This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mais demos
-
 full screen slider
Slim Skin
with Lines Animation
full screen slider
Slim Skin
with Lines Animation
-
 simple jquery slider
Gentle Skin
with Basic linear Effect
simple jquery slider
Gentle Skin
with Basic linear Effect
-
 jquery gallery
Dot Theme
with Seven Transition
jquery gallery
Dot Theme
with Seven Transition
-
 Balance Theme
with Blast Effect
Balance Theme
with Blast Effect
-
 Noir Template
with Squares Transition
Noir Template
with Squares Transition
-
 responsive image gallery
Glass Skin
with Basic Linear Transition
responsive image gallery
Glass Skin
with Basic Linear Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Page Transition &
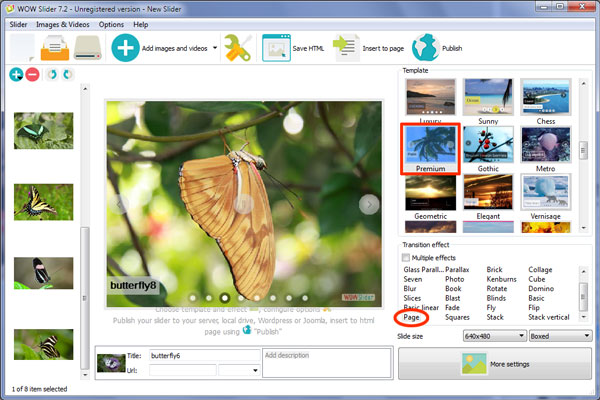
Premium Layout
Page Transition &
Premium Layout
Este slider tem um design divertido e atrevido. Usa uma gama de cinzas variada, e faz um uso inteligente das transparências.
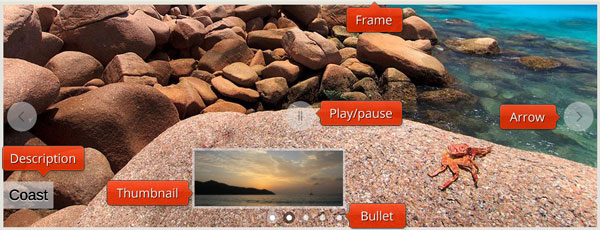
A imagem principal é composta por uma borda cinzenta, que é muito subtil, mas que ajuda a imagem a destacar-se do fundo do website.
Sob o slider podemos ver duas setas de navegação, uma de cada lado. Estas setas tem duas pontas negras muito finas, sob um círculo cinzento claro. As setas de navegação são semi-transparentes, permitindo que as cores da imagem apareçam totalmente. Se passar por cima de uma das setas, as cores ficam invertidas, ficando a seta com a ponta branca e o círculo torna-se cinzento escuro. Este é um efeito agradável, limpo e moderno, que deixa que o utilizador saiba que pode interagir com as setas de navegação.
Ao clicar nas setas sera levado para as imagens

Existe uma legenda no canto superior esquerdo. Estas legendas tem um texto de cor cinzento escuro, com um efeito gravado dentro de um retângulo cinzento claro, com cantos redondos. O retângulo emerge diretamente da extremidade da moldura. As legendas deslizam de dentro para a esquerda, o que torna um detalhe interessante, que adiciona movimento e interesse ao slider.
No centro do slider tem o botão play/pause. Este botão é de cor cinzenta escura, dentro de um círculo de cor cinzento claro. Pairando sob esse botão as cores ficam invertidas, tal como acontece com as setas de navegação. Clicando no botão, muda para o botão oposto – se você pausar o slide, o icone muda para play, e se selecionar o play, o icone muda para pause.
Na parte inferior central do slideshow, pode ver uma série de círculos com rebordos cinzento escuros. Estes círculos são semi-tranparentes, para que se possa visualizar as imagens de fundo.Cada círculo representa uma das imagens do slideshow, e quando ficam realçados as cores ficam menos tranparentes ( os círculos centrais ficam completamente opacos).
Se parar com o rato sob um destes círculos, pode ver uma pré-visualização, da imagem atribuida a esse círculo. As imagens que vão ser pré-vizualizadas, tem uma borda cinzenta, semi-tranparente, e uma pequena seta que revela o círculo em questão. Todo o sistema é muito amigável para os utilizadores, com várias dicas, que deixam o utilizador, saber o que se esta a passar.
Quando clica num desses círculos, ele carrega a imagem para o ecrã principal, e permite que o utilizador navegue diretamente para a imagem em que esta interessado.
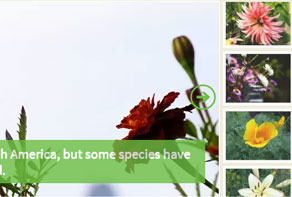
O efeito definido por padrão chama-se “page”. Este é um efeito de transição único, onde a imagem “cai” num semi-círculo para a esquerda, e de seguida cai completamente. É audaz e diferente, por issso mesmo este slide é muito especial.

Este slider é ideal para websites de tecnologia e empresas de software, que fazem aplicações divertidas ou programas. Também poderia funcionar muito bem em websites de moda, devido ao seu design estiloso, Contudo, este slider é suficientemente flexível para ser usado em qualquer website.





 1
1 2
2 3
3 4
4 5
5