resto é semi-transparente, permitindo que as cores da imagem se destaquem, e dando um aspeto de discrição. Quando passa o rato sob as setas de navegação, elas tornam-se totalmente opacas, deixando que os utilizadores percebam que podem interagir com elas. Clicando nas setas, o utilizador pode navegar atrvés das imagens.
Existem legendas na parte inferior do lado esquerdo do slider. Tem um texto bastante largo, sobreposto num retângulo negro, com os cantos arredondados. As legendas são semi-transparentes, o que permite que as cores das imagens de fundo se possam ver através dessas transparências. A fonte usada é Didact Gothic, uma fonte sans serif, que é muito simples e bastante legível. Esta fonte foi concebida para ser utilizada em websites de escolas, ou realcionados com a educação.
A meio do slider, podemos ver uma série de círculos semi-transparentes, de cor escura. Cada um desses círculos, representa uma imagem do slideshow. Cada círculo está ligado a uma imagem, e quando uma das imagens é selecionada, esses círculos ganham umas bordas oretas muito finas, que desta maneira dá um duplo efeito, o mesmo efeito que se pode ver nas setas de navegação.
Passando com o seu rato sobre um destes círculos, o mesmo efeito duplo acontece, e pode ser vista uma pré-visualização da imagem. Cada pré-visualização, tem uma sombra, que ajuda a destacar a imagem em relação ao fundo do website, aparece também um pequena seta de cor negra, que aponta o círculo que ela representa. Clicando num desses círculos, carrega uma imagem relevante, para o slider, permitindo que o utilizador use as setas para navegar até a imagem que pretende.

O efeito padrão de transição chama-se “domino”. Este efeito quebra a imagem, em vários quadrados, em que cada qual, desliza para que se passe a imagem seguinte. O efeito no seu todo, é muito atrativo, com muitos movimentos que chamam a atenção de quem esta a visualiza-lo. Outros efeitos de transição que também tem muito movimento são o “collage” e o “seven”.
Este slide seria perfeito para ser utilizado em websites que tenham cores mais escuras, ou num website, que use as cores preto e branco para obter um design mais marcante. O uso de transparências e sombras impedem que este design fique com um aspeto minimalista e “nú”.





 1
1 2
2 3
3 4
4 CSS3 Slider
CSS3 Slider