 Barbados, Caribbean Sea
Barbados, Caribbean Sea Barbados' capital and main city
Barbados' capital and main city Barbados' fauna
Barbados' fauna Barbados, Caribbean Sea
Barbados, Caribbean Sea Barbados, Caribbean Sea
Barbados, Caribbean Sea Barbados, Caribbean Sea
Barbados, Caribbean Sea Barbados, Caribbean Sea
Barbados, Caribbean Sea
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mais demos
-
 Geometric Skin
with Ken Burns Effect
Geometric Skin
with Ken Burns Effect
-
 Dark Matter Theme
with Squares Animation
Dark Matter Theme
with Squares Animation
-
 Catalyst Skin
with Fade Animation
Catalyst Skin
with Fade Animation
-
 Numeric Design
with Basic Transition
Numeric Design
with Basic Transition
-
 Noble Theme
with Fade Effect
Noble Theme
with Fade Effect
-
 slider javascript
Emerald Theme
with Page Transition
slider javascript
Emerald Theme
with Page Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
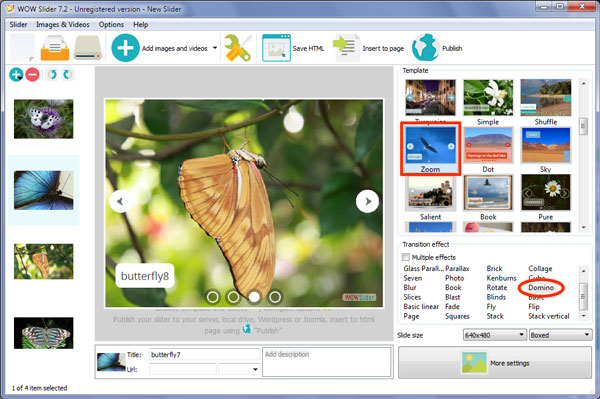
 Domino Effect &
Zoom Layout Slideshow software
Domino Effect &
Zoom Layout Slideshow software
O slider combina um design simples com a dose suficiente de detalhe peculiar para fazer com que você se divirta. Ele usa branco e cinza.
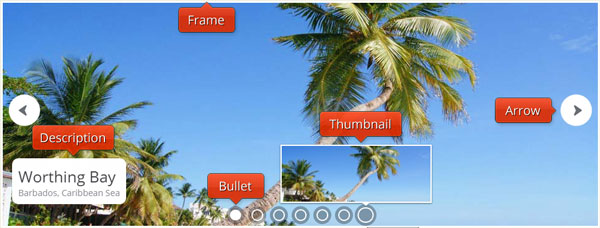
O slider principal tem uma borda fina e branca. Isso se destaca muito bem em um site com um fundo escuro.

Passando sobre ele, são exibidas duas setas de navegação, uma de cada lado do slider. As setas de navegação são cinza e estão dentro de um círculo branco. Elas têm um design simples, porém a seta tem um visual um pouco arredondado que a torna amigável. Ao passar sobre as setas, o círculo todo aumenta seu tamanho, um efeito incomum que, novamente, é diferente o suficiente para compensar o design simples. Ao clicar nas setas é possível navegar através dos slides.
Há uma legenda no canto inferior esquerdo de cada slide. A legenda tem texto cinza e está dentro de um retângulo branco com cantos arredondados. Há um título principal maior em cinza escuro e um subtítulo menor em cinza claro. A fonte usada na legenda é a “open sans”, uma fonte sans serif de aparência natural, amigável e moderna, graças a sua aparência limpa e formas abertas.
Na parte central inferior do slider existe uma série de círculos cinza semitransparentes com um pequeno círculo dentro que é nada mais é do que uma fina borda branca. Cada círculo é ligado a um slide e quando o slide relevante é exibido no slider, o círculo menor fica todo branco.
Ao passar sobre os círculos, eles são ampliados da mesma forma que ocorre com as setas de navegação. Este é um efeito único que realmente atrai a atenção para os controles do slider.
Além disso, quando você passa o mouse sobre os círculos, uma imagem de pré-visualização aparece acima deles, em um quadro branco com um efeito sutil de sombra. Estas imagens permitem que o usuário escolha qual slide queira ver e assim, poder navegar direto a ele.

O efeito de mudança de padrão é o 'domino’, onde a imagem do slider é montada através de uma série de quadrados. Novamente, é uma escolha interessante, um pouco peculiar, porém de design moderno. Se você quiser brincar com seu website e deixá-lo ainda mais excêntrico, você pode escolher os efeitos “bubbles” ou “dribbles”, ambos são formas de transição de imagens divertidas e amigáveis.
Em geral, o design é limpo, amigável e moderno. Sendo assim, o slider funcionará muito bem para um site divertido de tecnologia. Também funcionará bem para autores que escrevem livros espirituosos, modernos ou ilustradores de livros infantis.
 1
1 2
2 3
3 4
4 5
5 6
6 7
7