This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mais demos
-
 jquery carousel
Animated Template
with Parallax Transition
jquery carousel
Animated Template
with Parallax Transition
-
 slider javascript
Emerald Theme
with Photo Animation
slider javascript
Emerald Theme
with Photo Animation
-
 Quiet Skin
with Rotate Transition
Quiet Skin
with Rotate Transition
-
 Elemental Layout
with Slices Effect
Elemental Layout
with Slices Effect
-
 Aqua Design
with Flip Effect
Aqua Design
with Flip Effect
-
 html5 photo slider
Transparent PNG Images Design
with Fade Effect
html5 photo slider
Transparent PNG Images Design
with Fade Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Blur Animation &
Terse Layout
Blur Animation &
Terse Layout
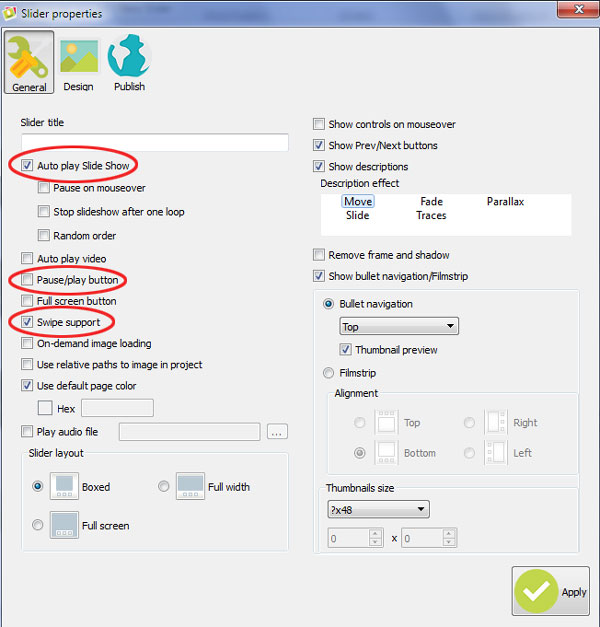
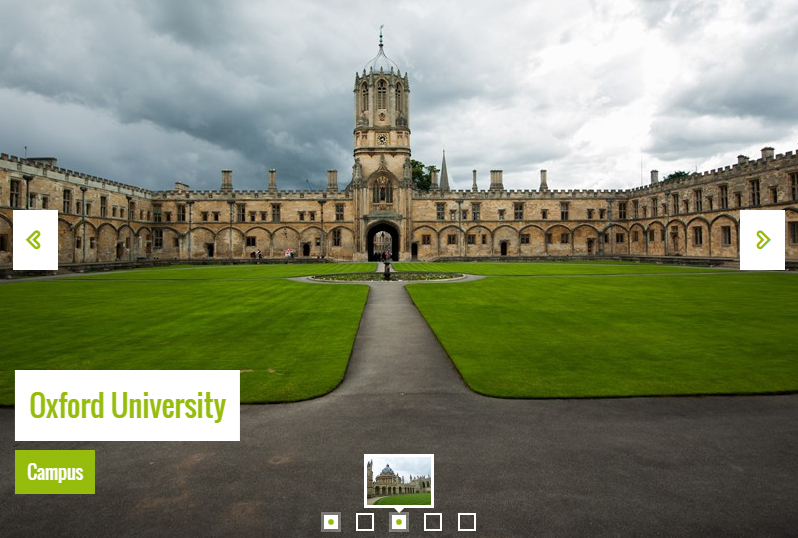
Os botões Pause/Play podem ser usados para iniciar o slider ou para colocar um slide em pausa sempre que for necessário. Neste slider não vai encontrar estes botões, pois esta ativada a função de Auto Play. Não precisa de iniciar o seu slide manualmente. As setas Prev e Next são usadas para acessar os slides pretendidos que avançando ou retrocedendo respetivamente. Alternativamente, os slides podem ser clicados, arrastados e acessados com a ajuda do rato. Pequenas imagens de pré-visualização deixam que você veja o conteúdo que esta nos slides que esta a apresentar, que podem ser acedidos a partir dos pontos de navegação. Estes pontos de navegação centrais providenciam a informação na localização de cada slide.
As descrições dos textos estão localizadas no canto inferior esquerdo do slide num retângulo branco, que fazem com que sejam bastante legíveis, e fáceis de ler mesmo a distância. As descrições aparecem com a fonte Helvetica Neue com alinhamentos justificados. Elas também aparecem de uma forma mais rápida e mais difícil de notar a “transformação blur” do que os slides. As descrições não são afetadas pela atividade do rato, e subsequentemente não mostram resposta aos movimentos efetuados com o rato, cliques, deslizes, ou mesmo quando se arrasta o rato. O efeito de transição Blur vai atrair os seus visitantes. As imagens mudam de maneira muito suave, fazendo um excelente efeito.

Os slides atuais estão otimizados para telemóveis. WOWSlider deixa os telemóveis com uma visibilidade excelente – sem ter que mudar nada – ele ajusta-se automaticamente e gera uma visão otimizada para telemóveis touch screen. WOWSlider tem também uma função de deslize, que funciona perfeitamente em dispositivos móveis.
Os scripts estão muito bem otimizados. O código de WOWSlider é pequeno e muito leve (6Kb gzipped), utiliza animações com hardware acelerado, o que significa que é acessível a qualquer visitante. WOWSlider
WOWSlider trata de todos os detalhes, para que tenha a certeza que os seus slides carreguem sempre mais depressa, independentemente da quantidade de visitantes que recebe. Este código otimizado, garante que o seu conteúdo se carregue mais rapidamente e fica assim disponível para os seus visitantes.