 The dahlia was declared the national flower of Mexico in 1963.
The dahlia was declared the national flower of Mexico in 1963. The genus name (Aster) comes from the Greek and means "star-shaped flower."
The genus name (Aster) comes from the Greek and means "star-shaped flower." Yellow petals and green leafs
Yellow petals and green leafs White lily is native to the Balkans and West Asia.
White lily is native to the Balkans and West Asia. The name "chrysanthemum" is derived from the Greek words, chrysos (gold) and anthemon (flower).
The name "chrysanthemum" is derived from the Greek words, chrysos (gold) and anthemon (flower). The genus is native to North and South America, but some species have become naturalized around the world.
The genus is native to North and South America, but some species have become naturalized around the world. Pretty yellow flower
Pretty yellow flower
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mais demos
-
 Vernisage Template
with Stack vertical Animation
Vernisage Template
with Stack vertical Animation
-
 Studio Layout
with Fade Effect
Studio Layout
with Fade Effect
-
 Drive Skin
with Rotate Transition
Drive Skin
with Rotate Transition
-
 Crystal Style
with Basic Transition
Crystal Style
with Basic Transition
-
 Pulse Theme
with Blinds Effect
Pulse Theme
with Blinds Effect
-
 responsive image gallery
Glass Design
with Basic Linear Transition
responsive image gallery
Glass Design
with Basic Linear Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
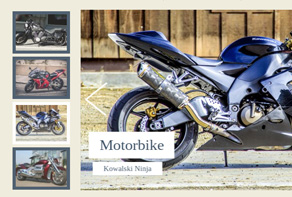
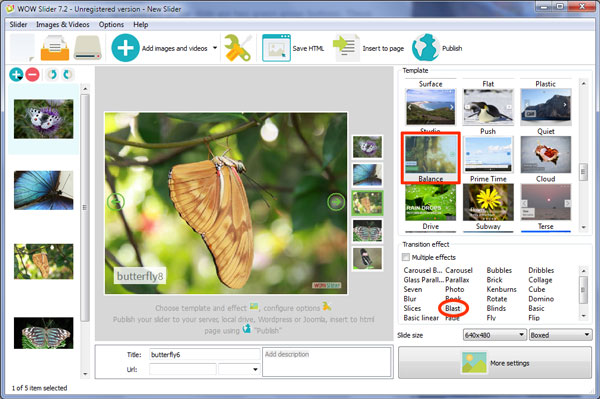
 Blast Animation &
Balance Layout
Blast Animation &
Balance Layout
A demonstração WOWSlider acima é claramente visível e original. Esta demo foi projetado para as páginas da Web se destacarem num mar de sites chatos e sem brilho. Fotógrafos, designers, empresários e outras instituições criativas vão achar que usando este WOWSlider vai ajudar a trazer mais atenção aos seus produtos e aumentar o envolvimento de novos visitantes.

A moldura fina e branca circunda o slider, e para os primeiros segundos parece ser apenas mais um slideshow simples. No entanto, assim como o primeiro slide explode em vista a diferença é fácil de ver. A explosão geométrica ocorre quase imediatamente, com cada slide quebrando-se em inúmeras quadrados e transformando na imagem seguinte, antes de serem colocados juntos novamente. Os restantes quadrados transparentes desvanecem-se fora das fronteiras do slide e uma nova combinação de cabeçalho e caixa de descrição aparecem rapidamente. O efeito é atraente e apelativo.
À direita do cursor há uma galeria de fotos de rolagem com todas as imagens em miniatura enquadradas em branco, exceto para o slide atual, que é moldado em verde. Os usuários podem deslocar para cima e para baixo, ou trazer um quadro à sua escolha, clicando no slide que eles gostariam de ver. O slide apresenta um par grande de cabeçalho e descrições fácil de ler usando sans serif texto. A caixa de cabeçalho caracteriza o texto cinza sobre um fundo semitransparente branco, e caixa de descrição apresenta um texto branco sobre um fundo verde semitransparente. O cabeçalho também aparece se o usuário escolher a pairar o rato sobre uma das galerias de imagens fotos.
Também aparecem para a direita e esquerda do slide duas setas verdes. Estas setas médias permitem aos utilizadores visualizar slides anteriores ou posteriores. Pausar também é possível; os usuários só precisam de clicar diretamente num slide e segurar no botão do rato. Uma vez que o rato é liberado, a apresentação será iniciada onde parou. Aspetos como esses colocam os usuários no comando da sua experiência website e que lhes permite interagir com a apresentação de slides ou deixá-lo desenrolar por conta própria.

Empresas e proprietários de sites que querem atrair a atenção com o design do seu site deve incorporar movimento fluido e idéias ousadas. Esta demo deslizante oferece estas duas características, assim como o uso fácil, a tecnologia intuitiva que é construída para mostrar produtos e serviços para o seu pleno proveito.







