 A train on its way
A train on its way Sunday trip
Sunday trip Inside of empty wagon
Inside of empty wagon After travelling
After travelling Going by subway
Going by subway
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mais demos
-
 full screen slider
Slim Style
with Lines Effect
full screen slider
Slim Style
with Lines Effect
-
 css3 slider
Easy Design
with Bubbles Effect
css3 slider
Easy Design
with Bubbles Effect
-
 slideshow creator
Turquoise Style
with Stack Vertical Transition
slideshow creator
Turquoise Style
with Stack Vertical Transition
-
 wordpress gallery
Sky Layout
with Blur Animation
wordpress gallery
Sky Layout
with Blur Animation
-
 css3 image slider
Book Layout
with Book Animation
css3 image slider
Book Layout
with Book Animation
-
 Noble Style
with Fade Effect
Noble Style
with Fade Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Fade Effect &
Studio Design
Fade Effect &
Studio Design
Esta apresentação de slides tem um design simples e convidativo. Usa preto, branco e cinzento.

A imagem principal tem uma moldura branca à volta. A moldura tem um leve sombreado que lhe confere um ligeiro efeito tridimensional.
Passar com o cursor na apresentação revela duas setas de navegação, uma de cada lado. Estas são pontas de setas brancas com negrito semitransparente e com um leve sombreado que lhes dá um efeito tridimensional. Passando com o cursor sobre a seta esta passa de semitransparente a opaca, e permite ao utilizador perceber que pode interagir com a mesma. Carregando na seta pode navegar para a imagem anterior ou seguinte da apresentação.
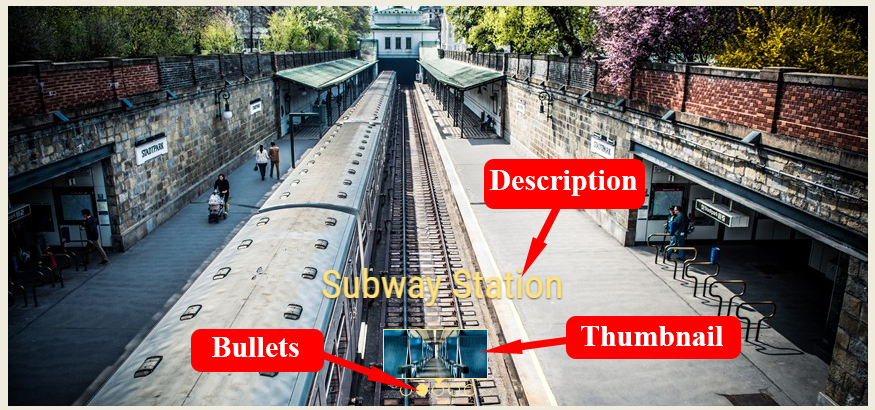
Na parte inferior da imagem há uma barra preta semitransparente que se estende a toda a largura da imagem. É onde a legenda é apresentada. Esta é de cor branca e utiliza na tipografia ‘Simonetta’. Esta tipografia é baseada nas fontes humanísticas italianas, mas com um toque contemporâneo. É elegante mas acessível, e adiciona um toque de brilho ao outrora minimalista e simples design da apresentação.
Debaixo da imagem principal há um conjunto de imagens per-visualizadas. São quase idênticas à imagem principal, mas mais pequenas. Têm a mesma moldura branca e efeito sombreado, contudo são semitransparentes de modo a desvanecer no fundo da sua página web.
A exceção é a imagem pré-visualizada que está interligada à imagem principal apresentada. Não é semitransparente, de modo a destacar-se no conjunto de imagens pré-visualizadas.
Passando com o cursor no topo ou base da imagem pré-visualizada, pode percorrer todas as imagens e escolher aquela que quer ver. Além disso, a imagem pré-visualizada na qual está o cursor diminui a sua transparência mas não completamente. Isto vai diferencia-la tanto das imagens com as quais o utilizador não está a interagir, assim como da imagem destacada que está a ser vista.
Carregar numa das imagens pré-visualizadas mostra-a no slide principal, permitindo ao utilizador saltar para o slide no qual está interessado.
O efeito pré-definido chama-se ‘fade’, e faz com que uma imagem se desvaneça gentilmente na próxima. É uma transição suave e minimalista que funciona bem com o design nítido e simples da apresentação. Outro efeito de transição que funciona bem com este design são os ‘kenburns’, que é bastante parecido com o ‘fade’ mas adiciona uma sensação de movimento que é agradável e chamativa.

Devido ao design nítido mas amigável desta apresentação de slides, este funciona bem para páginas de viagens, fotógrafos, cadeias de hotéis e páginas de comércio online. O design simples da apresentação permite que as imagens sejam a peça central, sendo excelente para páginas web com imagens maravilhosas para apresentar.
 slideshow css code
slideshow css code simple css slideshow
simple css slideshow slideshow css template
slideshow css template image slideshow css
image slideshow css slideshow css html
slideshow css html